app-audio 
Get audio for your application, demo or tests.
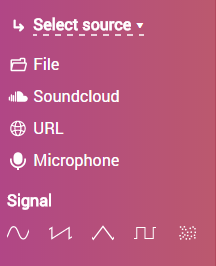
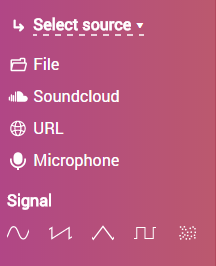
It will create a component with every possible audio source for Web Audio API - an audio file, url, soundcloud, microphone or primitive signal. Also it tackles play/stop/reset controls, drag-n-drop, recent tracks, soundcloud tracklists, queuing multiple tracks, saving to session storage, progress bar, looping etc.

Usage

const createAudio = require('app-audio');
let audioSrc = createAudio({
source: './my-audio.mp3'
}).on('ready', (node, url) => {
node.connect(myAnalyzer);
});
API
**`const createAudio = require('app-audio');`**
Get app-audio constructor. It can also serve as a class.
**`let appAudio = createAudio(options);`**
Create app-audio instance based off options:
source: null,
container: document.body,
context: require('audio-context'),
file: true,
url: true,
soundcloud: true,
signal: true,
mic: true,
play: true,
autoplay: true,
loop: true,
progress: true,
save: true,
recent: true,
dragAndDrop: true,
color: 'black'
**`appAudio.on(event, callback);`**
Bind event callback. Available events:
appAudio.on('load', (audioNode, sourceUrl) => {
audioNode.connect(myAnalyzer);
});
appAudio.on('play', (audioNode) => {});
appAudio.on('pause', (audioNode) => {});
appAudio.on('reset', () => {});
**`appAudio.set(source);`**
Set source to play. Source can be whether File, FileList, URL, soundcloud URL, list of URLs, MediaStream etc.
**`appAudio.play();`**
Play selected source. Other playback methods:
appAudio.pause();
appAudio.reset();
appAudio.playNext();
**`appAudio.show();`**
Open menu. To hide menu, call appAudio.hide()
**`appAudio.update(options?);`**
Update view or options, if required. Possible options are all the same as in the constructor.
In the wild
gl-waveform
gl-spectrogram
gl-spectrum
Credits
@mattdesl for web-audio-player covering gotchas of playing web-audio.
Beautiful myself, who spent like a week on that, and another week before on start-app.