
Security News
Deno 2.6 + Socket: Supply Chain Defense In Your CLI
Deno 2.6 introduces deno audit with a new --socket flag that plugs directly into Socket to bring supply chain security checks into the Deno CLI.
WIP
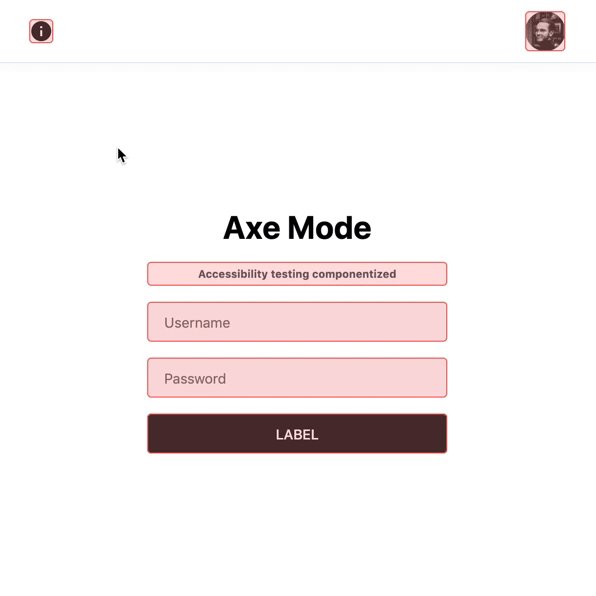
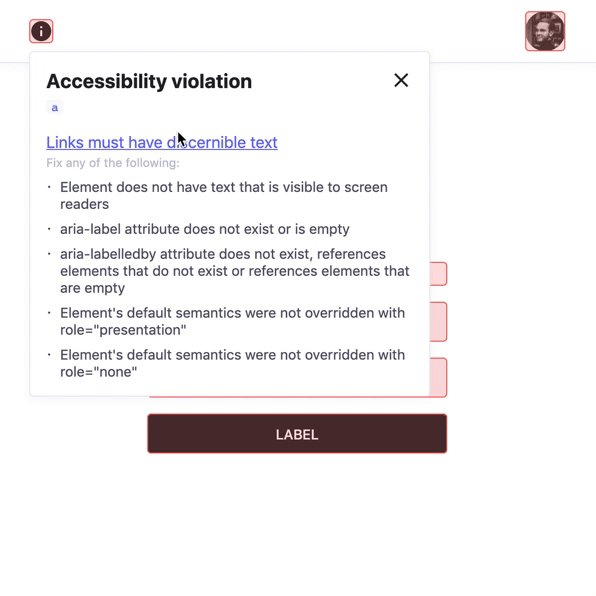
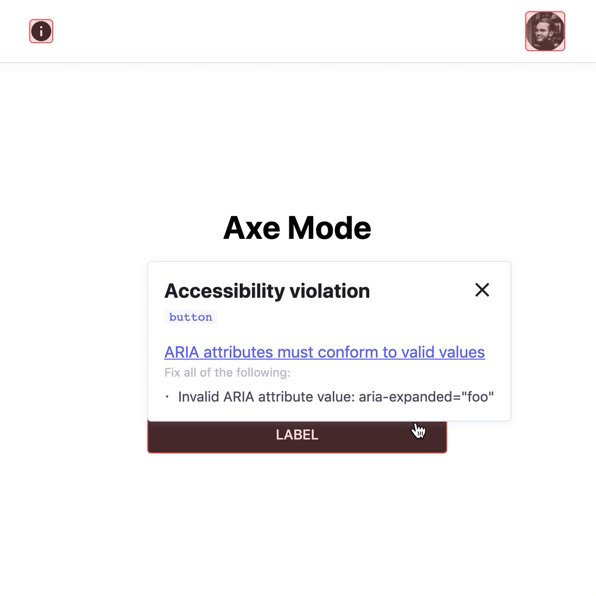
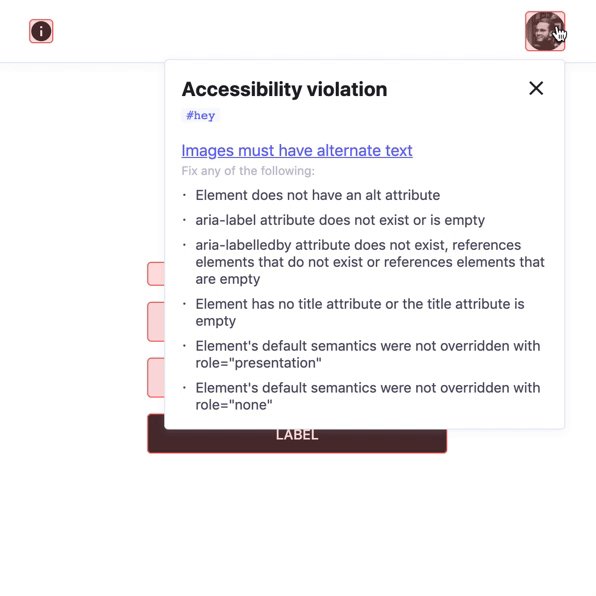
This project is an attempt to leverage axe-core in a component to find accessibility violations and provide information on how to resolve them.
Currently, this only works for React.
See it in action on CodeSandbox.

Install the library:
yarn add axe-mode -D
or
npm install axe-mode --save-dev
Import the component and wrap it around your application or any other component tree you would like to validate:
import AxeMode from 'axe-mode';
function App() {
return (
<AxeMode disabled={process.env.NODE_ENV !== 'development'}>
<h1 aria-expanded="123">Hello world!</h1>
</AxeMode>
);
}
Launch your application as usual. Any violations of accessibility will show up as an overlay. If you wish to interact with your application, overlays can be toggled on/off with Ctrl + I.
Note: Make sure to only run in production by using the disabled prop with your environment variable.
TSDX scaffolds your new library inside /src, and also sets up a Parcel-based playground for it inside /example.
The recommended workflow is to run TSDX in one terminal:
npm start # or yarn start
This builds to /dist and runs the project in watch mode so any edits you save inside src causes a rebuild to /dist.
Then run the example inside another:
cd example
npm i # or yarn to install dependencies
npm start # or yarn start
The default example imports and live reloads whatever is in /dist, so if you are seeing an out of date component, make sure TSDX is running in watch mode like we recommend above. No symlinking required, we use Parcel's aliasing.
To do a one-off build, use npm run build or yarn build.
To run tests, use npm test or yarn test.
FAQs

The npm package axe-mode receives a total of 1 weekly downloads. As such, axe-mode popularity was classified as not popular.
We found that axe-mode demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.6 introduces deno audit with a new --socket flag that plugs directly into Socket to bring supply chain security checks into the Deno CLI.

Security News
New DoS and source code exposure bugs in React Server Components and Next.js: what’s affected and how to update safely.

Security News
Socket CEO Feross Aboukhadijeh joins Software Engineering Daily to discuss modern software supply chain attacks and rising AI-driven security risks.