
Research
Two Malicious Rust Crates Impersonate Popular Logger to Steal Wallet Keys
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.
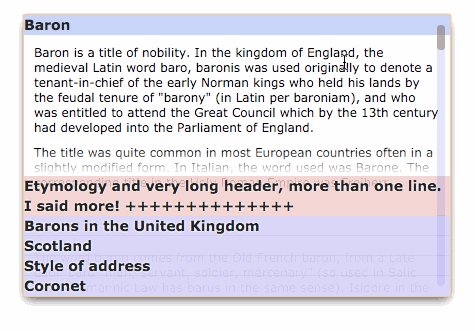
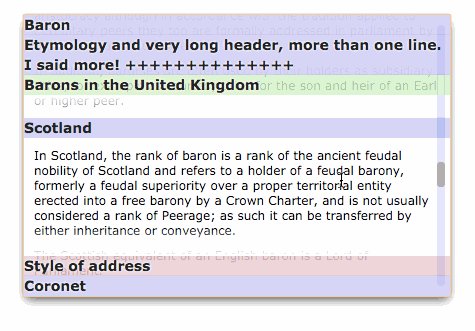
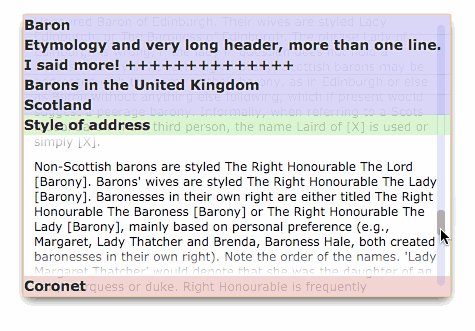
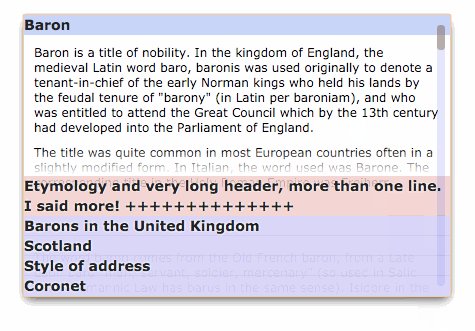
A small, fast and crossbrowser custom scrollbar with native system scroll mechanic.
You cannot change the world, but you can change a scrollbar!

Baron — a small, fast and crossbrowser custom scrollbar with native system scroll mechanic.
See also react-baron.
Baron do not hide native scrollbar, just hides it. This guarantees scrolling will work in any browser.
baron.js and some css:<script src="baron.js"></script>
<style>
::-webkit-scrollbar { /* for Mac OS X support */
width: 0;
}
</style>
baron('.my-scroller');
You can do everything you want with CSS of your custom scrollbar. There are some required and recommended css rules (see base css) – do not forget to use them. You can also use predefined skins.
Just import baron and use it:
import baron from 'baron';
// or: const baron = require('baron');
baron({ scroller: ... });
Note, that baron.js is a development version. It contains additional code and log messages, to make the development process easier.
baron.min.js is a production-ready version: weight less, works a little bit faster.
Baron do support nested scrollers. To make scrollers happy, follow the rule:
Third World War will not begun if you break that rule, but there may be some bad user-experience with baron-instances updates (when size of one scroller depends on size of another). See /demo source.
Baron uses two old CSS 2.1 technologies: 1) overflow: scroll 2) overflow: hidden.
 |  |  |  |  |  |
|---|---|---|---|---|---|
| 8+ ✔ | 3.6+ ✔ | 10+ ✔ | 11.5+ ✔ | 5.1+ ✔ | 4+ ✔ |
Wanna support ie6 and Opera 9? Try baron@2 version + jQuery. Version 3+ uses classList API and style attribute.
$ and event params if any. You also could remove jQuery from your page.pull plugin removed, so you cannot use it anymore. But you can add it manually.impact param default value changed to scroller for all directions. That impact horizontal scrollbars.
If you use % cross-paddings (padding-left and padding-right for vertical direction) for scroller, it will be buggy in Mac OS X Firefox because of need for extra-padding to support it. Use pixels instead, or make html-container inside scroller.
Also, checkout changelog.
If you have any problems, just set cssGuru option to true.
MIT.
FAQs
A small, fast and crossbrowser custom scrollbar with native system scroll mechanic.
The npm package baron receives a total of 47,547 weekly downloads. As such, baron popularity was classified as popular.
We found that baron demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.

Research
A malicious package uses a QR code as steganography in an innovative technique.

Research
/Security News
Socket identified 80 fake candidates targeting engineering roles, including suspected North Korean operators, exposing the new reality of hiring as a security function.