
Research
Security News
The Growing Risk of Malicious Browser Extensions
Socket researchers uncover how browser extensions in trusted stores are used to hijack sessions, redirect traffic, and manipulate user behavior.
benbeartooth-react-native-image-keyboard
Advanced tools
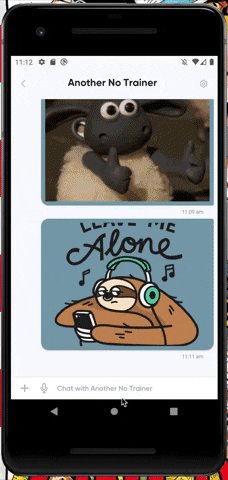
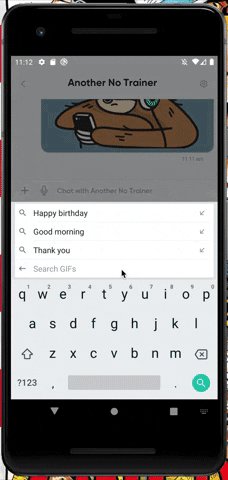
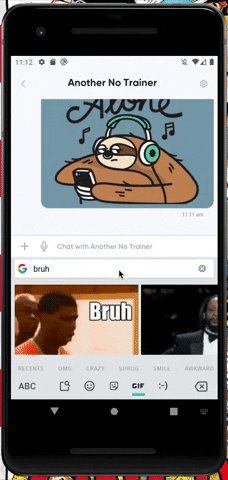
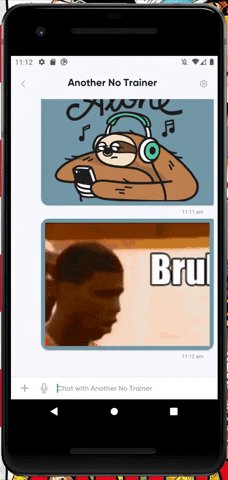
Enables clipboard image pasting and GIFs from TextInput.
| iOS | Android |
|---|---|
 |  |
This is a fork of Gustash's. Only change is depency on react version.
This package extends React Native's TextInput component to enable keyboard image input on:
$ npm install react-native-image-keyboard --save
$ react-native link react-native-image-keyboard (RN < 0.60)
$ cd ios/ && pod install
If you're using TypeScript in your project, you should add the following import
in your index.ts or index.js to make TS aware of the onImageChange prop type:
// index.ts / index.js
import 'react-native-image-keyboard';
// ...
import {TextInput} from 'react-native';
const App = () => {
const _onImageChange = (event) => {
const {uri, linkUri, mime, data} = event.nativeEvent;
// Do something with this data
}
return <TextInput onImageChange={_onImageChange} />;
}
Android logic based on stwiname's PR: https://github.com/facebook/react-native/pull/26088
FAQs
Enables clipboard image pasting and GIFs from TextInput.
The npm package benbeartooth-react-native-image-keyboard receives a total of 4 weekly downloads. As such, benbeartooth-react-native-image-keyboard popularity was classified as not popular.
We found that benbeartooth-react-native-image-keyboard demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover how browser extensions in trusted stores are used to hijack sessions, redirect traffic, and manipulate user behavior.

Research
Security News
An in-depth analysis of credential stealers, crypto drainers, cryptojackers, and clipboard hijackers abusing open source package registries to compromise Web3 development environments.

Security News
pnpm 10.12.1 introduces a global virtual store for faster installs and new options for managing dependencies with version catalogs.