
Security News
/Research
Wallet-Draining npm Package Impersonates Nodemailer to Hijack Crypto Transactions
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.
blaze-slider
Advanced tools
Blaze slider is a high-performance JavaScript UI library for creating sliders.
Existing slider libraries are not designed with performance in mind. They block the main thread for a long time when initializing a slider which results in poor UX and poor FID metric for your website.
They also create layout shifts that negatively impact the UX and CLS metric of your website. These libraries don't provide any idiomatic way to reduce the layout shifts.
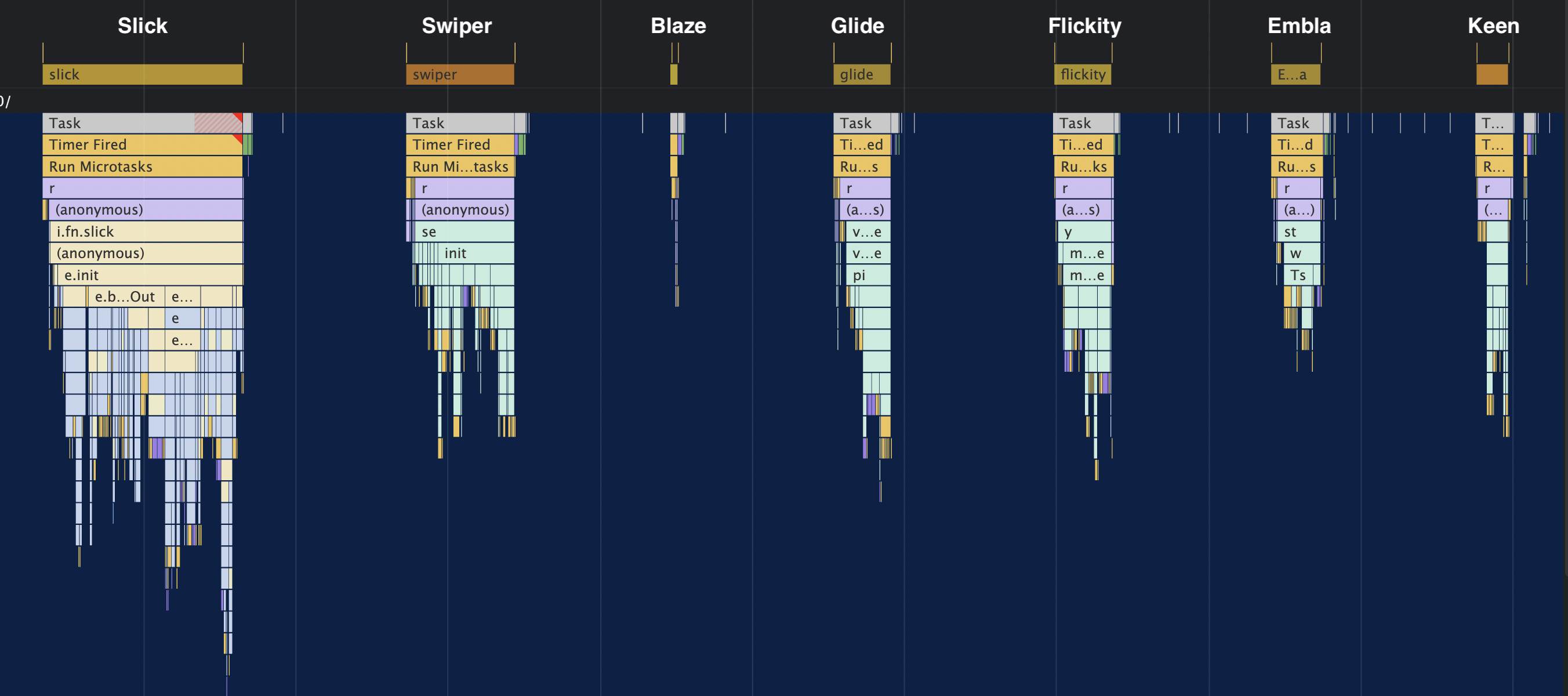
Blaze slider is built to fix these issues. It can initialize the slider incredibly fast. It initializes the slider 30x faster than the Slick slider, and 15x faster than the Swiper slider.
Blaze Slider allows you to specify the layout configuration via CSS variables which enable slider initialization with zero layout shifts! - so that your slider will look exactly the same before and after javascript runs.
| Rank | Library | Time | Speed | Layout Shift Fixable? |
|---|---|---|---|---|
| 1 | Blaze ⚡️ | 1.4ms | 1x | Yes |
| 2 | Keen | 6.3ms | 4.5x slower | Yes - Manually* |
| 3 | Embla | 7.5ms | 5.3x slower | Yes - Manually* |
| 4 | Glide | 10.0ms | 7.14x slower | Yes - Manually* |
| 5 | Flickity | 12.3ms | 8.78x slower | Yes - Manually* |
| 6 | Swiper | 28.3ms | 20.2x slower | Yes - Manually* |
| 7 | Slick | 49.29ms | 35.2x slower | Yes - Manually* |
Manually* means that the slider library itself does not provide an idiomatic way to fix the layout shift. You have to manually add CSS to fix the layout shifts

Benchmark measures the time taken to create a slider with 10 slides by each slider. Benchmark is measured on Apple M1 Pro CPU with 6X slowdown on Google Chrome 103. The Average of 20 runs is taken.
See Benchmark Repo to see how these libraries are tested
You can check out the documentation on the website blaze-slider.dev
The documentation is divided into several sections:
Blaze Slider is framework agnostic - it can work with all frameworks, all it requires is the DOM element on which you want to initialize the slider and configuration object. Learn More
Here are some prebuilt integrations:
Blaze-slider is MIT licensed.
FAQs
Blazing Fast Slider For High Performance Web
The npm package blaze-slider receives a total of 2,656 weekly downloads. As such, blaze-slider popularity was classified as popular.
We found that blaze-slider demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.