
Security News
GitHub Actions Pricing Whiplash: Self-Hosted Actions Billing Change Postponed
GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.
blockies-vue
Advanced tools
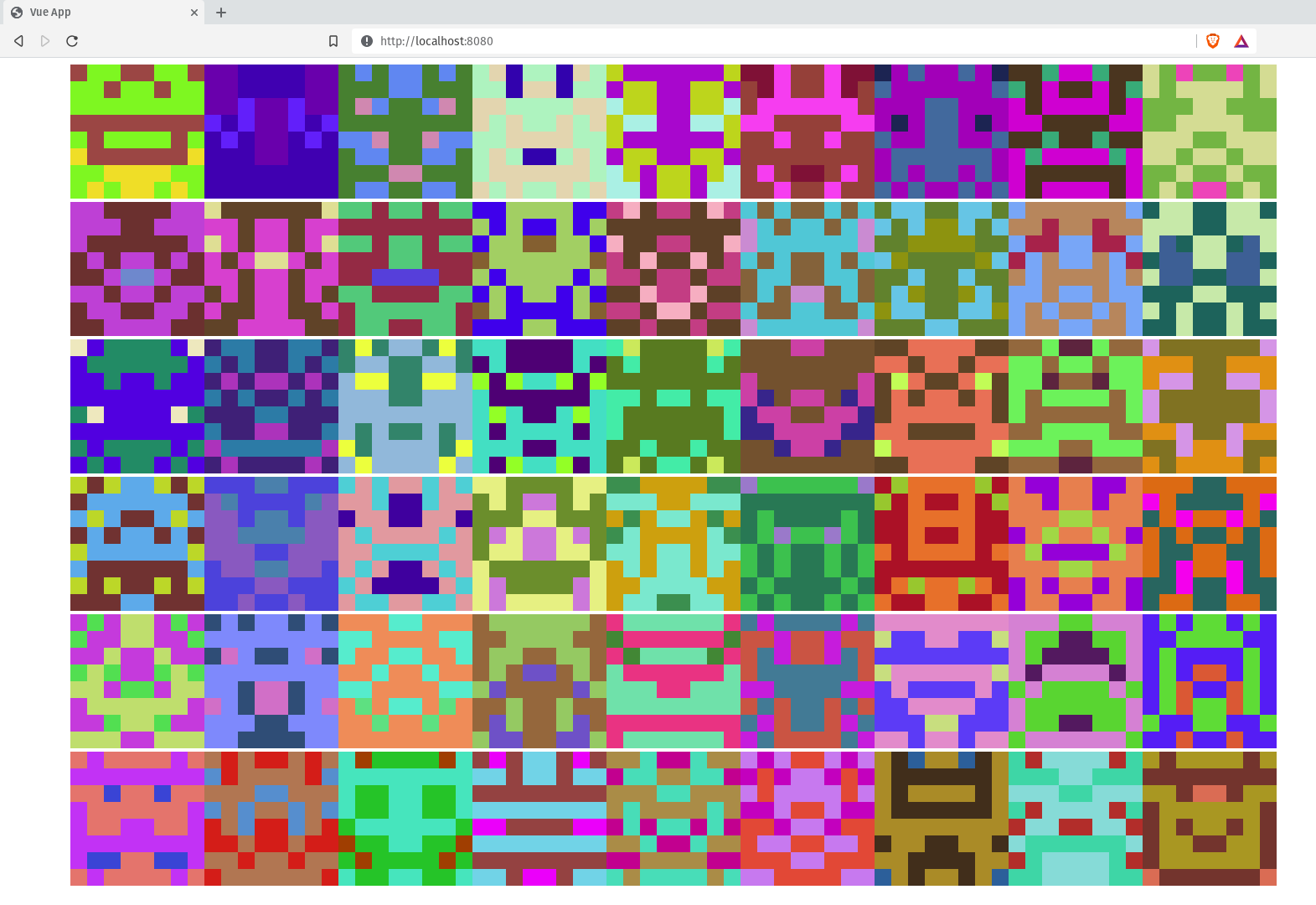
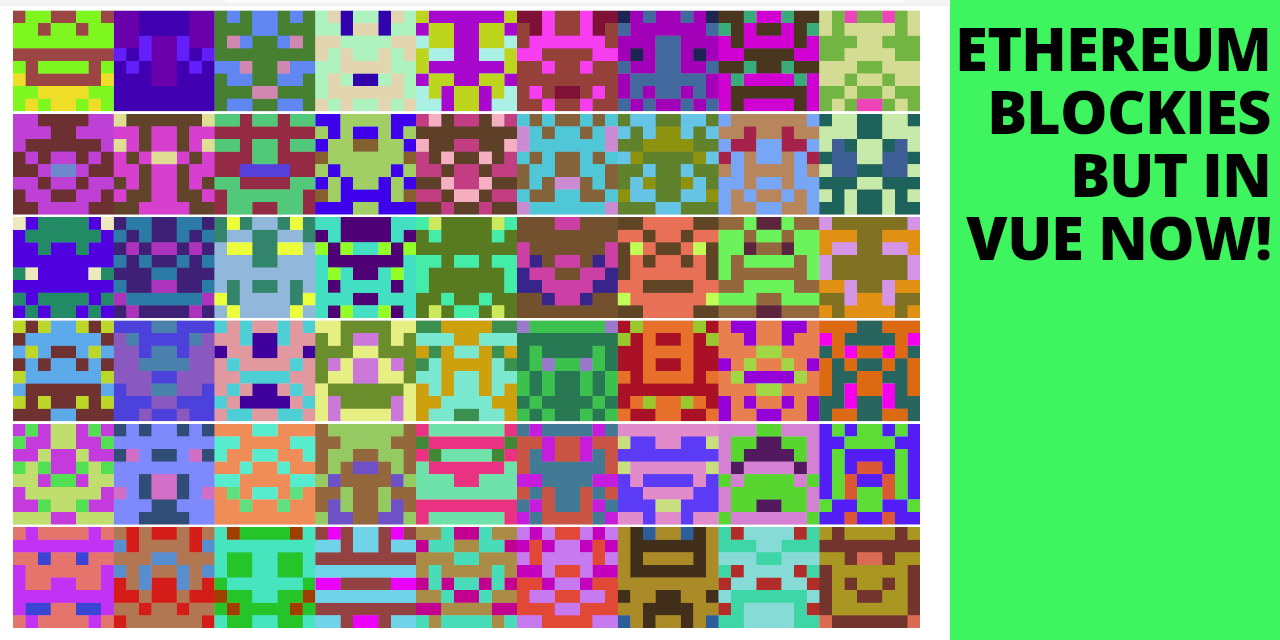
Implementation of the EthereumBlockies on Vue.js.
Depending on where you're using the original blockies on vue or other project I was getting some errors so I just gave up and turned it entirely into a vue code.
_ contain strips from the original readme of the project_
A tiny library for generating identicons for Ethereum addresses. These are not meant to replace user profiles, but as security icons, to allow the user to more easily check if an address he wants to interact with is the correct one. The symmetrical aspect of the icons allow our brain see faces or objects, making the icon more recognizable. This also contains the HQX library, for optionally creating not-so-blocky icons (see sample below).


Check an example here ./example/example.vue
This only works with this package github.com/alexvandesande/blockies.
var icon = blockies.create({ // All options are optional
seed: 'randstring', // seed used to generate icon data, default: random
color: '#dfe', // to manually specify the icon color, default: random
bgcolor: '#aaa', // choose a different background color, default: random
size: 15, // width/height of the icon in blocks, default: 8
scale: 3, // width/height of each block in pixels, default: 4
spotcolor: '#000' // each pixel has a 13% chance of being of a third color,
// default: random. Set to -1 to disable it. These "spots" create structures
// that look like eyes, mouths and noses.
});
document.body.appendChild(icon); // icon is a canvas element
Adding the plugin
// vue3
import { createApp } from 'vue'
import App from './App.vue'
import Blockies from 'blockies-vue'
// In the future I'll change it, so it doesn't have to be used as plugin.
createApp(App).use(Blockies).mount('#app')
// nuxt3
// in the plugins folder at root create "blockies.client.js"
import Blockies from 'blockies-vue'
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.vueApp.use(Blockies)
})
Using the component
// Without Props
<Blockies />
// With Props
<Blockies
:seed= 'randstring', // seed used to generate icon data, default: random
:color= '#dfe', // to manually specify the icon color, default: random
:bgcolor= '#aaa', // choose a different background color, default: random
:size= 15, // width/height of the icon in blocks, default: 8
:scale= 3, // width/height of each block in pixels, default: 4
:spotcolor= '#000' // each pixel has a 13% chance of being of a third color,
/>
The defaults of size 8 and scale 4 generate 32x32 pixel icons. Below are some standard sizes that work well. A size larger than 10 will start generating more noisy icons that don't ressemble much.
{size: 8, scale: 3}{size: 5, scale: 10}node build
All this does is minify blockies.js to blockies.min.js.
Special thanks to Alex Van de Sande for showing me blockies.

FAQs
A minimal library, that enables the usage of ethereum-blockies on vue.js
We found that blockies-vue demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.