
Product
Introducing GitHub Actions Scanning Support
Detect malware, unsafe data flows, and license issues in GitHub Actions with Socket’s new workflow scanning support.
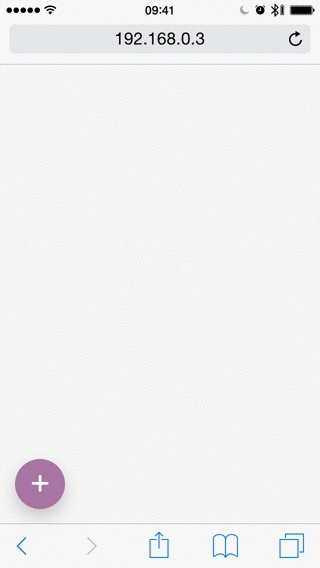
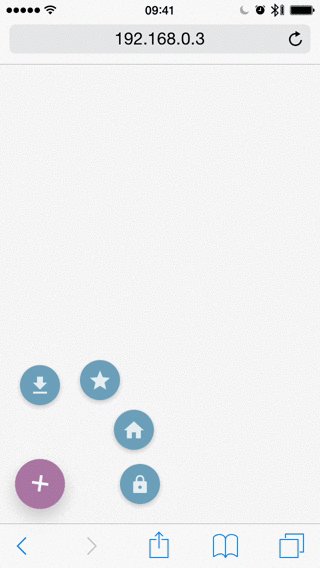
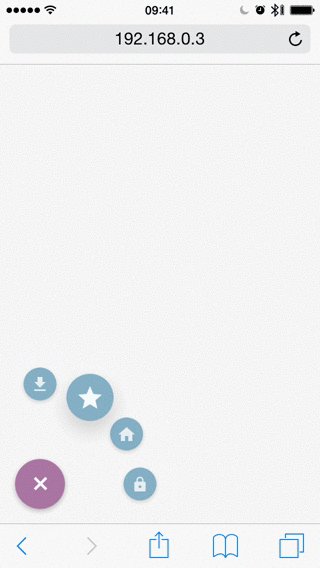
blooming-menu
Advanced tools
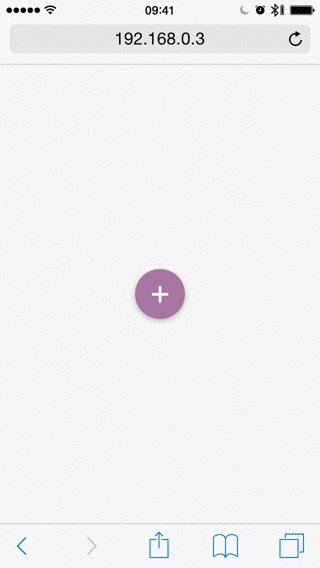
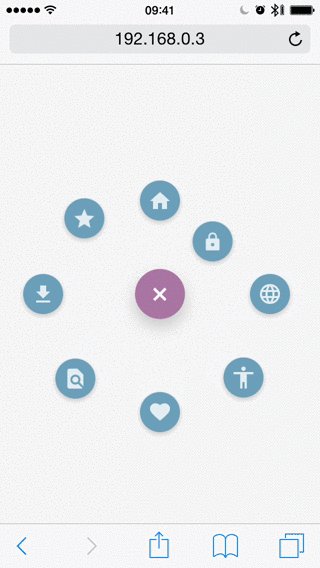
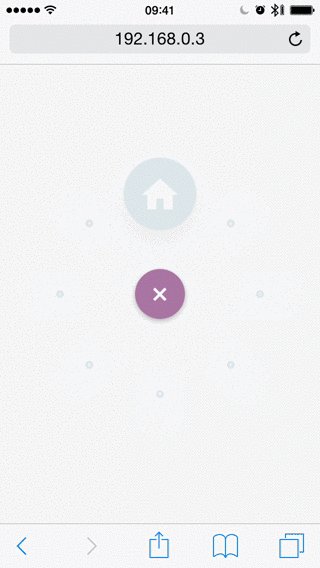
A configurable and animated radial menu. BloomingMenu is a port of AwesomeMenu for the web.


You can install through npm and use browserify to make it run on the browser.
npm install --save blooming-menu
Or just download the minified version here.
Create a new BloomingMenu object:
var menu = new BloomingMenu({
itemsNum: 8
})
Render it:
menu.render()
And now you can attach event listeners to the items of the menu, just like a regular DOM element.
menu.props.elements.items.forEach(function (item, index) {
item.addEventListener('click', function () {
console.log('Item #' + index + 'was clicked')
})
})
new BloomingMenu(opts)Options object passed on instantiation time, e.g.:
var menu = new BloomingMenu({
startAngle: 60,
endAngle: 0
})
opts.itemsNum
Numberopts.startAngle
Number90opts.endAngle
Number0opts.radius
Number80opts.itemAnimationDelay
Number0.04opts.animationDuration
Number0.4opts.fatherElement
HTMLElementdocument.bodyopts.itemWidth
Numberopts.CSSClassPrefix
String'blooming-menu__'opts.mainContent
String'+'opts.injectBaseCSS
BooleantrueEvery method below is an instance method.
renderAttachs the instance to the DOM and binds all event listeners.
removeRemoves all DOM elements and event listeners.
openOpens the menu programmatically.
closeCloses the menu programmatically.
selectItem(num)Select programatically the num item of the menu.
 |  |  |  |  |
|---|---|---|---|---|
| Latest ✔ | Latest ✔ | 9+ ✔ | Latest ✔ | 8.0+ ✔ |
If you found this library useful and are willing to donate, transfer some
bitcoins to 1BqqKiZA8Tq43CdukdBEwCdDD42jxuX9UY or through the
URL https://www.coinbase.com/caiogondim
Or via PayPal.me https://www.paypal.me/caiogondim.
caiogondim.com · GitHub @caiogondim · Twitter @caio_gondim
FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Detect malware, unsafe data flows, and license issues in GitHub Actions with Socket’s new workflow scanning support.

Product
Add real-time Socket webhook events to your workflows to automatically receive pull request scan results and security alerts in real time.

Research
The Socket Threat Research Team uncovered malicious NuGet packages typosquatting the popular Nethereum project to steal wallet keys.