Responsive Address Form with Bootstrap 5. Templates include basic examples, use of cards, use of photos & more.
Check out Bootstrap Address Form Documentation for detailed instructions & even more examples.
Basic example

<div class="row">
<div class="col-md-8 mb-4">
<div class="card mb-4">
<div class="card-header py-3">
<h5 class="mb-0">Biling details</h5>
</div>
<div class="card-body">
<form>
<div class="row mb-4">
<div class="col">
<div class="form-outline">
<input type="text" id="form7Example1" class="form-control" />
<label class="form-label" for="form7Example1">First name</label>
</div>
</div>
<div class="col">
<div class="form-outline">
<input type="text" id="form7Example2" class="form-control" />
<label class="form-label" for="form7Example2">Last name</label>
</div>
</div>
</div>
<div class="form-outline mb-4">
<input type="text" id="form7Example3" class="form-control" />
<label class="form-label" for="form7Example3">Company name</label>
</div>
<div class="form-outline mb-4">
<input type="text" id="form7Example4" class="form-control" />
<label class="form-label" for="form7Example4">Address</label>
</div>
<div class="form-outline mb-4">
<input type="email" id="form7Example5" class="form-control" />
<label class="form-label" for="form7Example5">Email</label>
</div>
<div class="form-outline mb-4">
<input type="number" id="form7Example6" class="form-control" />
<label class="form-label" for="form7Example6">Phone</label>
</div>
<div class="form-outline mb-4">
<textarea class="form-control" id="form7Example7" rows="4"></textarea>
<label class="form-label" for="form7Example7">Additional information</label>
</div>
<div class="form-check d-flex justify-content-center mb-2">
<input class="form-check-input me-2" type="checkbox" value="" id="form7Example8"
checked />
<label class="form-check-label" for="form7Example8">
Create an account?
</label>
</div>
</form>
</div>
</div>
</div>
<div class="col-md-4 mb-4">
<div class="card mb-4">
<div class="card-header py-3">
<h5 class="mb-0">Summary</h5>
</div>
<div class="card-body">
<ul class="list-group list-group-flush">
<li
class="list-group-item d-flex justify-content-between align-items-center border-0 px-0 pb-0">
Products
<span>$53.98</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center px-0">
Shipping
<span>Gratis</span>
</li>
<li
class="list-group-item d-flex justify-content-between align-items-center border-0 px-0 mb-3">
<div>
<strong>Total amount</strong>
<strong>
<p class="mb-0">(including VAT)</p>
</strong>
</div>
<span><strong>$53.98</strong></span>
</li>
</ul>
<button type="button" class="btn btn-primary btn-lg btn-block">
Make purchase
</button>
</div>
</div>
</div>
</div>
How to use?
-
Download MDB 5 - free UI KIT
-
Choose your favourite customized component and click on the image
-
Copy & paste the code into your MDB project
▶️ Subscribe to YouTube channel for web development tutorials & resources
More examples
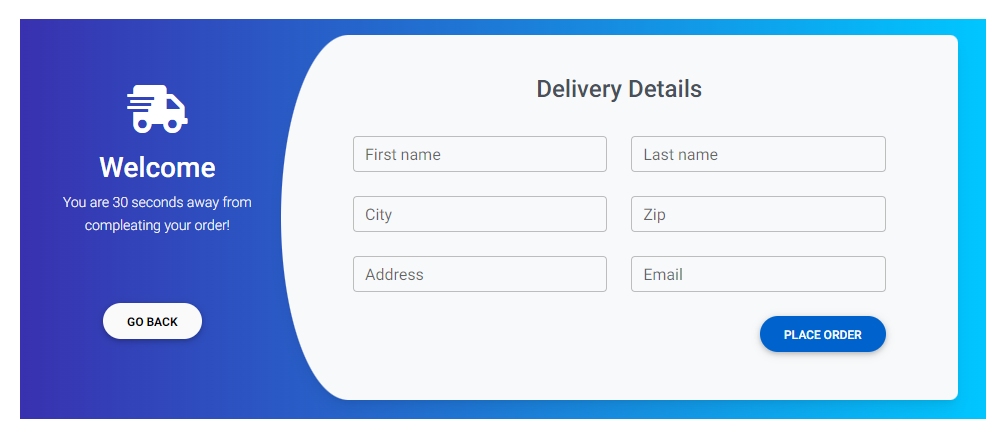
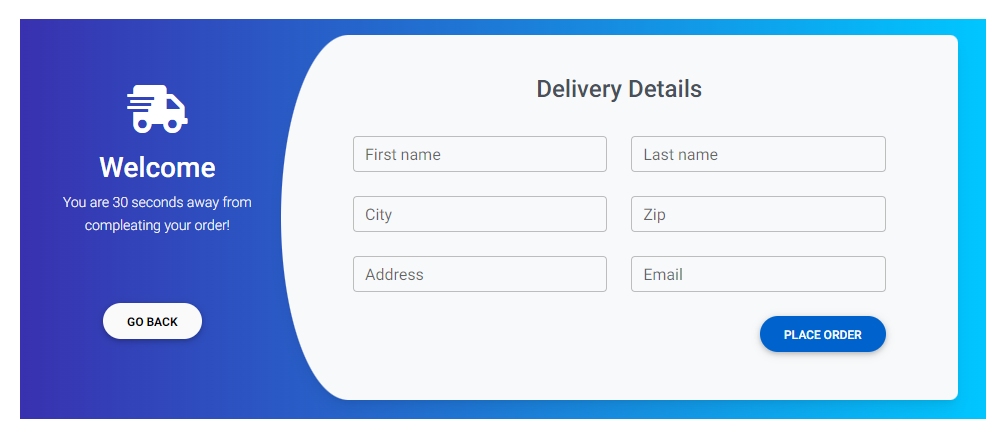
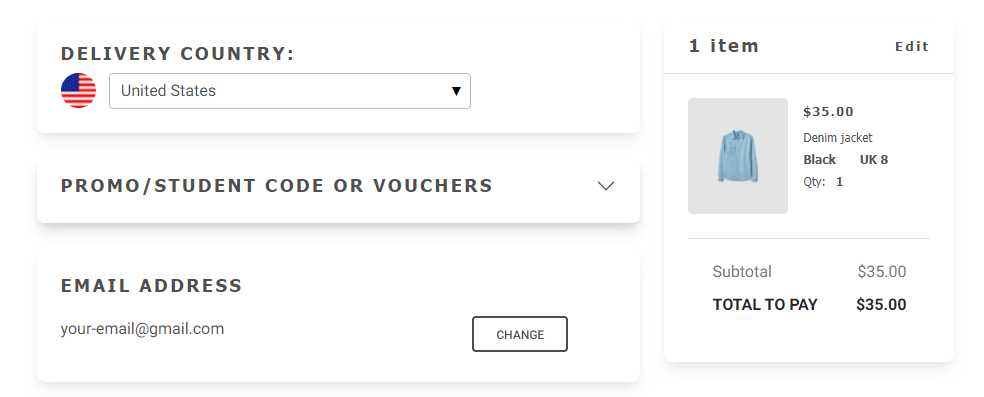
Bootstrap Delivery address form card:

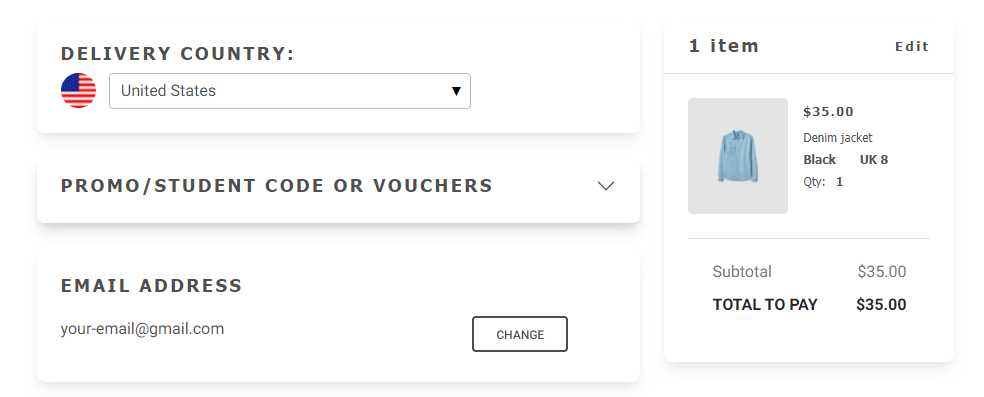
Bootstrap Advanced address form:

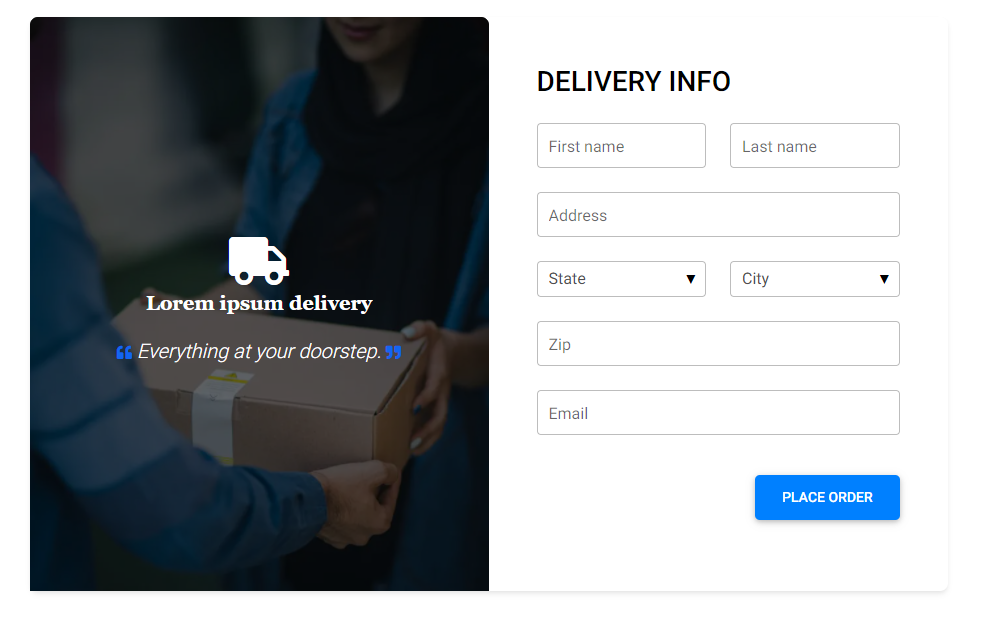
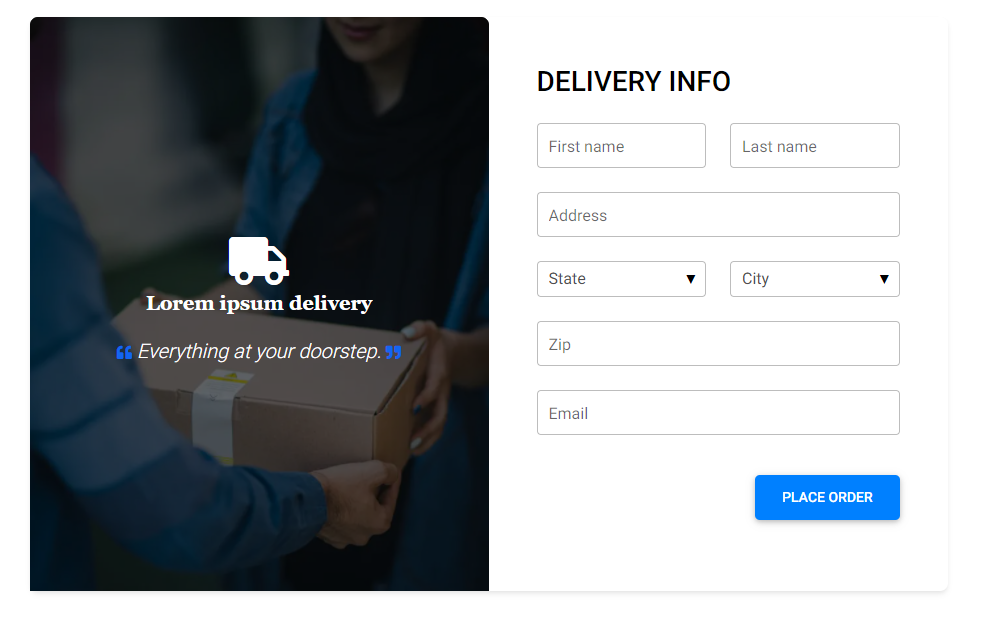
Bootstrap Address form with image:

More extended Bootstrap documentation