
Security News
Meet Socket at Black Hat and DEF CON 2025 in Las Vegas
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.
browser-event-debugger
Advanced tools
For those moments when you don't know who's adding event listeners on a page.
For those moments when you don't know who's adding event listeners on a page.

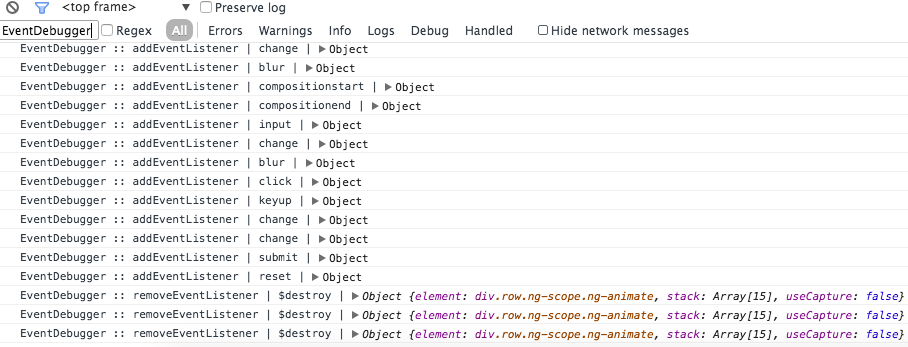
browser-event-debugger allows you to see which events are being added / removed, from where (stack trace), and on what elements.
By default it will log this info to the console, but you have the option to provide a custom function that wraps the original ones.
The idea came from this stackoverflow question.
If you just want to add it as a script to your page, you first you have to build it:
# this will create a EventDebugger.min.js file inside `dist`
npm run build
Then just include the script into your page (before events are being added). After that you need to enable it to get it running, as in the following example:
window._EventDebugger.start();
document.addEventListener("DOMContentLoaded", function(event) {
console.log("DOM fully loaded and parsed");
});
var titleEl = document.getElementById('title');
var onClickTitle = function(event) {
console.log("you've clicked on the title wohoo!");
};
titleEl.addEventListener("click", onClickTitle, false);
setTimeout(function() {
titleEl.removeEventListener("click", onClickTitle, false);
}, 10000);
Same as above, but instead of using window._EventDebugger you require it:
var EventDebugger = require('browser-event-debugger');
// ...
<INSERT NAME> handles events, if it uses delegation or not<X>npm test
FAQs
For those moments when you don't know who's adding event listeners on a page.
We found that browser-event-debugger demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.