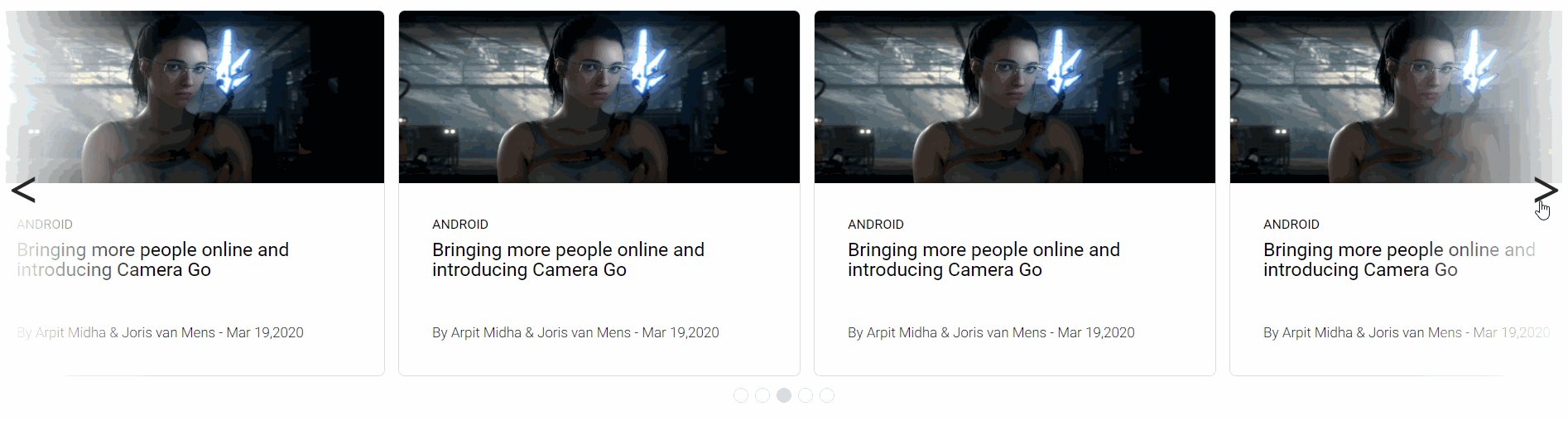
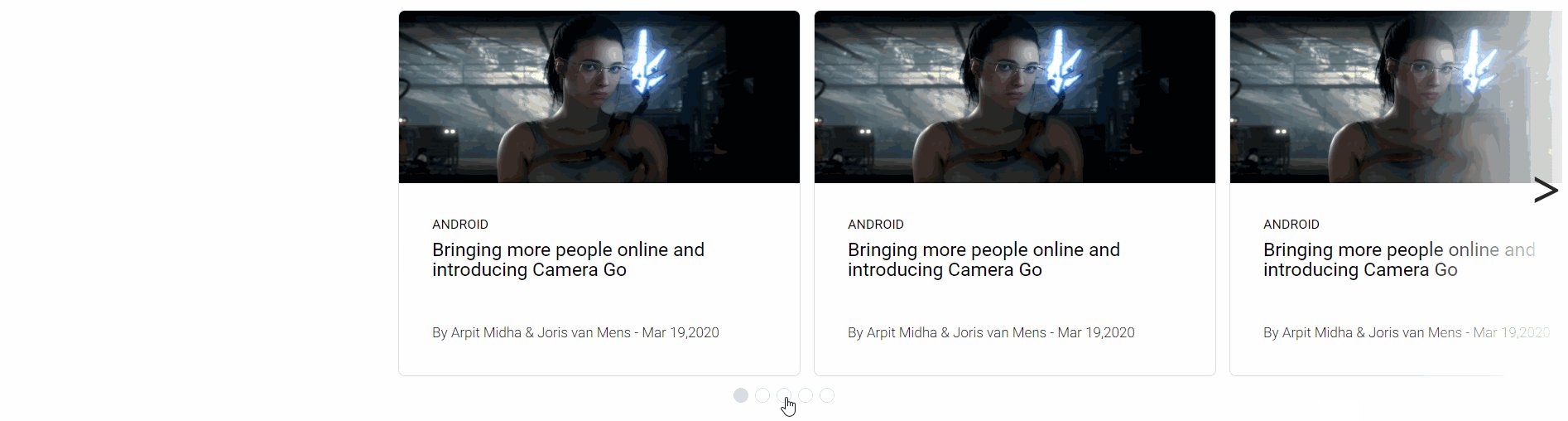
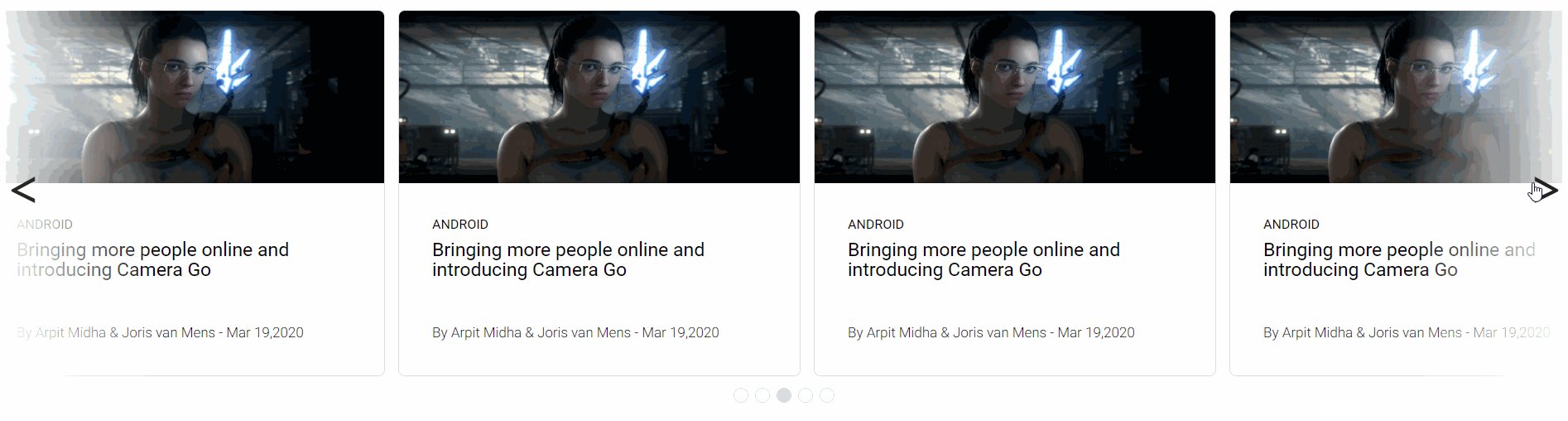
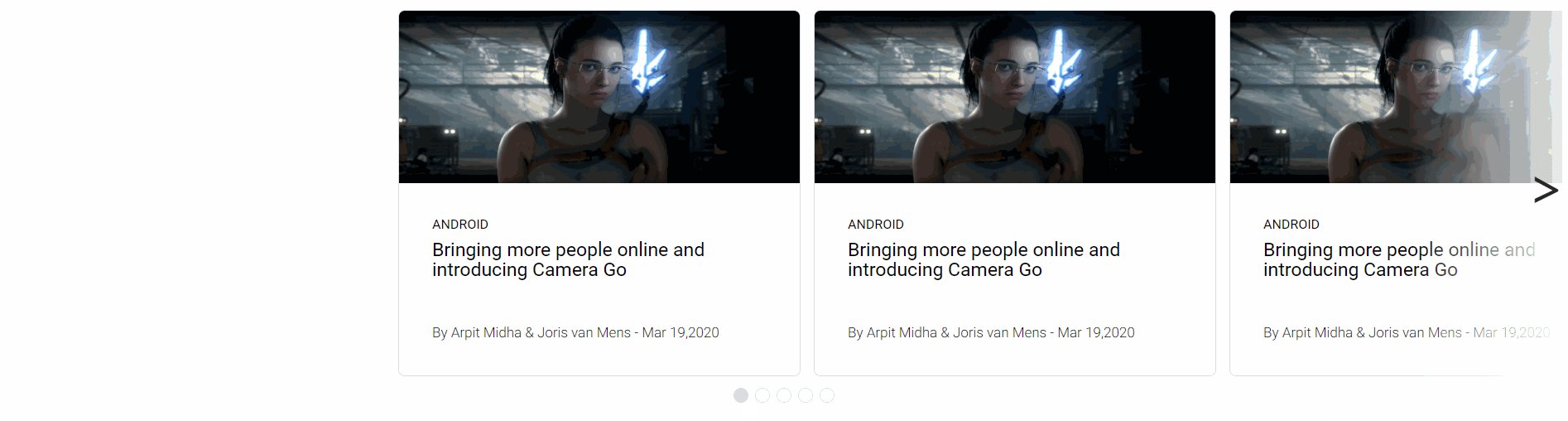
Card Scroller



a light-weight React full screen Card Scroller Component.
Installation
npm i card-scroller
Usage
import CardScroller from '../src/index'
import Img from './test.png'
const CardList = [{...},{...},{...}]
const MyCard = () => {
<CardScroller CardList={CardList}/>
}
API
| CardList | card object list (only static card) | CardObject[ ] | true |
CardList - Example
const CardList = [{...},{...},{...}]
const MyCard = () => {
<CardScroller CardList={CardList}/>
}
CardObject
| img | card image which always display | object | true |
| category | card category of the detail | string | true |
| summary | summary of the card | string | true |
| dateAndAuthor | the detail of this card's creation | string | true |
| onClick | onClick Event handler | function | false |
| activeBackgroundColor | active background color when mouse over it | string | true |
CardObject - Example
{
img:Img,
category:"ANDROID",
summary:"Bringing more people online and introducing Camera Go",
dateAndAuthor:"By Arpit Midha & Joris van Mens - Mar 19,2020",
onClick:function(){
console.log("Do something")
},
activeBackgroundColor:"#00e5ff"
}