
Research
/Security News
Critical Vulnerability in NestJS Devtools: Localhost RCE via Sandbox Escape
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).

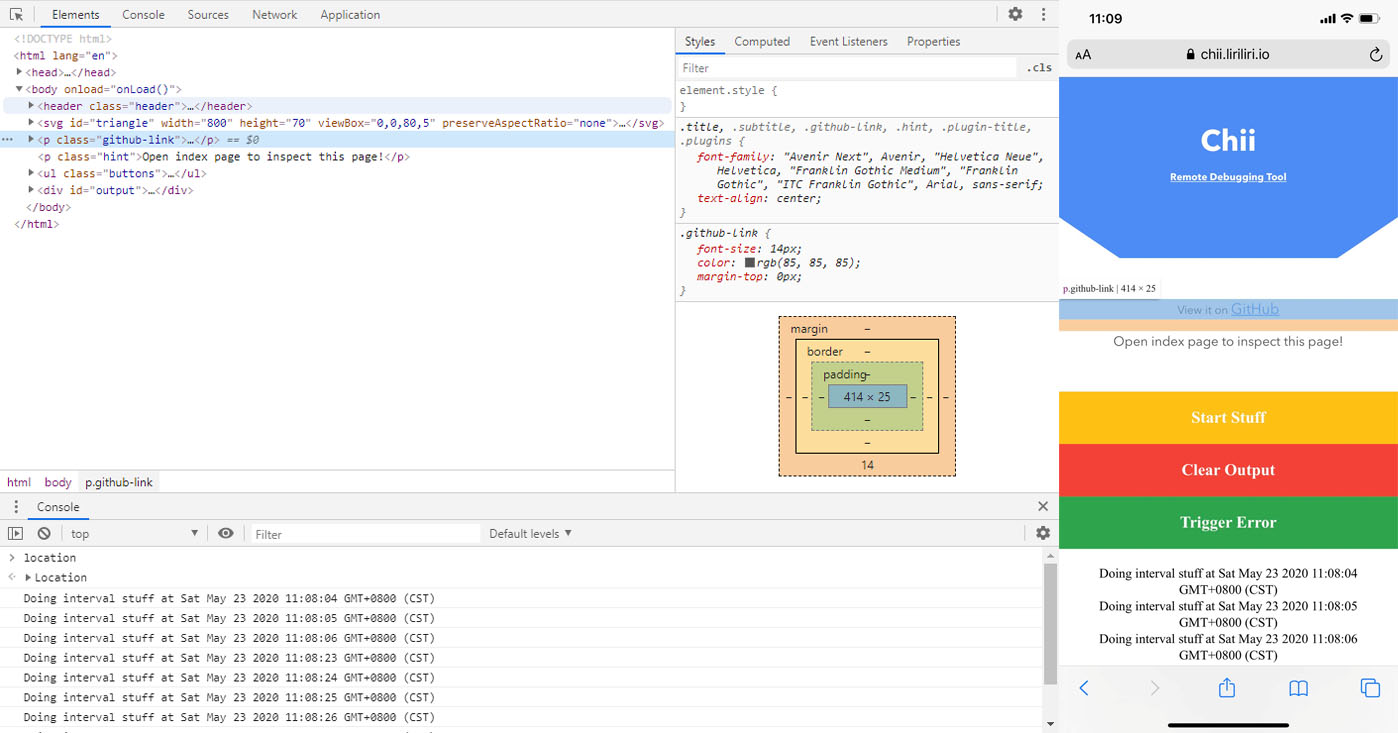
Remote debugging tool like weinre, replacing web inspector with the latest chrome devtools frontend.

Browse it on your phone: https://chii.liriliri.io/playground/test/demo.html
Open https://chii.liriliri.io/playground/ and click inspect to start debugging the demo page.
You can get it on npm.
npm install chii -g
Start the server with the following command.
chii start -p 8080
Use this script to inject the target code into your webpage.
<script src="//host-machine-ip:8080/target.js"></script>
Then browse to localhost:8080 to start debugging your page.
For more detailed usage instructions, please read the documentation at chii.liriliri.io!
Read Contributing Guide for development setup instructions.
1.15.4 (3 Nov 2024)
FAQs
Chrome devtools framework
The npm package chii receives a total of 1,372 weekly downloads. As such, chii popularity was classified as popular.
We found that chii demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).

Product
Customize license detection with Socket’s new license overlays: gain control, reduce noise, and handle edge cases with precision.

Product
Socket now supports Rust and Cargo, offering package search for all users and experimental SBOM generation for enterprise projects.