
Security News
CVE Volume Surges Past 48,000 in 2025 as WordPress Plugin Ecosystem Drives Growth
CVE disclosures hit a record 48,185 in 2025, driven largely by vulnerabilities in third-party WordPress plugins.
A wrapper on top of JSX to make outputting text on a terminal with [chalk](https://github.com/chalk/chalk) a HTML-like experience.
A wrapper on top of JSX to make outputting text on a terminal with chalk a HTML-like experience.

/** @jsx chx */
import chx from 'chx';
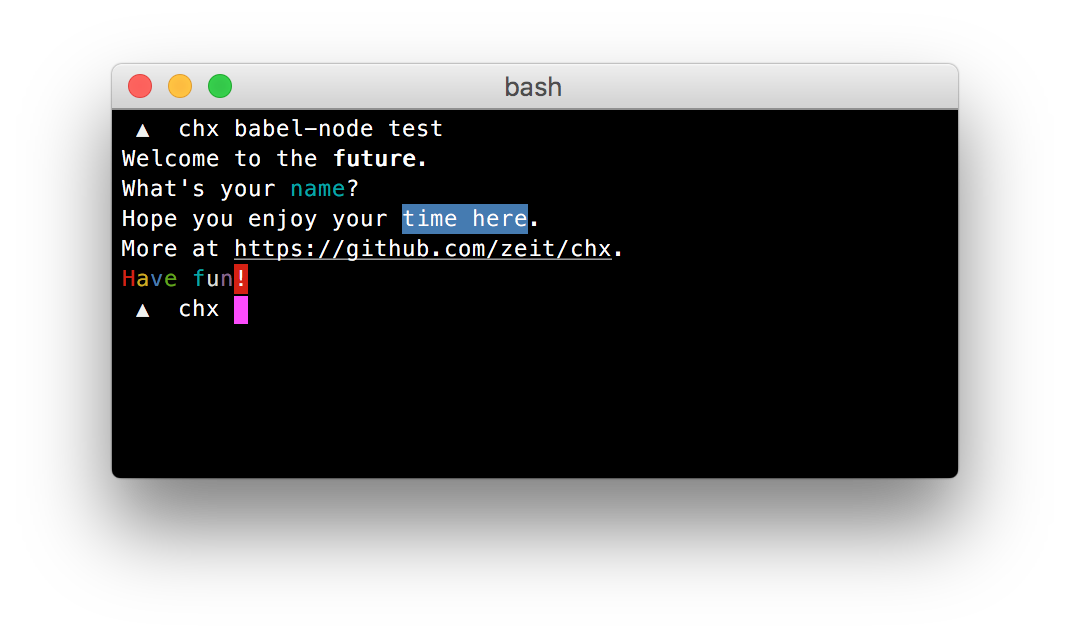
console.log(<p>
Welcome to the <b>future</b>.<br />
What's your <cyan>name</cyan>?<br />
Hope you enjoy your <bg color="yellow">time here</bg>.
More at <u>https://github.com/zeit/chx</u>.<br />
<red>H</red><yellow>a</yellow><blue>v</blue><green>e</green>{' '}
<cyan>f</cyan><white>u</white><magenta>n</magenta><bgRed>!</bgRed>
</p>);
and make sure the babel transform react-jsx is in place.
chalk are available as
tags. For example: <bgRed>, <blue> and <italic><b> (bold)<i> (italic)<u> (underline)<strike> (strikethrough)<bg color> element is available as a shorthand.<p><chx><span>For more advanced terminal UI needs, check out react-blessed.
FAQs
A wrapper on top of JSX to make outputting text on a terminal with [chalk](https://github.com/chalk/chalk) a HTML-like experience.
The npm package chx receives a total of 4 weekly downloads. As such, chx popularity was classified as not popular.
We found that chx demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CVE disclosures hit a record 48,185 in 2025, driven largely by vulnerabilities in third-party WordPress plugins.

Security News
Socket CEO Feross Aboukhadijeh joins Insecure Agents to discuss CVE remediation and why supply chain attacks require a different security approach.

Security News
Tailwind Labs laid off 75% of its engineering team after revenue dropped 80%, as LLMs redirect traffic away from documentation where developers discover paid products.