
Security News
Opengrep Adds Apex Support and New Rule Controls in Latest Updates
The latest Opengrep releases add Apex scanning, precision rule tuning, and performance gains for open source static code analysis.
A Node.js toolkit for drawing nice command line tables, gauges, spinners, and sparklines.

This is a Node.js toolkit for quickly building nice looking command line interfaces which can respond to changing terminal sizes. It also includes the following easy to use components:
Updates
October 8, 2014 - Adding Line.contents() for fetching the contents of a line as a string.
June 2, 2014 - Fixed a crash caused by inability to locate the required trim helper in the latest version of cli-color. (And locked down the version of the cli-color dependency to stop this from ever happening again.) Also removed lodash as a dependency in favor of vanilla JS, to keep installs faster and smaller than ever.
Creates an object for buffering a group of text lines and then outputting them. When printing lines using LineBuffer it will crop off extra width and height so that the lines will fit into a specific space.
Options
The following options can be passed in on creation of the LineBuffer
x - The X location of where to draw the lines in this buffer.y - The Y location of where the draw the lines.width - How wide the buffer is in columns. Any lines longer than this will be cropped. You can specify either an integer value or 'console' in order to let the width of the console determine the width of the LineBuffer.height - How high the buffer is in rows. You can either pass in an integer value or
'console' to let the height on the console determine the height of the LineBuffer.scroll - Where the user is scrolled to in the bufferFunctions
height() - Return the height of the LineBuffer, in case you specified it as 'console'width() - Return the width of the LineBuffer, in case you specified it as 'console'addLine(Line) - Put a Line object into the LineBuffer.fill() - If you don't have enough lines in the buffer this will fill the rest of the lines
with empty space.output() - Draw the LineBuffer to screen.Example
var CLI = require('clui'),
clc = require('cli-color');
var Line = CLI.Line,
LineBuffer = CLI.LineBuffer;
var outputBuffer = new LineBuffer({
x: 0,
y: 0,
width: 'console',
height: 'console'
});
var message = new Line(outputBuffer)
.column('Title Placehole', 20, [clc.green])
.fill()
.store();
var blankLine = new Line(outputBuffer)
.fill()
.store();
var header = new Line(outputBuffer)
.column('Suscipit', 20, [clc.cyan])
.column('Voluptatem', 20, [clc.cyan])
.column('Nesciunt', 20, [clc.cyan])
.column('Laudantium', 11, [clc.cyan])
.fill()
.store();
var line;
for(var l = 0; l < 20; l++)
{
line = new Line(outputBuffer)
.column((Math.random()*100).toFixed(3), 20)
.column((Math.random()*100).toFixed(3), 20)
.column((Math.random()*100).toFixed(3), 20)
.column((Math.random()*100).toFixed(3), 11)
.fill()
.store();
}
outputBuffer.output();
This chainable object can be used to generate a line of text with columns, padding, and fill. The parameter outputBuffer can be provided to save the line of text into a LineBuffer object for future outputting, or you can use LineBuffer.addLine() to add a Line object into a LineBuffer.
Alternatively if you do not wish to make use of a LineBuffer you can just use Line.output() to output the Line immediately rather than buffering it.
Chainable Functions
padding(width) - Output width characters of blank space.column(text, width, styles) - Output text within a column of the specified width. If the text is longer than width it will be truncated, otherwise extra padding will be added until it is width characters long. The styles variable is a list of cli-color styles to apply to this column.fill() - At the end of a line fill the rest of the columns to the right edge of the
terminal with whitespace to erase any content there.output() - Print the generated line of text to the console.contents() - Return the contents of this line as a string.Example
var clui = require('clui'),
clc = require('cli-color'),
Line = clui.Line;
var headers = new Line()
.padding(2)
.column('Column One', 20, [clc.cyan])
.column('Column Two', 20, [clc.cyan])
.column('Column Three', 20, [clc.cyan])
.column('Column Four', 20, [clc.cyan])
.fill()
.output();
var line = new Line()
.padding(2)
.column((Math.random()*100).toFixed(3), 20)
.column((Math.random()*100).toFixed(3), 20)
.column((Math.random()*100).toFixed(3), 20)
.column((Math.random()*100).toFixed(3), 20)
.fill()
.output();

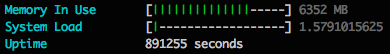
Draw a basic horizontal gauge to the screen.
Parameters
value - The current value of the metric being displayed by this gaugemaxValue - The highest possible value of the metric being displayedgaugeWidth - How many columns wide to draw the gaugedangerZone - The point after which the value will be drawn in red because it is too highsuffix - A value to output after the gauge itself.Example
var os = require('os'),
clui = require('clui');
var Gauge = clui.Gauge;
var total = os.totalmem();
var free = os.freemem();
var used = total - free;
var human = Math.ceil(used / 1000000) + ' MB';
console.log(Gauge(used, total, 20, total * 0.8, human));

A simple command line sparkline that draws a series of values, and highlights the peak for the period. It also automatically outputs the current value and the peak value at the end of the sparkline.
Parameters
values - An array of values to go into the sparklinesuffix - A suffix to use when drawing the current and max values at the end of sparklineExample
var Sparkline = require('clui').Sparkline;
var reqsPerSec = [10,12,3,7,12,9,23,10,9,19,16,18,12,12];
console.log(Sparkline(reqsPerSec, 'reqs/sec'));

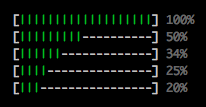
Parameters
length - The desired length of the progress bar in characters.Methods
update(currentValue, maxValue) - Returns the progress bar min/max content to write to stdout. Allows for dynamic max values.update(percent) - Returns the progress bar content as a percentage to write to stdout. 0.0 > value < 1.0.Example
var clui = require('clui');
var Progress = clui.Progress;
var thisProgressBar = new Progress(20);
console.log(thisProgressBar.update(10, 30));
// or
var thisPercentBar = new Progress(20);
console.log(thisPercentBar.update(0.4));

Parameters
statusText - The default status text to display while the spinner is spinning.style - Array of graphical characters used to draw the spinner. By default,
on Windows: ['|', '/', '-', ''], on other platforms: ['◜','◠','◝','◞','◡','◟']Methods
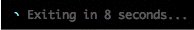
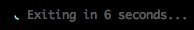
start() - Show the spinner on the screen.message(statusMessage) - Update the status message that follows the spinner.stop() - Erase the spinner from the screen.Note: The spinner is slightly different from other Clui controls in that it outputs directly to the screen, instead of just returning a string that you output yourself.
Example
var CLI = require('clui'),
Spinner = CLI.Spinner;
var countdown = new Spinner('Exiting in 10 seconds... ', ['⣾','⣽','⣻','⢿','⡿','⣟','⣯','⣷']);
countdown.start();
var number = 10;
setInterval(function () {
number--;
countdown.message('Exiting in ' + number + ' seconds... ');
if (number === 0) {
process.stdout.write('\n');
process.exit(0);
}
}, 1000);
Copyright (C) 2014 Nathan Peck (https://github.com/nathanpeck)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
[0.3.6] - 2017-6-15
Progress bar now can print percentage progressBars when passing in a single value in update().
FAQs
A Node.js toolkit for drawing nice command line tables, gauges, spinners, and sparklines.
The npm package clui receives a total of 47,475 weekly downloads. As such, clui popularity was classified as popular.
We found that clui demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The latest Opengrep releases add Apex scanning, precision rule tuning, and performance gains for open source static code analysis.

Security News
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.

Research
/Security News
A RubyGems malware campaign used 60 malicious packages posing as automation tools to steal credentials from social media and marketing tool users.