command-line-usage
Advanced tools
command-line-usage - npm Package Compare versions
Comparing version
103
index.js
@@ -15,4 +15,4 @@ /** | ||
| if (sections.length) { | ||
| const OptionList = require('./lib/option-list') | ||
| const ContentSection = require('./lib/content-section') | ||
| const OptionList = require('./lib/section/option-list') | ||
| const ContentSection = require('./lib/section/content') | ||
| const output = sections.map(section => { | ||
@@ -31,101 +31,2 @@ if (section.optionList) { | ||
| /** | ||
| * A Content section comprises a header and one or more lines of content. | ||
| * @typedef module:command-line-usage~content | ||
| * @property header {string} - The section header, always bold and underlined. | ||
| * @property content {string|string[]|object[]} - Overloaded property, accepting data in one of four formats: | ||
| * | ||
| * 1. A single string (one line of text) | ||
| * 2. An array of strings (multiple lines of text) | ||
| * 3. An array of objects (recordset-style data). In this case, the data will be rendered in table format. The property names of each object are not important, so long as they are consistent throughout the array. | ||
| * 4. An object with two properties - `data` and `options`. In this case, the data and options will be passed directly to the underlying [table layout](https://github.com/75lb/table-layout) module for rendering. | ||
| * | ||
| * @property raw {boolean} - Set to true to avoid indentation and wrapping. Useful for banners. | ||
| * @example | ||
| * Simple string of content. For ansi formatting, use [chalk template literal syntax](https://github.com/chalk/chalk#tagged-template-literal). | ||
| * ```js | ||
| * { | ||
| * header: 'A typical app', | ||
| * content: 'Generates something {rgb(255,200,0).italic very {underline.bgRed important}}.' | ||
| * } | ||
| * ``` | ||
| * | ||
| * An array of strings is interpreted as lines, to be joined by the system newline character. | ||
| * ```js | ||
| * { | ||
| * header: 'A typical app', | ||
| * content: [ | ||
| * 'First line.', | ||
| * 'Second line.' | ||
| * ] | ||
| * } | ||
| * ``` | ||
| * | ||
| * An array of recordset-style objects are rendered in table layout. | ||
| * ```js | ||
| * { | ||
| * header: 'A typical app', | ||
| * content: [ | ||
| * { colA: 'First row, first column.', colB: 'First row, second column.'}, | ||
| * { colA: 'Second row, first column.', colB: 'Second row, second column.'} | ||
| * ] | ||
| * } | ||
| * ``` | ||
| * | ||
| * An object with `data` and `options` properties will be passed directly to the underlying [table layout](https://github.com/75lb/table-layout) module for rendering. | ||
| * ```js | ||
| * { | ||
| * header: 'A typical app', | ||
| * content: { | ||
| * data: [ | ||
| * { colA: 'First row, first column.', colB: 'First row, second column.'}, | ||
| * { colA: 'Second row, first column.', colB: 'Second row, second column.'} | ||
| * ], | ||
| * options: { | ||
| * maxWidth: 60 | ||
| * } | ||
| * } | ||
| * } | ||
| * ``` | ||
| */ | ||
| /** | ||
| * An OptionList section adds a table displaying the supplied option definitions. | ||
| * @typedef module:command-line-usage~optionList | ||
| * @property {string} [header] - The section header, always bold and underlined. | ||
| * @property optionList {OptionDefinition[]} - An array of [option definition](https://github.com/75lb/command-line-args/blob/master/doc/option-definition.md) objects. In addition to the regular definition properties, command-line-usage will look for: | ||
| * | ||
| * - `description` - a string describing the option. | ||
| * - `typeLabel` - a string to replace the default type string (e.g. `<string>`). It's often more useful to set a more descriptive type label, like `<ms>`, `<files>`, `<command>` etc. | ||
| * @property {string|string[]} [group] - If specified, only options from this particular group will be printed. [Example](https://github.com/75lb/command-line-usage/blob/master/example/groups.js). | ||
| * @property {string|string[]} [hide] - The names of one of more option definitions to hide from the option list. [Example](https://github.com/75lb/command-line-usage/blob/master/example/hide.js). | ||
| * @property {boolean} [reverseNameOrder] - If true, the option alias will be displayed after the name, i.e. `--verbose, -v` instead of `-v, --verbose`). | ||
| * @property {object} [tableOptions] - An options object suitable for passing into [table-layout](https://github.com/75lb/table-layout#table-). See [here for an example](https://github.com/75lb/command-line-usage/blob/master/example/option-list-options.js). | ||
| * | ||
| * @example | ||
| * { | ||
| * header: 'Options', | ||
| * optionList: [ | ||
| * { | ||
| * name: 'help', | ||
| * alias: 'h', | ||
| * description: 'Display this usage guide.' | ||
| * }, | ||
| * { | ||
| * name: 'src', | ||
| * description: 'The input files to process', | ||
| * multiple: true, | ||
| * defaultOption: true, | ||
| * typeLabel: '{underline file} ...' | ||
| * }, | ||
| * { | ||
| * name: 'timeout', | ||
| * description: 'Timeout value in ms.', | ||
| * alias: 't', | ||
| * typeLabel: '{underline ms}' | ||
| * } | ||
| * ] | ||
| * } | ||
| */ | ||
| module.exports = commandLineUsage |
@@ -1,11 +0,6 @@ | ||
| const chalk = require('chalk') | ||
| function format (str) { | ||
| return chalk(Object.assign([], { raw: [ str ] })) | ||
| } | ||
| function chalkFormat (str) { | ||
| if (str) { | ||
| str = str.replace(/`/g, '\\`') | ||
| return format(str) | ||
| const chalk = require('chalk') | ||
| return chalk(Object.assign([], { raw: [ str ] })) | ||
| } else { | ||
@@ -12,0 +7,0 @@ return '' |
| class Section { | ||
| constructor () { | ||
| this.list = [] | ||
| this.lines = [] | ||
| } | ||
| add (content) { | ||
| const chalkFormat = require('./chalk-format') | ||
| const arrayify = require('array-back') | ||
| arrayify(content).forEach(line => this.list.push(line)) | ||
| add (lines) { | ||
| if (lines) { | ||
| const arrayify = require('array-back') | ||
| arrayify(lines).forEach(line => this.lines.push(line)) | ||
| } else { | ||
| this.lines.push('') | ||
| } | ||
| } | ||
| emptyLine () { | ||
| this.list.push('') | ||
| toString () { | ||
| const os = require('os') | ||
| return this.lines.join(os.EOL) | ||
| } | ||
| header (text) { | ||
@@ -17,11 +24,7 @@ const chalk = require('chalk') | ||
| this.add(chalk.underline.bold(text)) | ||
| this.emptyLine() | ||
| this.add() | ||
| } | ||
| } | ||
| toString () { | ||
| const os = require('os') | ||
| return this.list.join(os.EOL) | ||
| } | ||
| } | ||
| module.exports = Section |
| { | ||
| "name": "command-line-usage", | ||
| "author": "Lloyd Brookes <75pound@gmail.com>", | ||
| "version": "6.0.0-1", | ||
| "version": "6.0.0-2", | ||
| "description": "Generates command-line usage information", | ||
@@ -22,3 +22,3 @@ "repository": "https://github.com/75lb/command-line-usage.git", | ||
| "scripts": { | ||
| "docs": "jsdoc2md --no-gfm index.js > doc/api.md; echo", | ||
| "docs": "jsdoc2md --no-gfm index.js lib/**/*.js > doc/api.md; echo", | ||
| "test": "test-runner test/*.js", | ||
@@ -38,3 +38,8 @@ "cover": "nyc npm test && nyc report --reporter=text-lcov | coveralls" | ||
| "test-runner": "^0.6.0" | ||
| }, | ||
| "standard": { | ||
| "ignore": [ | ||
| "example" | ||
| ] | ||
| } | ||
| } |
@@ -53,4 +53,4 @@ [](https://www.npmjs.org/package/command-line-usage) | ||
| ### Simple | ||
| A fairly typical usage guide with three sections - description, option list and footer. [Code](https://github.com/75lb/command-line-usage/blob/master/example/simple.js). | ||
| ### Typical | ||
| A fairly typical usage guide with three sections - description, option list and footer. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-create-a-typical-usage-guide). | ||
@@ -60,3 +60,3 @@  | ||
| ### Option List groups | ||
| Demonstrates breaking the option list up into groups. [Code](https://github.com/75lb/command-line-usage/blob/master/example/groups.js). | ||
| Demonstrates breaking the option list up into groups. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-break-the-option-list-up-into-groups). | ||
@@ -69,3 +69,3 @@  | ||
| #### Header | ||
| Demonstrates a banner at the top. This example also adds a `synopsis` section. [Code](https://github.com/75lb/command-line-usage/blob/master/example/header.js). | ||
| Demonstrates a banner at the top. This example also adds a `synopsis` section. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-a-banner-to-your-usage-guide#code). | ||
@@ -75,3 +75,3 @@  | ||
| #### Footer | ||
| Demonstrates a footer banner. [Code](https://github.com/75lb/command-line-usage/blob/master/example/footer.js). | ||
| Demonstrates a footer banner. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-a-banner-to-your-usage-guide#code-1). | ||
@@ -81,3 +81,3 @@  | ||
| ### Examples section (table layout) | ||
| An examples section is added. To achieve this table layout, supply the `content` as an array of objects. The property names of each object are not important, so long as they are consistent throughout the array. [Code](https://github.com/75lb/command-line-usage/blob/master/example/examples.js). | ||
| An examples section is added. To achieve this table layout, supply the `content` as an array of objects. The property names of each object are not important, so long as they are consistent throughout the array. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-an-examples-section-to-your-usage-guide). | ||
@@ -87,3 +87,3 @@  | ||
| ### Advanced optionList layout | ||
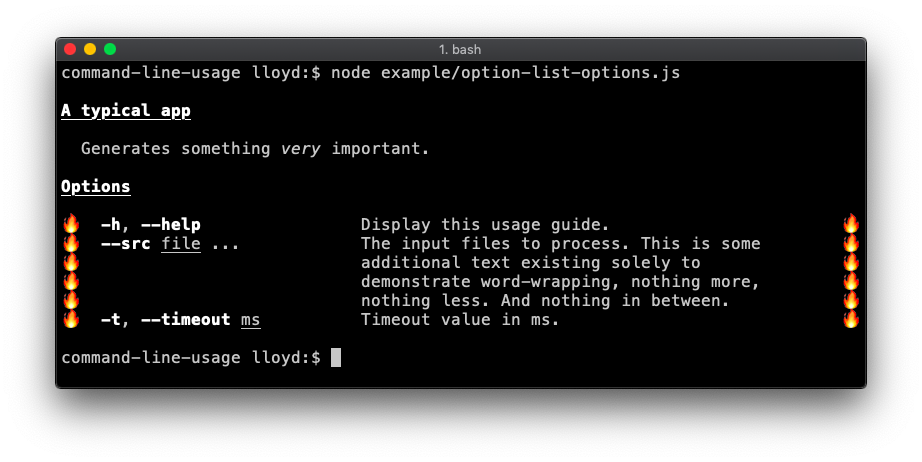
| The `optionList` layout is fully configurable by setting the `tableOptions` property with an options object suitable for passing into [table-layout](https://github.com/75lb/table-layout#table-). This example overrides the default column widths and adds flame padding. [Code](https://github.com/75lb/command-line-usage/blob/master/example/option-list-options.js). | ||
| The `optionList` layout is fully configurable by setting the `tableOptions` property with an options object suitable for passing into [table-layout](https://github.com/75lb/table-layout#table-). This example overrides the default column widths and adds flame padding. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-use-advanced-optionList-table-formatting). | ||
@@ -93,3 +93,3 @@  | ||
| ### Command list | ||
| Useful if your app is command-driven, like git or npm. [Code](https://github.com/75lb/command-line-usage/blob/master/example/command-list.js). | ||
| Useful if your app is command-driven, like git or npm. [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-a-command-list-to-your-usage-guide). | ||
@@ -99,3 +99,3 @@  | ||
| ### Description section (table layout) | ||
| Demonstrates supplying specific [table layout](https://github.com/75lb/table-layout) options to achieve more advanced layout. In this case the second column (containing the hammer and sickle) has a fixed `width` of 40 and `noWrap` enabled (as the input is already formatted as desired). [Code](https://github.com/75lb/command-line-usage/blob/master/example/description-columns.js). | ||
| Demonstrates supplying specific [table layout](https://github.com/75lb/table-layout) options to achieve more advanced layout. In this case the second column (containing the hammer and sickle) has a fixed `width` of 40 and `noWrap` enabled (as the input is already formatted as desired). [Code](https://github.com/75lb/command-line-usage/wiki/How-to-add-a-description-section-to-your-usage-guide). | ||
@@ -105,3 +105,3 @@  | ||
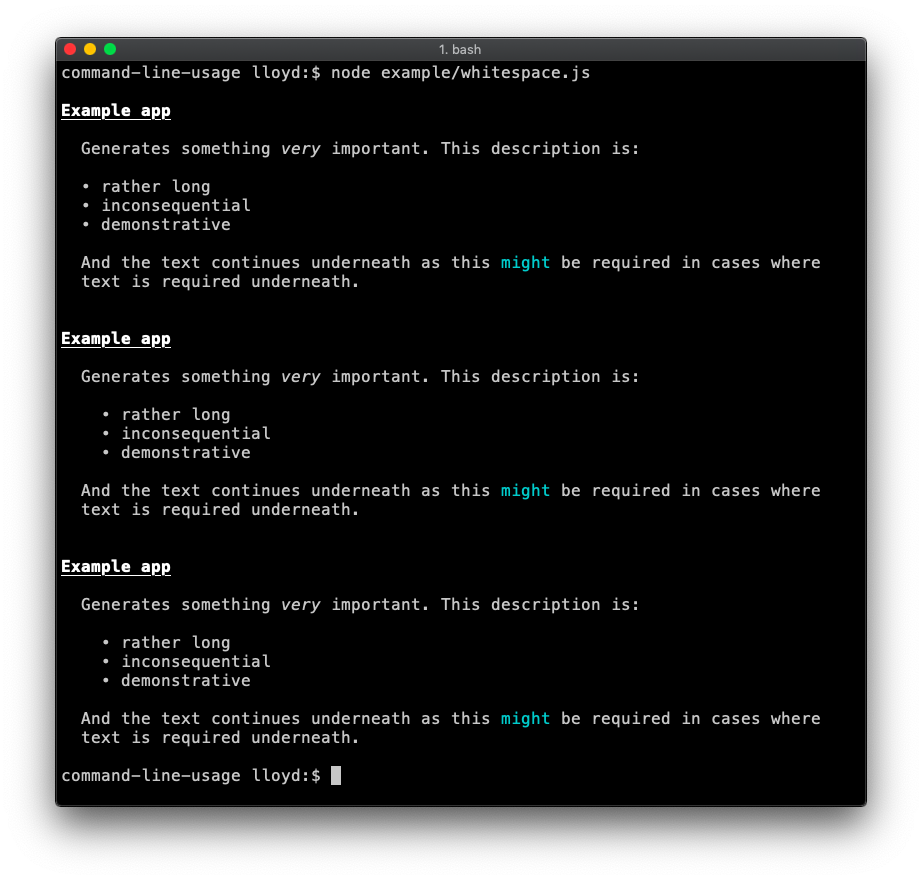
| ### Whitespace | ||
| By default, whitespace from the beginning of each line is trimmed to ensure wrapped text always aligns neatly to the left edge of the column. This can be undesirable when whitespace is intentional like the indented bullet points shown in this example. The two ways to disable whitespace trimming are shown in [this example code](https://github.com/75lb/command-line-usage/blob/master/example/whitespace.js). | ||
| By default, whitespace from the beginning of each line is trimmed to ensure wrapped text always aligns neatly to the left edge of the column. This can be undesirable when whitespace is intentional like the indented bullet points shown in this example. The two ways to disable whitespace trimming are shown in [this example code](https://github.com/75lb/command-line-usage/wiki/How-to-handle-whitespace). | ||
@@ -115,4 +115,10 @@  | ||
| ## Documentation | ||
| * [API Reference](https://github.com/75lb/command-line-usage/blob/master/doc/api.md) | ||
| * [Examples](https://github.com/75lb/command-line-usage/wiki) | ||
| * * * | ||
| © 2015-19 Lloyd Brookes \<75pound@gmail.com\>. Documented by [jsdoc-to-markdown](https://github.com/75lb/jsdoc-to-markdown). |
New alerts
Major refactor
Supply chain riskPackage has recently undergone a major refactor. It may be unstable or indicate significant internal changes. Use caution when updating to versions that include significant changes.
Found 1 instance in 1 package
Improved metrics
- Number of lines in readme file
115
5.5%Worsened metrics
- Total package byte prevSize
9994
-49.46%- Number of package files
6
-33.33%- Lines of code
63
-80.97%- Number of medium supply chain risk alerts
1
Infinity%