🐨 Consola
Elegant Console Wrapper



Why Consola?
👌 Easy to use
💅 Fancy output with fallback for minimal environments
🔌 Pluggable reporters
💻 Consistent command line interface (CLI) experience
🏷 Tag support
🚏 Redirect console and stdout/stderr to consola and easily restore redirect.
🌐 Browser support
⏯ Pause/Resume support
👻 Mocking support
👮♂️ Spam prevention by throttling logs
❯ Interactive prompt support powered by clack
Installation
Using npm:
npm i consola
Using yarn:
yarn add consola
Using pnpm:
pnpm i consola
Getting Started
import { consola, createConsola } from "consola";
const { consola, createConsola } = require("consola");
consola.info("Using consola 3.0.0");
consola.start("Building project...");
consola.warn("A new version of consola is available: 3.0.1");
consola.success("Project built!");
consola.error(new Error("This is an example error. Everything is fine!"));
consola.box("I am a simple box");
await consola.prompt("Deploy to the production?", {
type: "confirm",
});
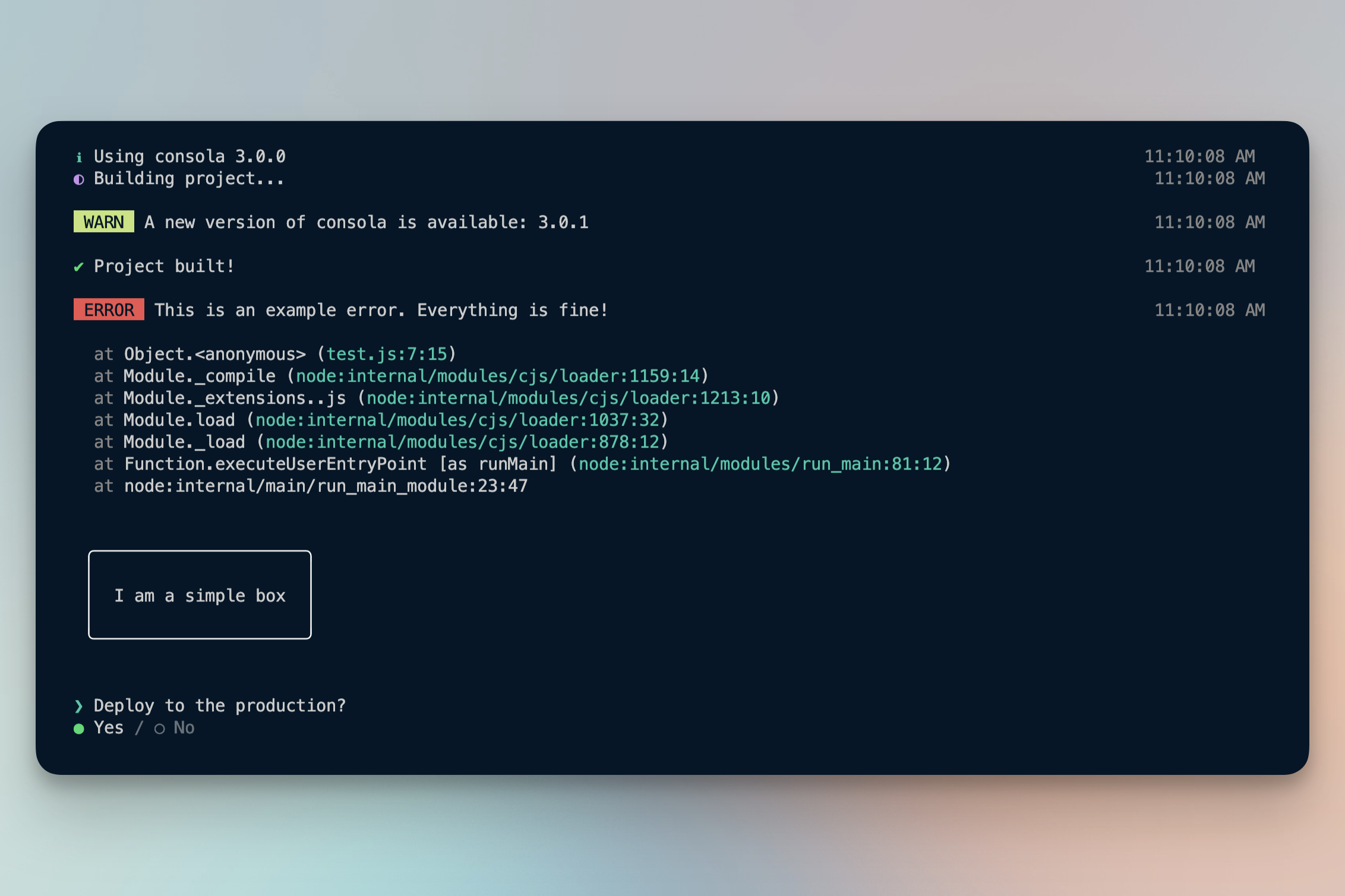
Will display in the terminal:

You can use smaller core builds without fancy reporter to save 80% of the bundle size:
import { consola, createConsola } from "consola/basic";
import { consola, createConsola } from "consola/browser";
import { createConsola } from "consola/core";
Consola Methods
<type>(logObject) <type>(args...)
Log to all reporters.
Example: consola.info('Message')
await prompt(message, { type, cancel })
Show an input prompt. Type can either of text, confirm, select or multiselect.
If prompt is canceled by user (with Ctrol+C), default value will be resolved by default. This strategy can be configured by setting { cancel: "..." } option:
"default" - Resolve the promise with the default value or initial value."undefined" - Resolve the promise with undefined."null" - Resolve the promise with null."symbol" - Resolve the promise with a symbol Symbol.for("cancel")."reject" - Reject the promise with an error.
See examples/prompt.ts for usage examples.
addReporter(reporter)
Register a custom reporter instance.
removeReporter(reporter?)
Remove a registered reporter.
If no arguments are passed all reporters will be removed.
setReporters(reporter|reporter[])
Replace all reporters.
create(options)
Create a new Consola instance and inherit all parent options for defaults.
withDefaults(defaults)
Create a new Consola instance with provided defaults
withTag(tag)
Create a new Consola instance with that tag.
wrapConsole() restoreConsole()
Globally redirect all console.log, etc calls to consola handlers.
wrapStd() restoreStd()
Globally redirect all stdout/stderr outputs to consola.
wrapAll() restoreAll()
Wrap both, std and console.
console uses std in the underlying so calling wrapStd redirects console too.
Benefit of this function is that things like console.info will be correctly redirected to the corresponding type.
pauseLogs() resumeLogs()
Globally pause and resume logs.
Consola will enqueue all logs when paused and then sends them to the reported when resumed.
mockTypes
Mock all types. Useful for using with tests.
The first argument passed to mockTypes should be a callback function accepting (typeName, type) and returning the mocked value:
consola.mockTypes((typeName, type) => jest.fn());
consola.mockTypes((typeName, type) => vi.fn());
Please note that with the example above, everything is mocked independently for each type. If you need one mocked fn create it outside:
const fn = jest.fn();
const fn = vi.fn();
consola.mockTypes(() => fn);
If callback function returns a falsy value, that type won't be mocked.
For example if you just need to mock consola.fatal:
consola.mockTypes((typeName) => typeName === "fatal" && jest.fn());
consola.mockTypes((typeName) => typeName === "fatal" && vi.fn());
NOTE: Any instance of consola that inherits the mocked instance, will apply provided callback again.
This way, mocking works for withTag scoped loggers without need to extra efforts.
Custom Reporters
Consola ships with 3 built-in reporters out of the box. A fancy colored reporter by default and fallsback to a basic reporter if running in a testing or CI environment detected using unjs/std-env and a basic browser reporter.
You can create a new reporter object that implements { log(logObject): () => { } } interface.
Example: Simple JSON reporter
import { createConsola } from "consola";
const consola = createConsola({
reporters: [
{
log: (logObj) => {
console.log(JSON.stringify(logObj));
},
},
],
});
consola.log("foo bar");
Log Level
Consola only shows logs with configured log level or below. (Default is 3)
Available log levels:
0: Fatal and Error1: Warnings2: Normal logs3: Informational logs, success, fail, ready, start, ...4: Debug logs5: Trace logs-999: Silent+999: Verbose logs
You can set the log level by either:
- Passing
level option to createConsola
- Setting
consola.level on instance
- Using the
CONSOLA_LEVEL environment variable (not supported for browser and core builds).
Log Types
Log types are exposed as consola.[type](...) and each is a preset of styles and log level.
A list of all available built-in types is available here.
Creating a new instance
Consola has a global instance and is recommended to use everywhere.
In case more control is needed, create a new instance.
import { createConsola } from "consola";
const logger = createConsola({
});
Integrations
With jest or vitest
describe("your-consola-mock-test", () => {
beforeAll(() => {
consola.wrapAll();
});
beforeEach(() => {
consola.mockTypes(() => jest.fn());
consola.mockTypes(() => vi.fn());
});
test("your test", async () => {
const consolaMessages = consola.log.mock.calls.map((c) => c[0]);
expect(consolaMessages).toContain("your message");
});
});
With jsdom
{
new jsdom.VirtualConsole().sendTo(consola);
}
Console Utils
import {
stripAnsi,
centerAlign,
rightAlign,
leftAlign,
align,
box,
colors,
getColor,
colorize,
} from "consola/utils";
const { stripAnsi } = require("consola/utils");
Raw logging methods
Objects sent to the reporter could lead to unexpected output when object is close to internal object structure containing either message or args props. To enforce the object to be interpreted as pure object, you can use the raw method chained to any log type.
Example:
consola.log({ message: "hello" });
consola.log.raw({ message: "hello" });
License
MIT






