
Security News
Django Joins curl in Pushing Back on AI Slop Security Reports
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.
console-markdown
Advanced tools
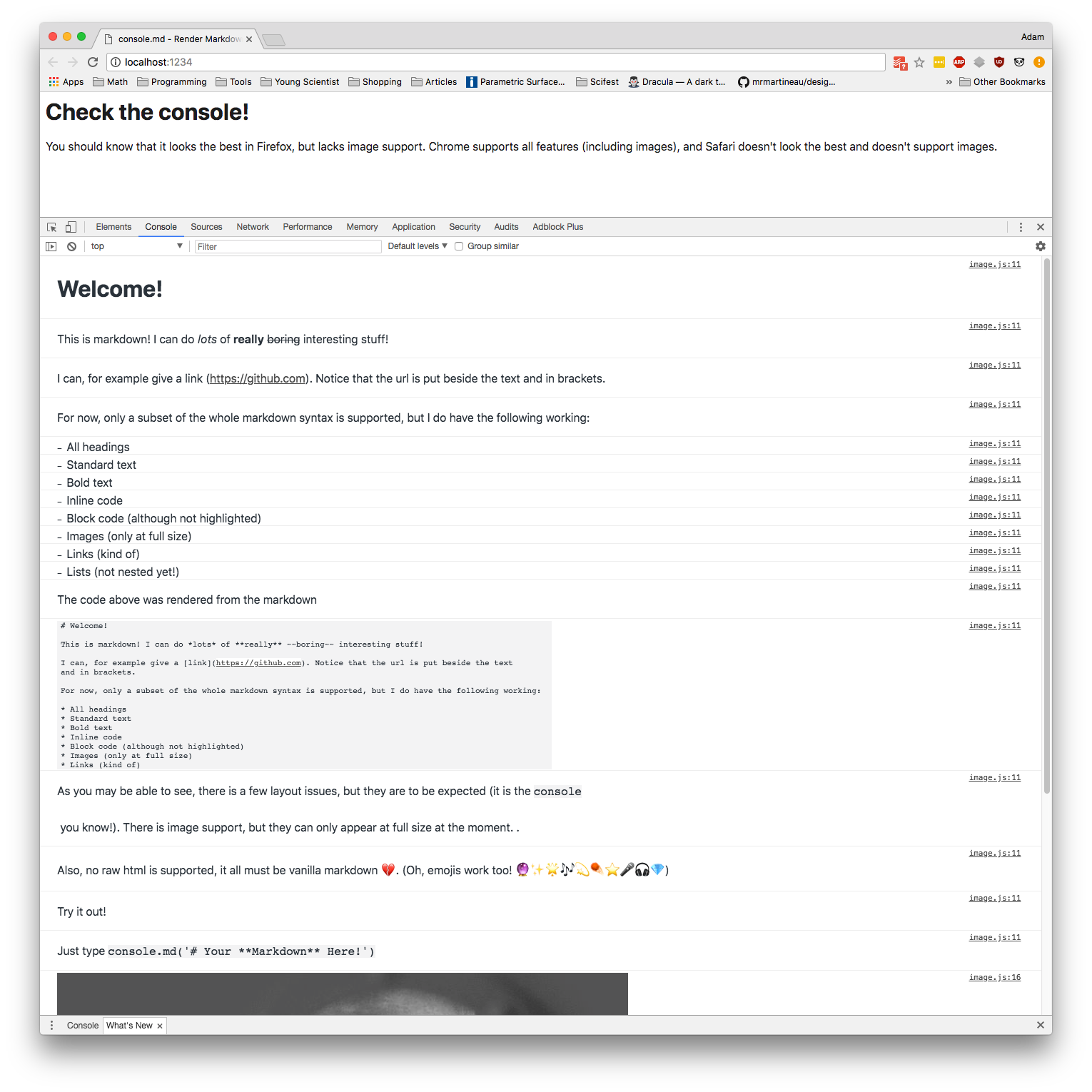
console.mdEver dreamed of rendering Markdown in the console? No. Neither have I.
Check out the demo! Go to this page and open the console!
But, it's possible, and it works cross browser!
So to you, I now present: console.md - Render markdown in the console! 💪🔮
At the moment, not all features of markdown are supported, what is, is detailed in the example below. You should note that it looks really good in Firefox, but neither firefox or safari supports images. Chrome, however works with all of the implemented features!
This library is a browser only library. It's usable in chrome. If you are using something like rollup, webpack or other bundlers, you can use this through npm.
$ npm install --save console-markdown
Otherwise, just download the bundle.js file from this repo, and add it to your html file
<script src="bundle.js"></script>
The module adds a method to the console object - console.md. Just call it with some markdown!
const markdown = `# Welcome!
This is markdown! I can do *lots* of **really** ~~boring~~ interesting stuff!
I can, for example give a [link](https://github.com). Notice that the url is put beside the text
and in brackets.
For now, only a subset of the whole markdown syntax is supported, but I do have the following working:
* All headings
* Standard text
* Bold text
* Inline code
* Block code (although not highlighted)
* Images (only at full size)
* Links (kind of)
The code above was rendered from the markdown
\`\`\`markdown
# Welcome!
This is markdown! I can do *lots* of **really** ~~boring~~ interesting stuff!
I can, for example give a [link](https://github.com). Notice that the url is put beside the text
and in brackets.
For now, only a subset of the whole markdown syntax is supported, but I do have the following working:
* All headings
* Standard text
* Bold text
* Inline code
* Block code (although not highlighted)
* Images (only at full size)
* Links (kind of)
\`\`\`
As you may be able to see, there is a few layout issues, but they are to be expected (it is the \`console\` you know!).
There is image support, but they can only appear at full size at the moment. .
Also, no raw html is supported, it all must be vanilla markdown 💔.
(Oh, emojis work too! 🔮✨🌟🎶💫☄️⭐️🎤🎧💎)
`;
console.md(markdown)
While will output:

MIT
FAQs
Render markdown in the browser console! 💪🔮
The npm package console-markdown receives a total of 4 weekly downloads. As such, console-markdown popularity was classified as not popular.
We found that console-markdown demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.

Security News
ECMAScript 2025 introduces Iterator Helpers, Set methods, JSON modules, and more in its latest spec update approved by Ecma in June 2025.

Security News
A new Node.js homepage button linking to paid support for EOL versions has sparked a heated discussion among contributors and the wider community.