
Security News
The Changelog Podcast: Practical Steps to Stay Safe on npm
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.
console-table-printer
Advanced tools
🖥️🍭Printing Pretty Tables on your console
Printing Simple Table with Coloring rows on your console. Its useful when you want to present some tables on console using js.
npm install console-table-printer --save
import { printTable } from 'console-table-printer';
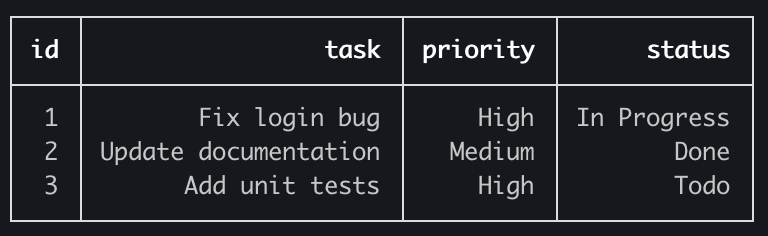
// Create a simple task list
const tasks = [
{ id: 1, task: 'Fix login bug', priority: 'High', status: 'In Progress' },
{ id: 2, task: 'Update documentation', priority: 'Medium', status: 'Done' },
{ id: 3, task: 'Add unit tests', priority: 'High', status: 'Todo' },
];
// Print the table
printTable(tasks);

You can also create a Table instance and print it:
import { Table } from 'console-table-printer';
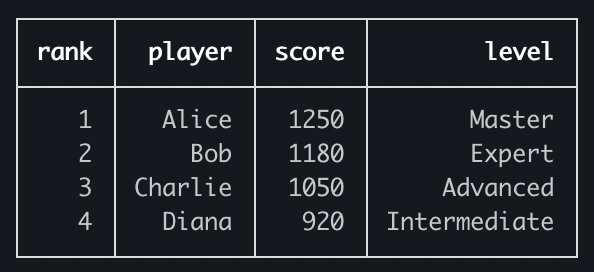
// Create a game leaderboard
const leaderboard = new Table();
// Add players with their scores
leaderboard.addRow({ rank: 1, player: 'Alice', score: 1250, level: 'Master' });
leaderboard.addRow({ rank: 2, player: 'Bob', score: 1180, level: 'Expert' });
leaderboard.addRows([
{ rank: 3, player: 'Charlie', score: 1050, level: 'Advanced' },
{ rank: 4, player: 'Diana', score: 920, level: 'Intermediate' },
]);
// Print the leaderboard
leaderboard.printTable();

You can also put some color to your table like this:
import { Table } from 'console-table-printer';
const p = new Table();
p.addRow({ item: 'Pizza', price: 12.99, rating: '5/5' }, { color: 'red' });
p.addRow({ item: 'Burger', price: 8.99, rating: '4/5' }, { color: 'green' });
p.addRow({ item: 'Ramen', price: 15.99, rating: '5/5' }, { color: 'yellow' });
p.addRow({ item: 'Salad', price: 6.99, rating: '3/5' }, { color: 'cyan' });
p.printTable();

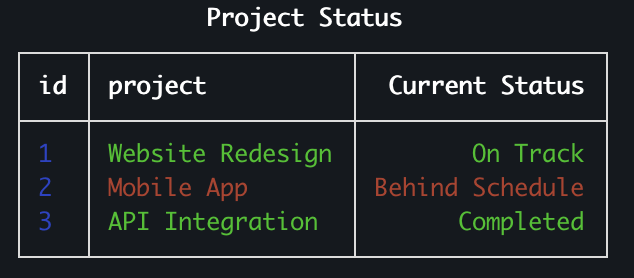
You can also put properties based on columns (color/alignment/title)
import { Table } from 'console-table-printer';
const p = new Table({
title: 'Project Status',
columns: [
{ name: 'id', alignment: 'left', color: 'blue' },
{ name: 'project', alignment: 'left' },
{ name: 'status', title: 'Current Status' },
],
colorMap: {
urgent: '\x1b[31m',
on_track: '\x1b[32m',
},
});
p.addRow({ id: 1, project: 'Website Redesign', status: 'On Track' }, { color: 'on_track' });
p.addRow({ id: 2, project: 'Mobile App', status: 'Behind Schedule' }, { color: 'urgent' });
p.addRow({ id: 3, project: 'API Integration', status: 'Completed' }, { color: 'green' });
p.printTable();

There is also a CLI tool for printing Tables on Terminal directly table-printer-cli
Official documentation has been moved here: console-table-documentation
3 ways to Table Instance creation:
Simplest way new Table()
Only with column names: new Table(['column1', 'column2', 'column3'])
Detailed way of creating table instance
import { Table } from 'console-table-printer';
new Table({
title: '📊 Sales Report Q4 2024', // A text showsup on top of table (optional)
columns: [
{ name: 'region', alignment: 'left', color: 'blue' }, // with alignment and color
{ name: 'sales', alignment: 'right', maxLen: 30 }, // lines bigger than this will be splitted in multiple lines
{ name: 'growth', title: 'Growth %' }, // Title is what will be shown while printing, by default title = name
{ name: 'price', transform: (value) => `$${Number(value).toFixed(2)}` }, // Transform function to format cell values before display
],
rows: [
{ region: 'North America', sales: '$2.5M', growth: '+15%' },
{ region: 'Europe', sales: '$1.8M', growth: '+8%' },
{ region: 'Asia Pacific', sales: '$3.2M', growth: '+22%' },
],
sort: (row1, row2) => row2.sales - row1.sales, // sorting order of rows (optional), this is normal js sort function for Array.sort
filter: (row) => row.growth > '+10%', // filtering rows (optional)
enabledColumns: ['region', 'sales'], // array of columns that you want to see, all other will be ignored (optional)
disabledColumns: ['growth'], // array of columns that you DONT want to see, these will always be hidden
colorMap: {
high_growth: '\x1b[32m', // define customized color
},
charLength: {
'👋': 2,
'😅': 2,
}, // custom len of chars in console
defaultColumnOptions: {
alignment: 'center',
color: 'red',
maxLen: 40,
minLen: 20,
},
});
addRow(rowObjet, options) adding single row. This can be chainedaddRows(rowObjects, options) adding multiple rows. array of row object. This case options will be applied to all the objects in rowaddColumn(columnObject) adding single columnaddColumns(columnObjects) adding multiple columnsprintTable() Prints the table on your consolecolor values for rowsCheck Docs: color-vals
Example usage: To Create a row of color blue
table.addRow(rowObject, { color: 'blue' });
Example usage: To apply blue for all rows
table.addRows(rowsArray, { color: 'blue' });
alignment values for columnsCheck Docs: alignment-vals
You can get color / alignment as types. Check Docs: types-docs
cli-table is another package for printing tables to the console. It offers similar functionality but with a different API. It is slightly less feature-rich compared to console-table-printer but is still a solid choice for basic table printing needs.
The table package provides a more flexible and customizable way to print tables to the console. It offers advanced features like custom border styles and text wrapping, making it a good alternative for users who need more control over the table's appearance.
easy-table is a lightweight package for printing tables to the console. It focuses on simplicity and ease of use, making it a good choice for users who need to quickly display tabular data without much configuration.
FAQs
Printing pretty tables on console log
The npm package console-table-printer receives a total of 1,199,929 weekly downloads. As such, console-table-printer popularity was classified as popular.
We found that console-table-printer demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.

Security News
Experts push back on new claims about AI-driven ransomware, warning that hype and sponsored research are distorting how the threat is understood.

Security News
Ruby's creator Matz assumes control of RubyGems and Bundler repositories while former maintainers agree to step back and transfer all rights to end the dispute.