
Research
/Security News
9 Malicious NuGet Packages Deliver Time-Delayed Destructive Payloads
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.
create-conical-gradient
Advanced tools
A pretty extension for CanvasRenderingContext2D to create a pattern of the conical gradient.


A pretty extension for CanvasRenderingContext2D to create a pattern of the conical gradient.
CSS3 already supports the conical gradients by the property conic-gradient, but unfortunately, HTML Canvas API does not yet. One good news to you is that use this package to implement that, by a method similar to CanvasRenderingContext2D.createLinearGradient() and CanvasRenderingContext2D.createRadialGradient().


Install the npm package for development:
yarn add create-conical-gradient # OR `npm i --save create-conical-gradient`
Of course, you can also use the umd resources for production:
<script src="https://unpkg.com/create-conical-gradient@latest/umd/create-conical-gradient.min.js"></script>
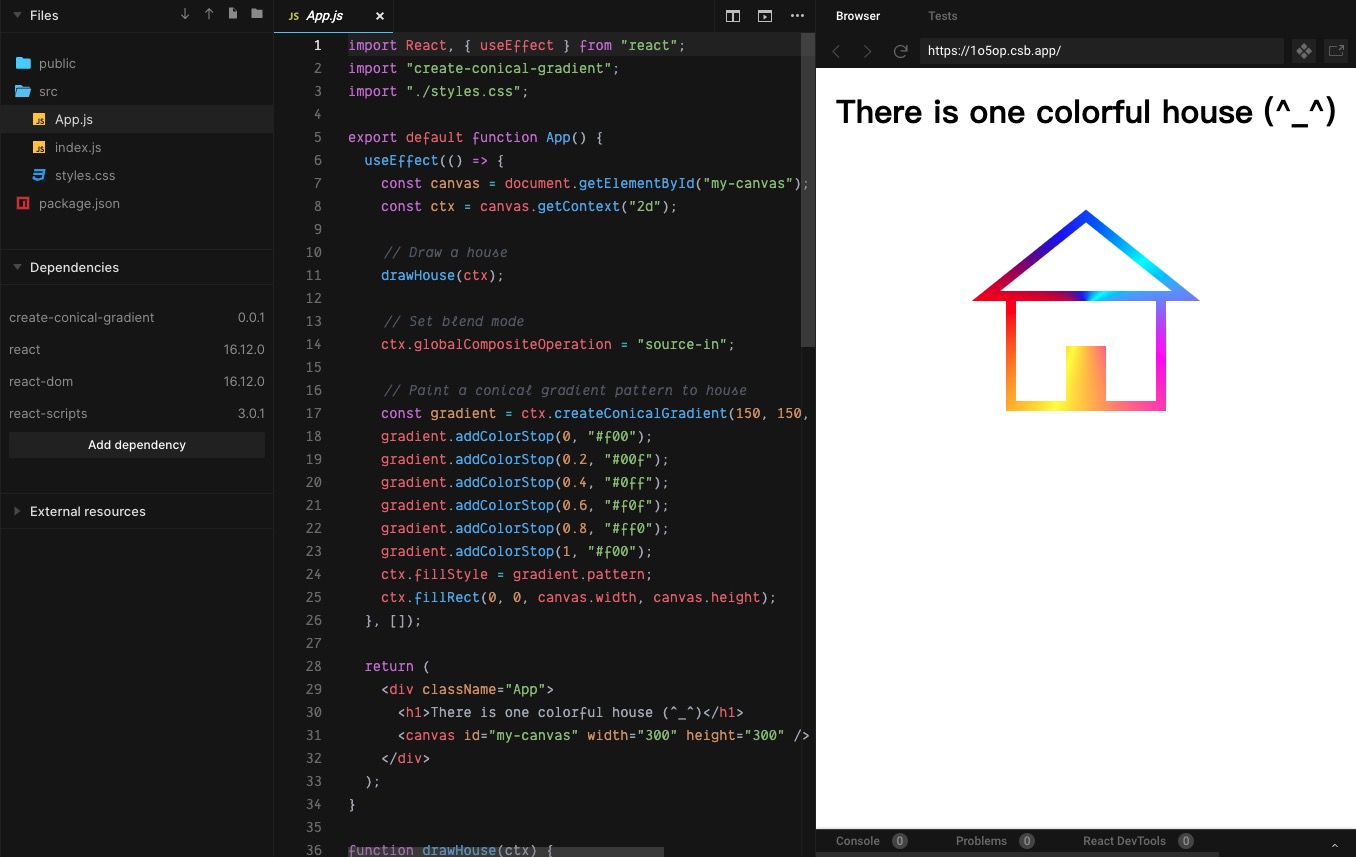
Codes:
<canvas id="my-canvas" width="480" height="270">
Your browser does not support canvas...
</canvas>
import 'create-conical-gradient'; // If you use the npm package.
const canvas = document.getElementById('my-canvas');
const ctx = canvas.getContext('2d');
const gradient = ctx.createConicalGradient(240, 135, -Math.PI, Math.PI);
gradient.addColorStop(0, '#f00');
gradient.addColorStop(0.2, '#00f');
gradient.addColorStop(0.4, '#0ff');
gradient.addColorStop(0.6, '#f0f');
gradient.addColorStop(0.8, '#ff0');
gradient.addColorStop(1, '#f00');
ctx.fillStyle = gradient.pattern;
ctx.fillRect(0, 0, canvas.width, canvas.height);
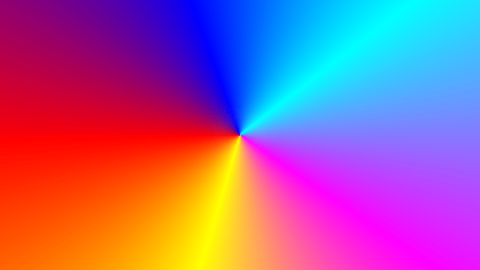
Output:


void ctx.createConicalGradient(ox, oy, startAngle, endAngle, anticlockwise);
oxThe x-axis coordinate of the origin of the gradient pattern, which default value is 0.
oyThe y-axis coordinate of the origin of the gradient pattern, which default value is 0.
startAngleThe angle at which the arc starts in radians measured from the positive x-axis, which default value is 0.
endAngleThe angle at which the arc ends in radians measured from the positive x-axis, which default value is 2 * Math.PI.
anticlockwiseAn optional Boolean. If true, draws the gradient counter-clockwise between the start and end angles. The default is false (clockwise).
void gradient.addColorStop(offset, color);
offsetA number between 0 and 1, inclusive, representing the position of the color stop. 0 represents the start of the gradient and 1 represents the end; an INDEX_SIZE_ERR is raised if the number is outside that range.
colorA CSS <color> value representing the color of the stop. A SYNTAX_ERR is raised if the value cannot be parsed as a CSS <color> value.
FAQs
A pretty extension for CanvasRenderingContext2D to create a pattern of the conical gradient.
The npm package create-conical-gradient receives a total of 49 weekly downloads. As such, create-conical-gradient popularity was classified as not popular.
We found that create-conical-gradient demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.

Security News
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.