
Product
Introducing Webhook Events for Pull Request Scans
Add real-time Socket webhook events to your workflows to automatically receive pull request scan results and security alerts in real time.
create-nteract-app
Advanced tools
Create an nteractive application backed by next.js, mybinder and react with zero configuration.
Install create-nteract-app globally
npm i -g create-nteract-app
Create an nteract app and run the development server.
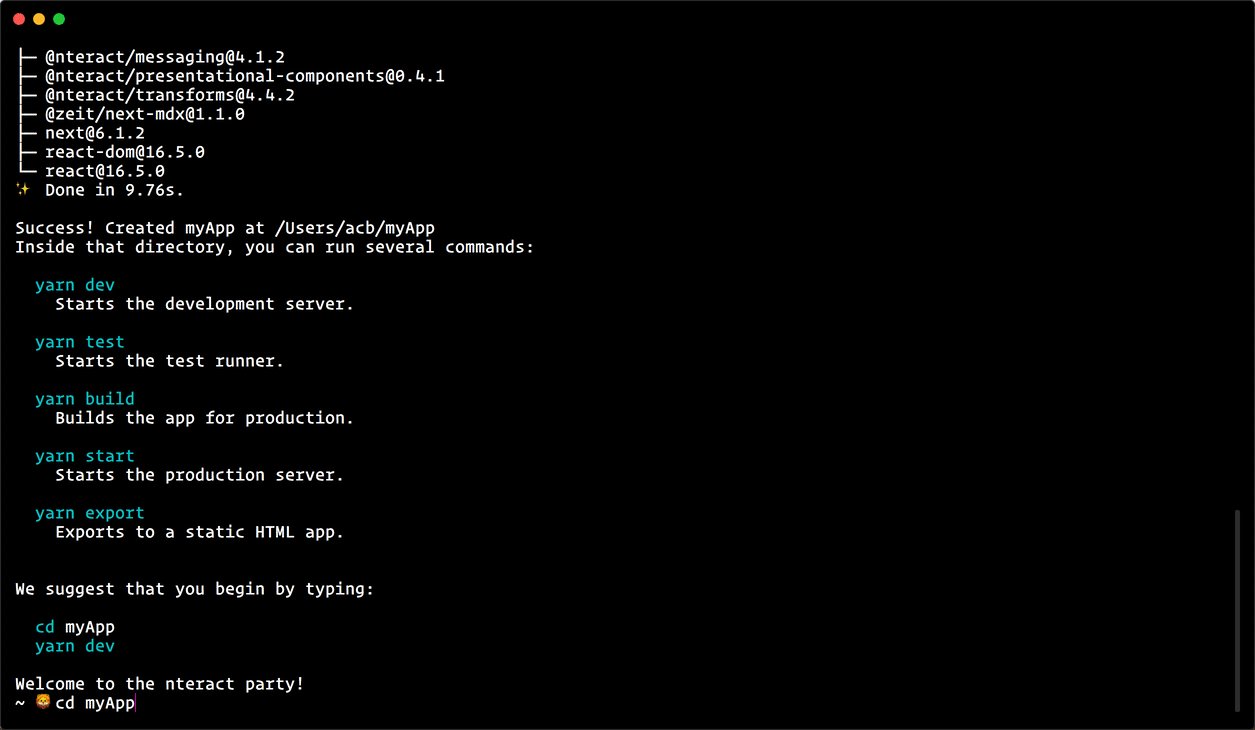
create-nteract-app myApp
cd myApp
yarn dev

Now, navigate to http://localhost:3000/ and you should see the following:

An app bootstrapped with create-nteract-app comes with:
./pages becomes a route that gets automatically processed and rendered!This means you can write your app in js, markdown or even both! :smile:
Your new nteract app will have the following strucure,
.
├── __tests__
│ └── index-spec.js
├── components
│ ├── code-state.js
│ └── presentation-cell.js
├── next.config.js
├── package.json
├── pages
│ ├── _document.js
│ └── index.js
├── scripts
│ └── test-setup.js
└── yarn.lock
yarn dev
This will start the next.js server on port 3000 by default. Note, to change the port, run yarn dev -p YOUR_PORT
yarn test
This will kick off the Jest test suite. By default, we have included a snapshot test.
yarn build
This will produce an optimize set of code for production.
yarn start
This will run your optimized app on port 3000.
yarn export
This will export your code as a static HTML app.
Thanks for your interest in contributing! If you get stuck at any point, don't hesitate to reach out to the nteract team on slack or through the issue tracker.
To get started hacking on create-nteract-app, clone the repo and install dependencies.
git clone https://github.com/nteract/create-nteract-app.git
cd create-nteract-app
yarn
Now, make your changes and try them out with,
yarn dev your-test-app
This will run create-nteract-app with any modifications you have made. Test your changes with yarn test.
See CONTRIBUTING.md for more details.
FAQs
create an nteractive computing app!
The npm package create-nteract-app receives a total of 19 weekly downloads. As such, create-nteract-app popularity was classified as not popular.
We found that create-nteract-app demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Add real-time Socket webhook events to your workflows to automatically receive pull request scan results and security alerts in real time.

Research
The Socket Threat Research Team uncovered malicious NuGet packages typosquatting the popular Nethereum project to steal wallet keys.

Product
A single platform for static analysis, secrets detection, container scanning, and CVE checks—built on trusted open source tools, ready to run out of the box.