
Security News
/Research
Wallet-Draining npm Package Impersonates Nodemailer to Hijack Crypto Transactions
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.
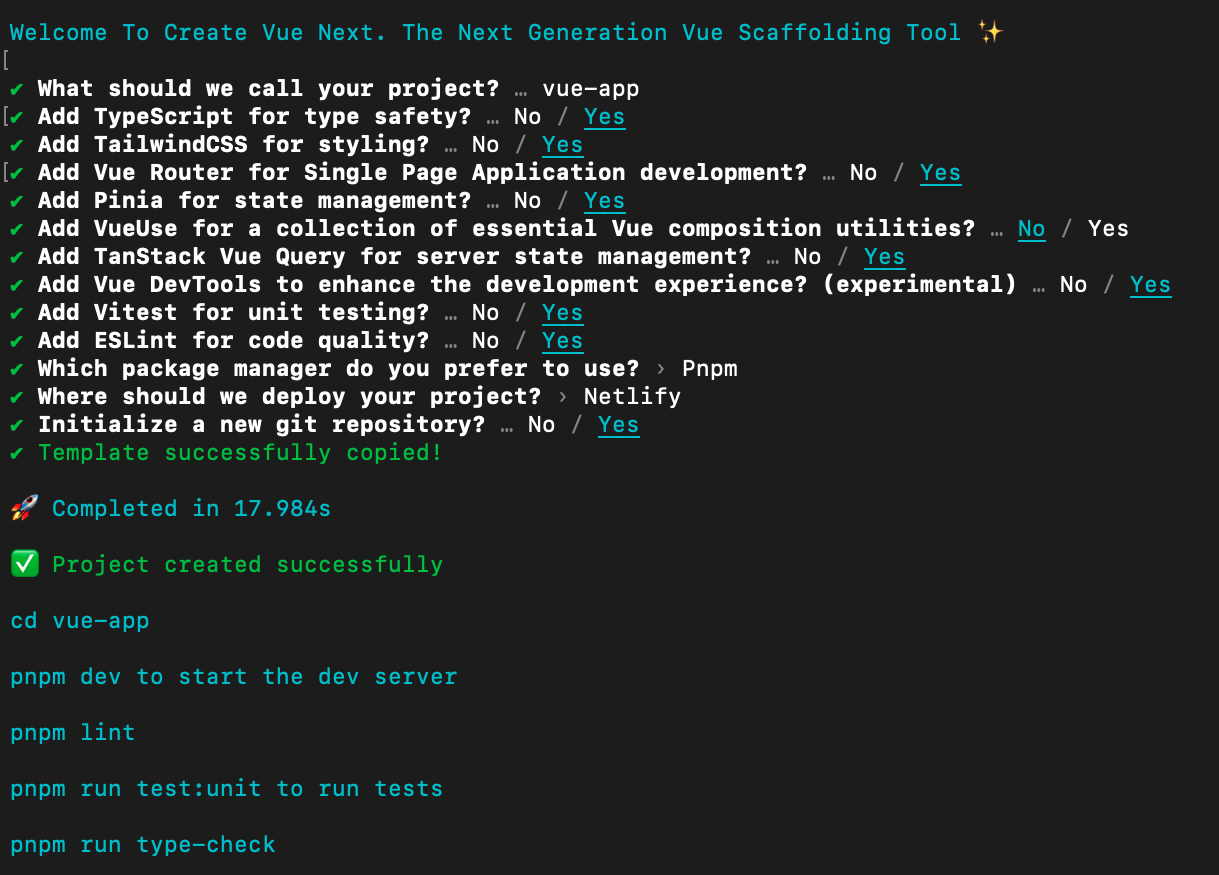
create-vue-next
Advanced tools

The Next Generation Vue Scaffolding Tool powered by Vite 🛠️
npx create-vue-next@latest
# OR
npx create-vue-next <project-name> --ts --eslint --tailwind --use-pnpm
yarn create vue-next
# OR
yarn create vue-next <project-name> --ts --eslint --tailwind --use-pnpm
pnpm create vue-next@latest
# OR
pnpm create vue-next@latest <project-name> --ts --eslint --tailwind --use-pnpm
You can also pass command line arguments to set up a new project non-interactively. Run create-vue-next --help to see the available command line arguments:
Usage: create-vue-next <project-name> [options]
Options:
-V, --version output the version number
--ts, --typescript
Initialize as a TypeScript project.
--tailwind
Initialize with Tailwind CSS config.
--eslint
Initialize with ESLint config.
--use-npm
Explicitly tell the CLI to bootstrap the app using npm
--use-pnpm
Explicitly tell the CLI to bootstrap the app using pnpm
--use-yarn
Explicitly tell the CLI to bootstrap the app using Yarn
--use-bun
Explicitly tell the CLI to bootstrap the app using Bun
Contributions are welcome and encouraged! If you have any ideas or suggestions for new features, or if you encounter any bugs or issues, please open an issue or submit a pull request on the GitHub repository.
Developers interested in contributing should read the Code of Conduct and the Contributing Guide.
Happy hacking ⚡
FAQs
The Next Generation Vue Scaffolding Tool ✨
The npm package create-vue-next receives a total of 12 weekly downloads. As such, create-vue-next popularity was classified as not popular.
We found that create-vue-next demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.