
Security News
Browserslist-rs Gets Major Refactor, Cutting Binary Size by Over 1MB
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.
custom-json2excel
Advanced tools
scope 参数onError 回调函数修复ie下载问题
修复未指定kepMap导致的filters失效问题
增加了orderedKey字段,可指定列顺序
yarn add custom-json2excel
or
npm install custom-json2excel
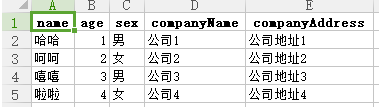
1、直接转化 json:
import Json2excel from "custom-json2excel";
const data = [
{
name: "哈哈",
age: 1,
sex: "男",
companyName: "公司1",
companyAddress: "公司地址1"
},
{
name: "呵呵",
age: 2,
sex: "女",
companyName: "公司2",
companyAddress: "公司地址2"
},
{
name: "嘻嘻",
age: 3,
sex: "男",
companyName: "公司3",
companyAddress: "公司地址3"
},
{
name: "啦啦",
age: 4,
sex: "女",
companyName: "公司4",
companyAddress: "公司地址4"
}
];
const json2excel = new Json2excel({ data });
json2excel.generate();

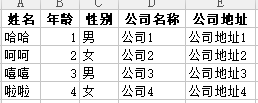
2、自定义头部无需过滤字段时的使用方式:
import Json2excel from "custom-json2excel";
const data = [
{
name: "哈哈",
age: 1,
sex: "男",
companyName: "公司1",
companyAddress: "公司地址1"
},
{
name: "呵呵",
age: 2,
sex: "女",
companyName: "公司2",
companyAddress: "公司地址2"
},
{
name: "嘻嘻",
age: 3,
sex: "男",
companyName: "公司3",
companyAddress: "公司地址3"
},
{
name: "啦啦",
age: 4,
sex: "女",
companyName: "公司4",
companyAddress: "公司地址4"
}
];
const keyMap = {
name: "姓名",
age: "年龄",
sex: "性别",
companyName: "公司名称",
companyAddress: "公司地址"
};
const json2excel = new Json2excel({ data, keyMap });
json2excel.generate();

3、需要按照字段顺序返回表格列时的使用方式:
import Json2excel from "custom-json2excel";
const data = [
{
name: "哈哈",
age: 1,
sex: "男",
companyName: "公司1",
companyAddress: "公司地址1"
},
{
name: "呵呵",
age: 2,
sex: "女",
companyName: "公司2",
companyAddress: "公司地址2"
},
{
name: "嘻嘻",
age: 3,
sex: "男",
companyName: "公司3",
companyAddress: "公司地址3"
},
{
name: "啦啦",
age: 4,
sex: "女",
companyName: "公司4",
companyAddress: "公司地址4"
}
];
const keyMap = {
name: "姓名",
age: "年龄",
sex: "性别",
companyName: "公司名称",
companyAddress: "公司地址"
};
const orderedKey = ["sex","companyName","name"];
const json2excel = new Json2excel({ data, keyMap, orderedKey });
json2excel.generate();
// data会转化成=>
[
{
"性别": "男",
"公司名称": "公司1",
"姓名": "哈哈",
},
{
"性别": "女",
"公司名称": "公司2",
"姓名": "呵呵",
},
{
"性别": "男",
"公司名称": "公司3",
"姓名": "嘻嘻",
},
{
"性别": "女",
"公司名称": "公司4",
"姓名": "啦啦",
}
]
4、需要过滤字段时的使用方式:
import Json2excel from "custom-json2excel";
const data = [
{
name: "哈哈",
age: 1,
sex: "男",
companyName: "公司1",
companyAddress: "公司地址1"
},
{
name: "呵呵",
age: 2,
sex: "女",
companyName: "公司2",
companyAddress: "公司地址2"
},
{
name: "嘻嘻",
age: 3,
sex: "男",
companyName: "公司3",
companyAddress: "公司地址3"
},
{
name: "啦啦",
age: 4,
sex: "女",
companyName: "公司4",
companyAddress: "公司地址4"
}
];
const keyMap = {
name: "姓名",
age: "年龄",
sex: "性别",
companyName: "公司名称",
companyAddress: "公司地址"
};
const filters = ["sex"];
const json2excel = new Json2excel({ data, keyMap, filters });
json2excel.generate();

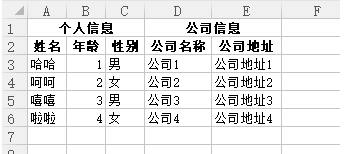
5、需要表格标题时的使用方式:
import Json2excel from "custom-json2excel";
const data = [
{
name: "哈哈",
age: 1,
sex: "男",
companyName: "公司1",
companyAddress: "公司地址1"
},
{
name: "呵呵",
age: 2,
sex: "女",
companyName: "公司2",
companyAddress: "公司地址2"
},
{
name: "嘻嘻",
age: 3,
sex: "男",
companyName: "公司3",
companyAddress: "公司地址3"
},
{
name: "啦啦",
age: 4,
sex: "女",
companyName: "公司4",
companyAddress: "公司地址4"
}
];
const keyMap = {
name: "姓名",
age: "年龄",
sex: "性别",
companyName: "公司名称",
companyAddress: "公司地址"
};
const filters = ["sex"];
const title = [
{ name: "个人信息", colspan: 3 },
{ name: "公司信息", colspan: 2 }
];
const json2excel = new Json2excel({ data, keyMap, filters, title });
json2excel.generate();

6、绑定回调函数的使用方式:
import Json2excel from "custom-json2excel";
const data = [
{
name: "哈哈",
age: 1,
sex: "男",
companyName: "公司1",
companyAddress: "公司地址1"
},
{
name: "呵呵",
age: 2,
sex: "女",
companyName: "公司2",
companyAddress: "公司地址2"
},
{
name: "嘻嘻",
age: 3,
sex: "男",
companyName: "公司3",
companyAddress: "公司地址3"
},
{
name: "啦啦",
age: 4,
sex: "女",
companyName: "公司4",
companyAddress: "公司地址4"
}
];
const keyMap = {
name: "姓名",
age: "年龄",
sex: "性别",
companyName: "公司名称",
companyAddress: "公司地址"
};
const filters = ["sex"];
const title = [
{ name: "个人信息", colspan: 3 },
{ name: "公司信息", colspan: 2 }
];
const json2excel = new Json2excel({
data,
keyMap,
filters,
title,
onStart: () => {
console.log("开始");
},
onSuccess: () => {
console.log("成功");
},
onError: (err) => {
console.log(err)
}
});
json2excel.generate();
7、scope使用:
import Json2excel from "custom-json2excel";
const data = [{
name: "哈哈",
age: 1,
sex: "男",
companyName: "公司1",
companyAddress: "公司地址1",
love: {
study: {
book: '语文'
}
},
v: {
key: 1
}
},
{
name: "呵呵",
age: 2,
sex: "女",
companyName: "公司2",
companyAddress: "公司地址2",
love: {
study: {
book: '数学'
}
},
v: {
key: 2
}
},
{
name: "嘻嘻",
age: 3,
sex: "男",
companyName: "公司3",
companyAddress: "公司地址3",
love: {
study: {
book: '英语'
}
},
v: {
key: 3
}
},
{
name: "啦啦",
age: 4,
sex: "女",
companyName: "公司4",
companyAddress: "公司地址4",
love: {
study: {
book: '化学'
}
},
v: {
key: 4
}
}];
const scope = {
love: {'study': 'book'},
v: 'key'
}
const json2excel = new Json2excel({ data ,scope });
json2excel.generate();

(示例: deme/index.html)
1、下载 dist 文件夹 index.umd.js;
2、script 标签引入:
3、index.html 中使用:
const data = [
...
];
const json2excel = new CustomJson2excel({ data, keyMap });
json2excel.generate();
| Prop | Type | Defaults | Required | Description |
|---|---|---|---|---|
| data | Array | [] | ✓ | 转化成表格初始 json 数据 |
| orderedKey | Array | [] | × | 按照key顺序返回列,不在数组中的字段将自动过滤,优先级大于filters |
| filters | Array | [] | × | 需要过滤的字段数组,适用于需过滤的数据较少 |
| keyMap | Object | {} | × | keyMap 映射表,用于自定义表格列名称,且列顺序会按照keyMap排序,优先级大于orderedKey |
| name | String | excel | × | excel 表格名称 |
| title | Array | [] | × | 表格标题名称 {name:String,colspan:Number} name:名称, colspan:列数 |
| footer | Array | [] | × | 表格最后一列名称,参数同 title |
| type | String | xls | × | 生成的表格类型,可选值(xls、csv) |
| scope | Object /String | × | 渲染的数据层级较深时扁平化处理 | |
| onStart | Function | × | 生成 Excel 前的回调函数 | |
| onSuccess | Function | × | 生成 Excel 成功的回调函数 | |
| onError | Function | × | 生成 Excel 失败的回调函数 |
FAQs
✌传入json,可自定义表格标题名称和列数、头部名称、过滤列和绑定生成开始与成功的回调函数
The npm package custom-json2excel receives a total of 92 weekly downloads. As such, custom-json2excel popularity was classified as not popular.
We found that custom-json2excel demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.

Research
Security News
Eight new malicious Firefox extensions impersonate games, steal OAuth tokens, hijack sessions, and exploit browser permissions to spy on users.

Security News
The official Go SDK for the Model Context Protocol is in development, with a stable, production-ready release expected by August 2025.