
Security News
Crates.io Implements Trusted Publishing Support
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.
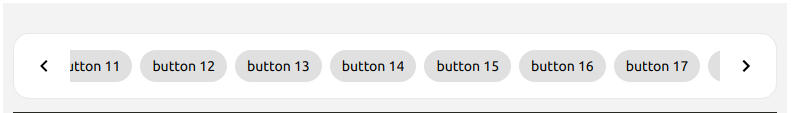
custom-react-scroller
Advanced tools
npm install --save custom-react-scroller

rightIcon: Render the right icon component as you wish. (optional)leftIcon: Render the left icon component as you wish. (optional)import React from 'react'
import Scroller from 'custom-react-scroller'
import 'custom-react-scroller/dist/index.css'
import './example.style.css'
const App = () => {
return (
<div className='container'>
<div className='scrollerContainer'>
<Scroller>
{[...Array(20).keys()].map((val, indx) => {
return (
<div className='buttons' key={indx}>
<span className='buttonContent'>button {indx + 1}</span>
</div>
)
})}
</Scroller>
</div>
</div>
)
}
export default App
.container {
max-width: 1000px;
padding: 10px;
background-color: #f3f3f3;
margin: 10px auto;
width: 90vw;
padding: 10px;
padding-top: 30px;
}
@media (min-width: 768px) {
.container {
width: 50vw;
}
}
.codeContainer {
overflow: auto;
text-align: left;
height: 100%;
width: 100%;
}
.scrollerContainer {
background-color: white;
padding: 8px 4px;
border-radius: 16px;
border: 1px solid #e4e4e4cc;
}
.buttons {
padding: 0 12px;
background: #e0e0e0;
margin: 4px 8px 4px 0;
border-radius: 16px;
font-size: 14px;
height: 32px;
align-items: center;
cursor: pointer;
display: inline-flex;
line-height: 20px;
max-width: 100%;
outline: none;
overflow: hidden;
padding: 0 12px;
white-space: nowrap;
vertical-align: middle;
-webkit-tap-highlight-color: transparent;
}
.buttonContent {
align-items: center;
display: inline-flex;
height: 100%;
max-width: 100%;
}
Made with :heart:
MIT © copy-ninja1
FAQs
A react scroller component
The npm package custom-react-scroller receives a total of 0 weekly downloads. As such, custom-react-scroller popularity was classified as not popular.
We found that custom-react-scroller demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.

Research
/Security News
Undocumented protestware found in 28 npm packages disrupts UI for Russian-language users visiting Russian and Belarusian domains.

Research
/Security News
North Korean threat actors deploy 67 malicious npm packages using the newly discovered XORIndex malware loader.