
Security News
rv Is a New Rust-Powered Ruby Version Manager Inspired by Python's uv
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

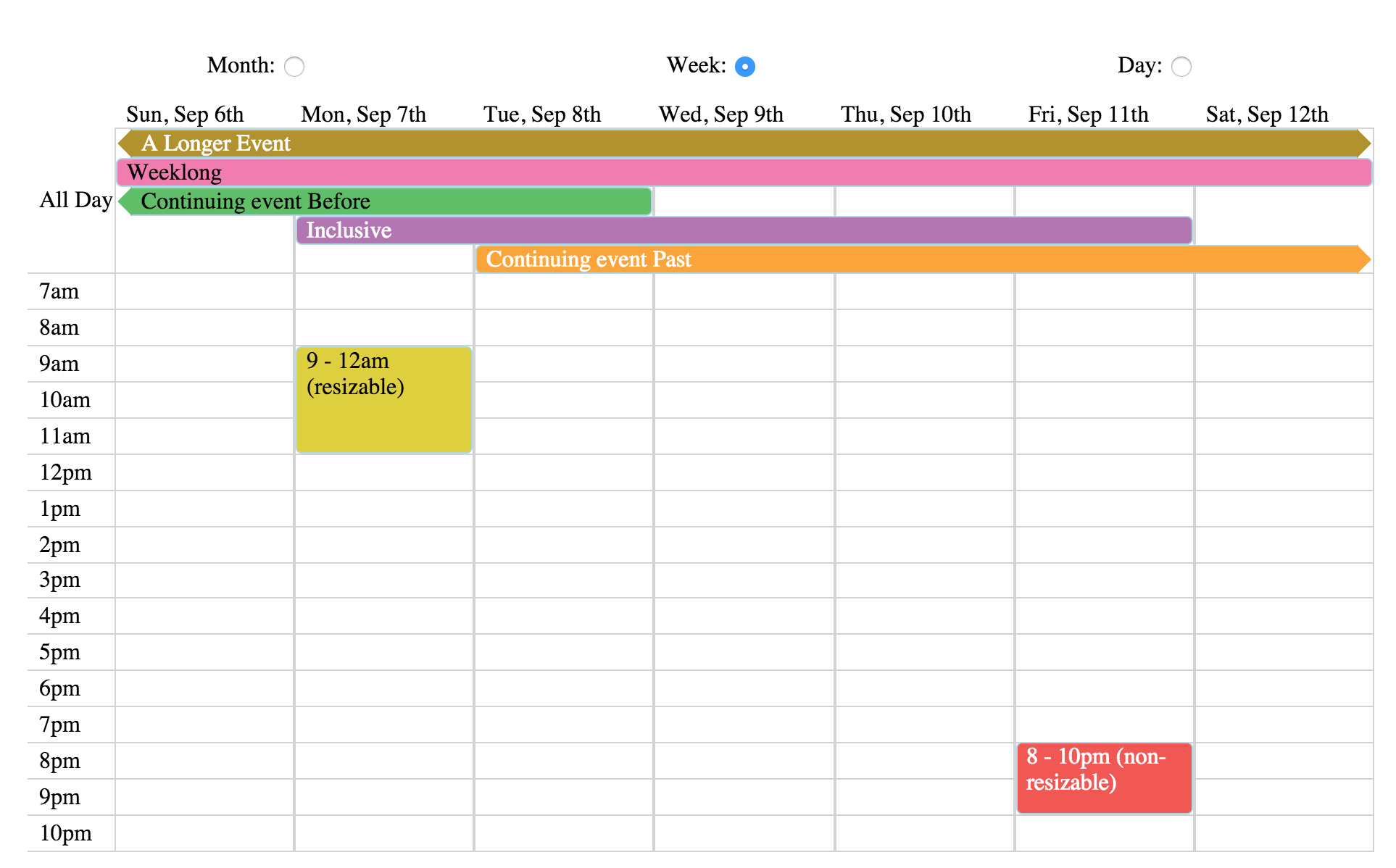
An interactive demo can be viewed at: http://nathanstitt.github.io/dayz/
The demo source for the demo is demo.jsx
npm install dayz --save
-- or --
yarn add dayz
import React from 'react';
import Dayz from 'dayz';
// could also import the sass if you have a loader at dayz/dayz.scss
import "dayz/dist/dayz.css";
import moment from 'moment';
// would come from a network request in a "real" app
const EVENTS = new Dayz.EventsCollection([
{ content: 'A short event',
range: moment.range( date.clone(),
date.clone().add(1, 'day') ) },
{ content: 'Two Hours ~ 8-10',
range: moment.range( date.clone().hour(8),
date.clone().hour(10) ) },
{ content: "A Longer Event",
range: moment.range( date.clone().subtract(2,'days'),
date.clone().add(8,'days') ) }
]);
class MyComponent extends React.Component {
render() {
return <Dayz
display='week'
date={this.props.date}
events={EVENTS}
/>
}
}
The Dayz component accepts these properties:
momentjs instance that controls what range is displayed. The calendar will automatically calculate the month or week that contains this date and display the appropriate range.Dayz.EventsCollection instance that contains events that should be displayed on the calendar.
Dayz.EventsCollection accepts two arguments:
false, for events that are shown on multiple days only the first event will have the content attribute shown. In any other case content will be shown on every days. This prop works only if displayAllDay is false.momentjs date. Hours/Minutes are added to the date to reflect how far down the Y axis was clicked.event subkey that includes the event itself.ha configures y labels time formaten. A string to determine the localization.undefined. Determines whether the week should start on Monday or Sunday. By default it uses what the localization offers (see locale prop). It can accept either 0 to start the week on Sunday or 1 to start the week on Monday.Dayz applies these css classes:
npm start starts up a local development web-server which rebuilds files when changednpm test runs unit testsnpm run build compiles files in preparation for publishingFAQs
A Day/Week/Month display React component
The npm package dayz receives a total of 118 weekly downloads. As such, dayz popularity was classified as not popular.
We found that dayz demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.

Security News
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.