
Product
Introducing Webhook Events for Pull Request Scans
Add real-time Socket webhook events to your workflows to automatically receive pull request scan results and security alerts in real time.
displayastree
Advanced tools
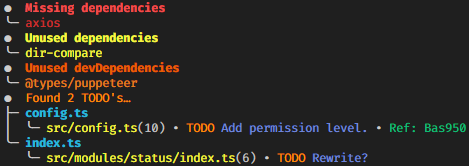
Simple way to display data as a tree structure.

Screenshot taken from DevScript to be used as an example.
You are able to pass strings that are colored using Chalk.
# global
npm i -g displayastree
# npm
npm i displayastree
# yarn
yarn add displayastree
import { Tree, Branch } from "displayastree";
//* Chalk is not needed but is just used in this example.
import chalk from "chalk";
//* Make the main tree.
const tree = new Tree(chalk.hex("#FF8C00")("Found 2 TODO's"));
//* Make branches.
const branchOne = new Branch(chalk.cyan("config.ts")).addBranch([chalk.yellow("src/config.ts")]);
const branchTwo = new Branch(chalk.cyan("index.ts")).addBranch([chalk.yellow("src/modules/status/index.ts")]);
//* Add the branches to the main tree and log
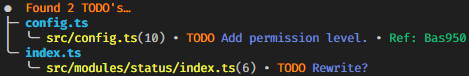
tree.addBranch([branchOne, branchTwo]).log();
Will log:

new Tree("A test").addBranch(["a", "b", "c"]).log();
Will log:

Simply include the options while creating the Tree instance.
const tree = new Tree("Tree Name", { headChar: "* " });
| Options | Type | Description | Default |
|---|---|---|---|
| headChar | string | String of the character that the tree will start with. | ● |
| treeChar | string | String of the character that the tree will split with. | ├─ |
| lineChar | string | String of the character that the tree will display at overlaps. | │ |
| lastChar | string | String of the character that the tree will end with. | ╰─ |
Note: treeChar, lineChar, and lastChar must have the same length.
FAQs
Simple way to display data as a tree structure.
We found that displayastree demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Add real-time Socket webhook events to your workflows to automatically receive pull request scan results and security alerts in real time.

Research
The Socket Threat Research Team uncovered malicious NuGet packages typosquatting the popular Nethereum project to steal wallet keys.

Product
A single platform for static analysis, secrets detection, container scanning, and CVE checks—built on trusted open source tools, ready to run out of the box.