
Security News
MCP Community Begins Work on Official MCP Metaregistry
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.

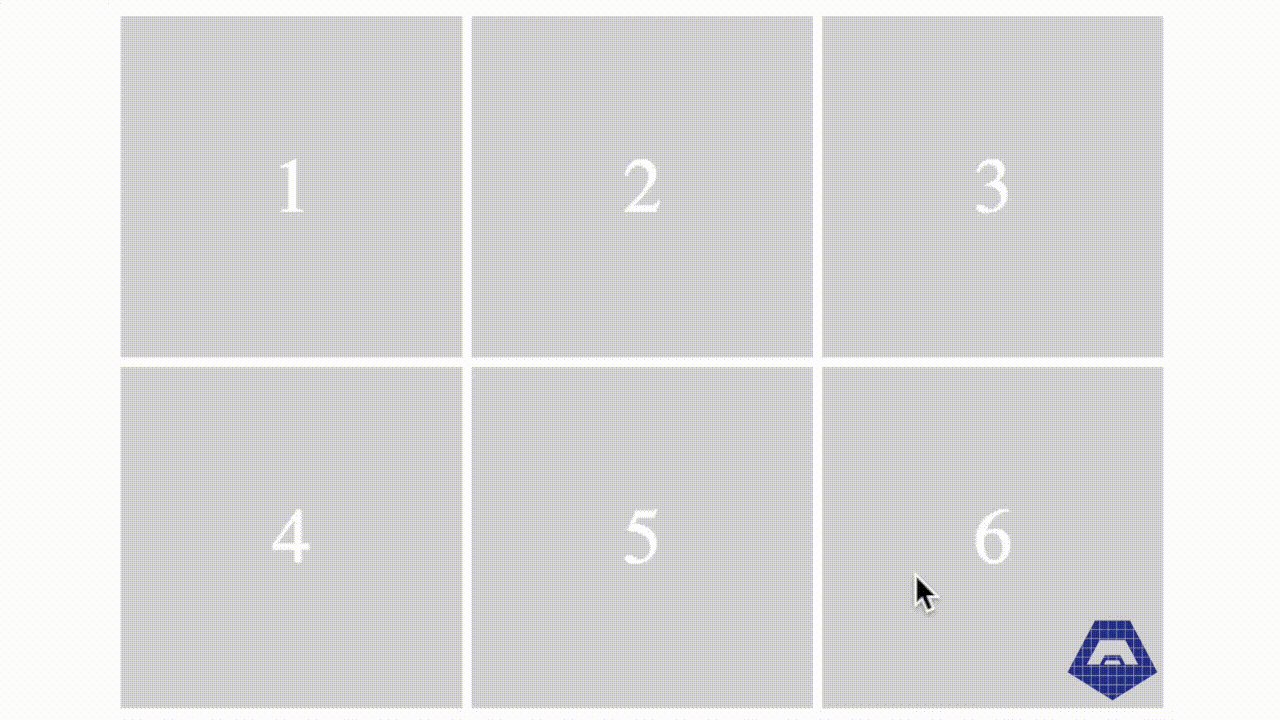
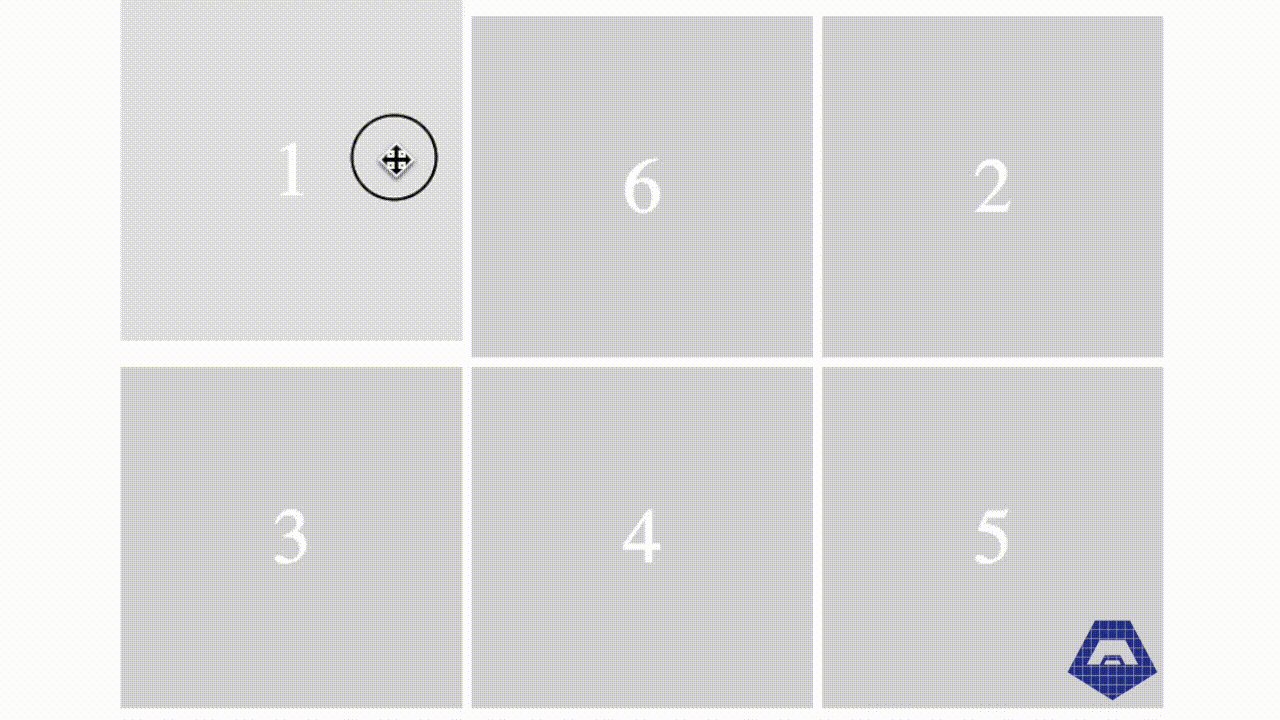
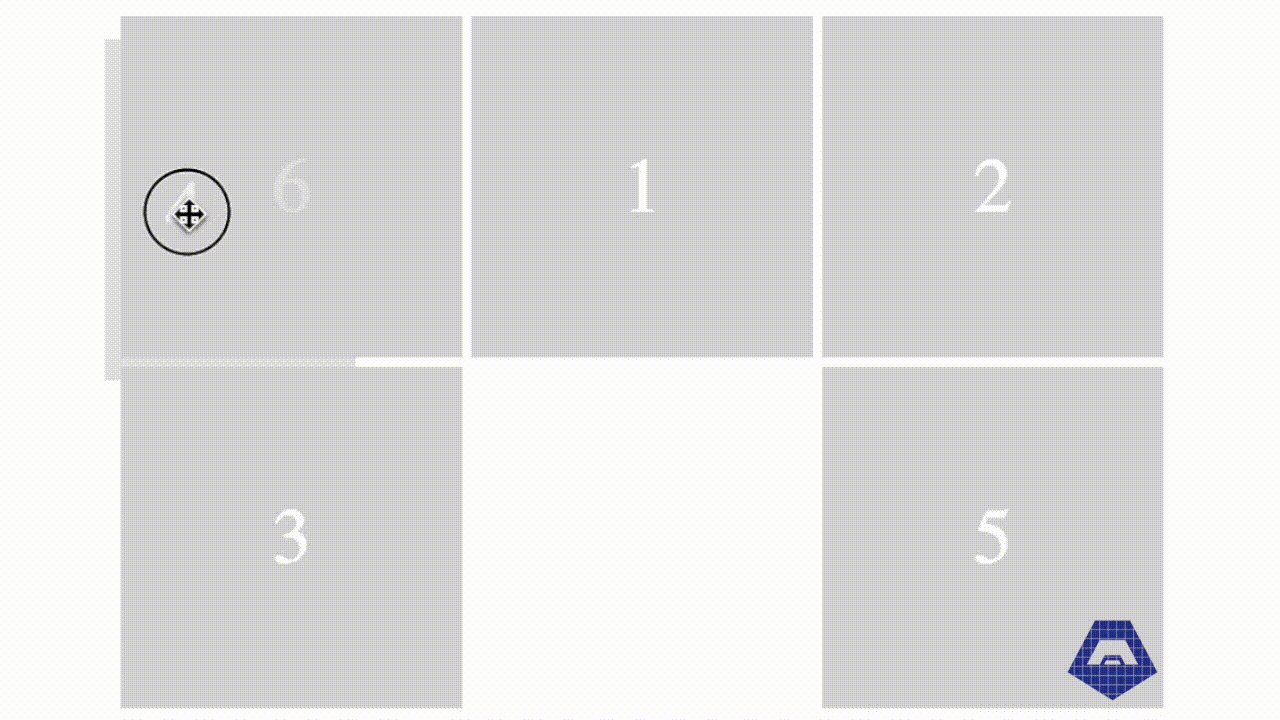
Simple grid with dragging feature for React

using yarn:
yarn add dragrid
using npm:
npm install dragrid
import React, { Component } from 'react'
import { Grid } from 'dragrid'
class Example extends Component {
state = {
data: [1, 2, 3, 4, 5, 6],
}
render() {
return (
<Grid
elements={this.state.data}
renderElement={(element => <div>{element}</div>)}
onDrop={(elementIndex, targetIndex) => {
const copy = [...this.state.data]
const element = copy.splice(elementIndex, 1)
copy.splice(targetIndex, 0, element)
this.setState({ data: copy })
}}
/>
)
}
}
Dragrid uses storybook for development purpose you can also check out stories for a more concrete example.
npm install
npm run storybook
FAQs
Simple grid with dragging feature for React
The npm package dragrid receives a total of 7 weekly downloads. As such, dragrid popularity was classified as not popular.
We found that dragrid demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.

Research
Security News
Socket uncovers an npm Trojan stealing crypto wallets and BullX credentials via obfuscated code and Telegram exfiltration.

Research
Security News
Malicious npm packages posing as developer tools target macOS Cursor IDE users, stealing credentials and modifying files to gain persistent backdoor access.