
Research
/Security News
60 Malicious Ruby Gems Used in Targeted Credential Theft Campaign
A RubyGems malware campaign used 60 malicious packages posing as automation tools to steal credentials from social media and marketing tool users.
dropbox-file-picker
Advanced tools
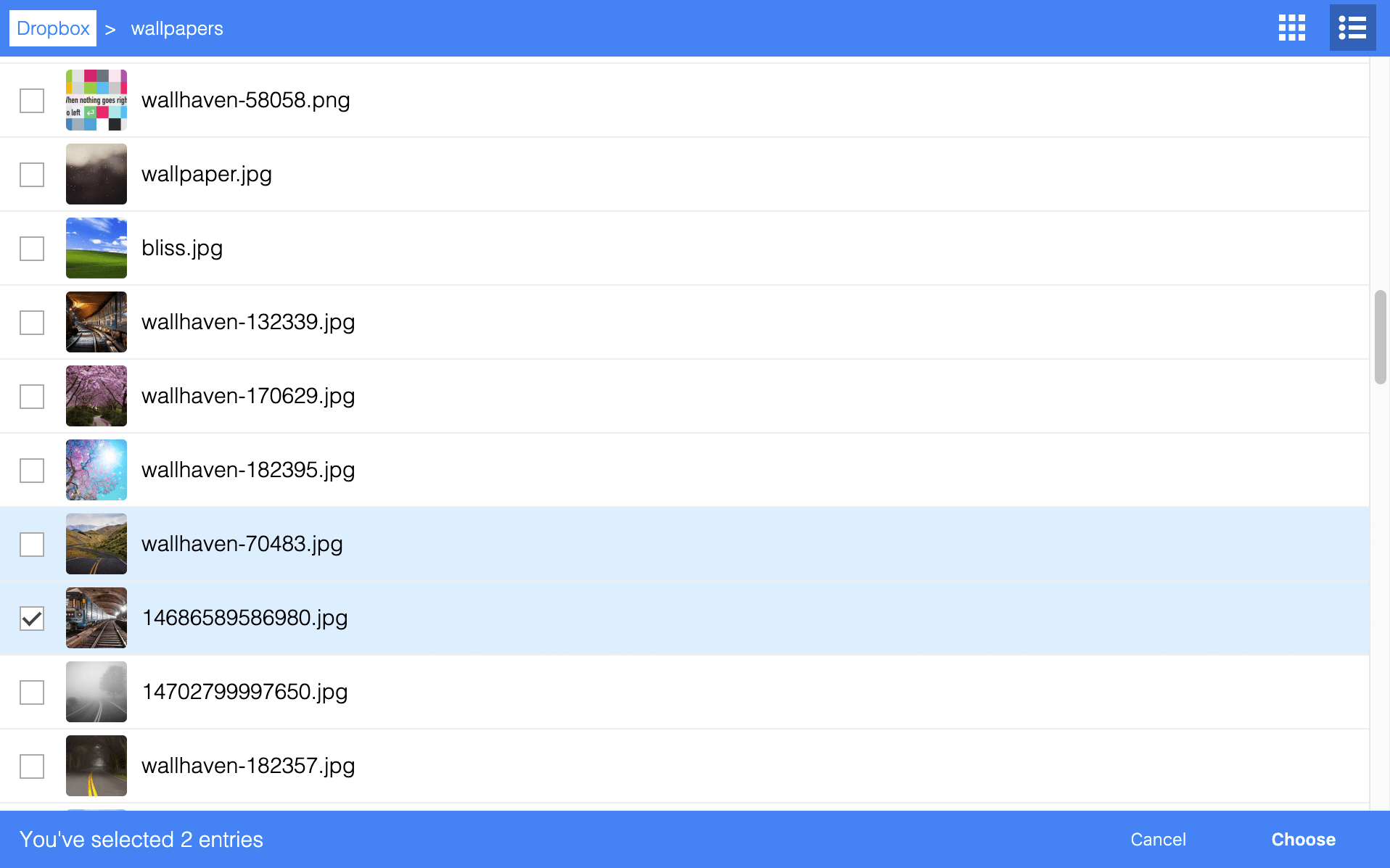
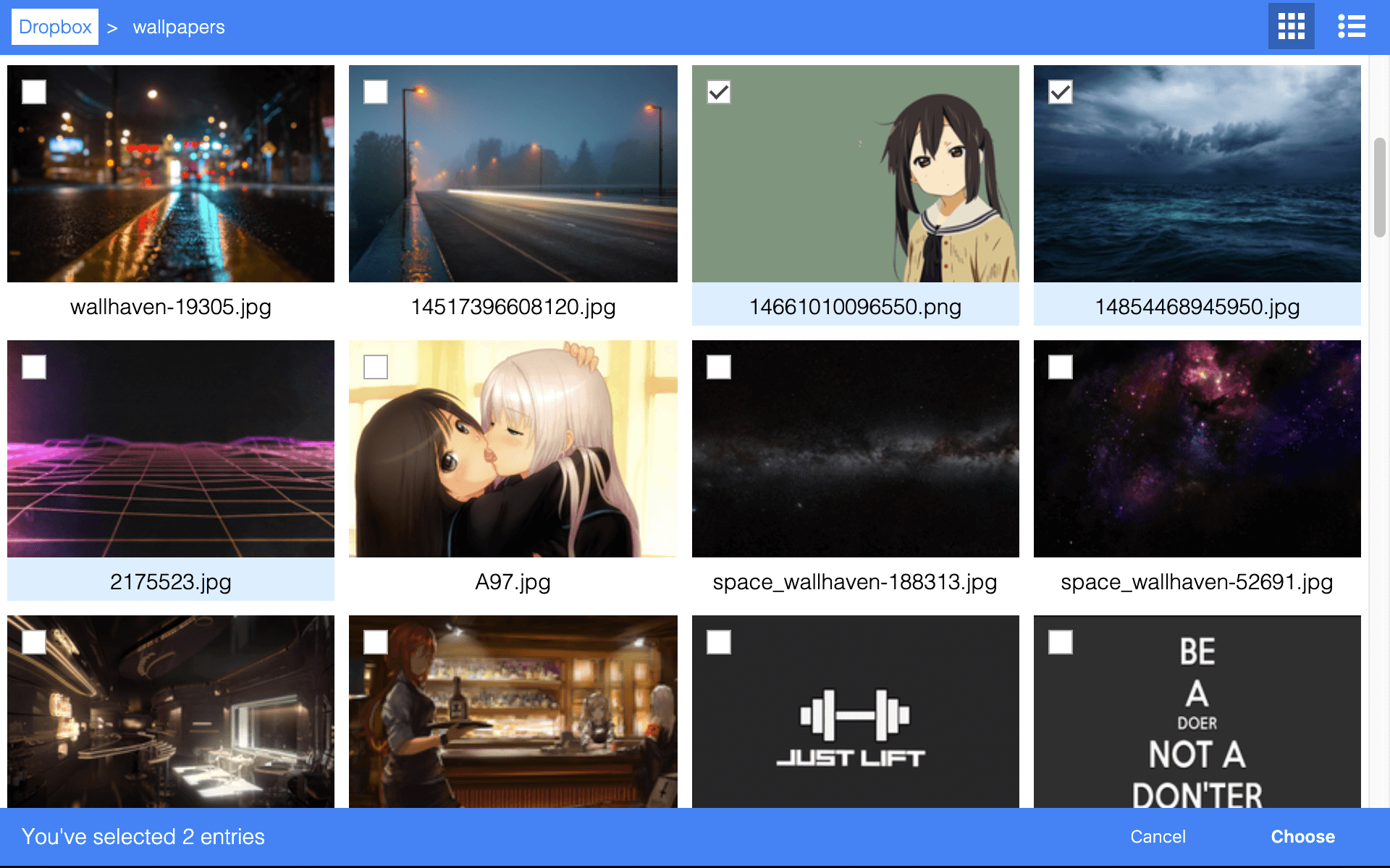
Simple Dropbox chooser replacement (files and folders picker) with browser and Electron support.


npm i dropbox-file-picker
import dropboxPicker from 'dropbox-file-picker';
dropboxPicker.open({ accessToken: 'dropbox_access_token_here' }) // user's accessToken
.then(result => onSuccess(result)); // promise with selected files/folders info
import dropboxPicker from 'dropbox-file-picker';
dropboxPicker.open({
accessToken: 'dropbox_access_token_here', // user's accessToken
allowedExtensions: extensions, // like ['png', 'jpg', '.gif'] (with or without dot)
allowFolderSelection: false, // folder selection
isMultiple: true, // multiple entries (files/folders) selection
loadPreviews: true, // load preview for supported image formats ('jpg', 'jpeg', 'png', 'tiff', 'tif', 'gif', 'bmp')
hideCountLabel: false, // show or hide label 'You've selected * entries' (defaults to 'false')
hideCheckboxes: false, // hide checkboxes (defaults to 'false')
rows: 4, // rows count in grid mode (defaults to 4, min 1, max 10)
defaultLayout: 'list', // layout mode (defaults to 'list', supported values: 'list', 'grid')
disableLayoutSelection: true, // ability to select layout mode (defaults to 'false')
width: '700px', // custom width (defaults to '50%', supported values: any css width value)
previewSettings: {
size: 'w256h256', // preview size (default "w64h64")
},
localization: { // translation values
title: 'Dropbox', // main title
cancel: 'Cancel', // cancel button
choose: 'Choose', // choose button
entriesSelectionLabel: 'You\'ve selected {0} entries' // entries selection label
}
})
.then(
result => onSuccess(result), // promise with selected files/folders info
result => onClose(result) // promise on window selection cancel
);
Supported previews size: w32h32 w64h64 w128h128 w256h256 w480h320 w640h480 w960h640 w1024h768 w2048h1536
[
{
.tag: "folder"
id: <folder_id>
name: <folder_name>
path_display: <full_folder_path>
path_lower: <full_folder_path_lowercase>
},
{
.tag: "file"
client_modified: <iso_timtestamp>
content_hash: <content_hash>
id: <file_id>
is_downloadable: <bool_is_downloadable>
name: <string_file_name_with_extension>
path_display: <full_file_path>
path_lower: <full_file_path_lowercase>
rev: <rev_id>
server_modified: <iso_timtestamp>
size: <number_file_size>
thumbnailUrl: <string_base64_thumbnail>
}
]
FAQs
Custom file/folder chooser for Dropbox API
The npm package dropbox-file-picker receives a total of 4 weekly downloads. As such, dropbox-file-picker popularity was classified as not popular.
We found that dropbox-file-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
A RubyGems malware campaign used 60 malicious packages posing as automation tools to steal credentials from social media and marketing tool users.

Security News
The CNA Scorecard ranks CVE issuers by data completeness, revealing major gaps in patch info and software identifiers across thousands of vulnerabilities.

Research
/Security News
Two npm packages masquerading as WhatsApp developer libraries include a kill switch that deletes all files if the phone number isn’t whitelisted.