
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
echarts-countries-js
Advanced tools
It collects all geo-jsons in javascript of 213 countries and regions and acts as a static asset to jupyter-echarts or your Apache ECharts (incubating) collection.
npm i echarts-countries-js
This library will be included in pyecharts. No action is required from pyecharts user.
<html>
<head>
<meta charset="utf-8" />
<style>
.citymap{
width: 100%;
height: 100%;
}
</style>
<script src="https://echarts-maps.github.io/echarts-countries-js/echarts.min.js"></script>
<script src="https://echarts-maps.github.io/echarts-countries-js/echarts-countries-js/Switzerland.js"></script>
</head>
<body>
<div id='map' class='citymap'></div>
<script src='demo.js'></script>
<script>
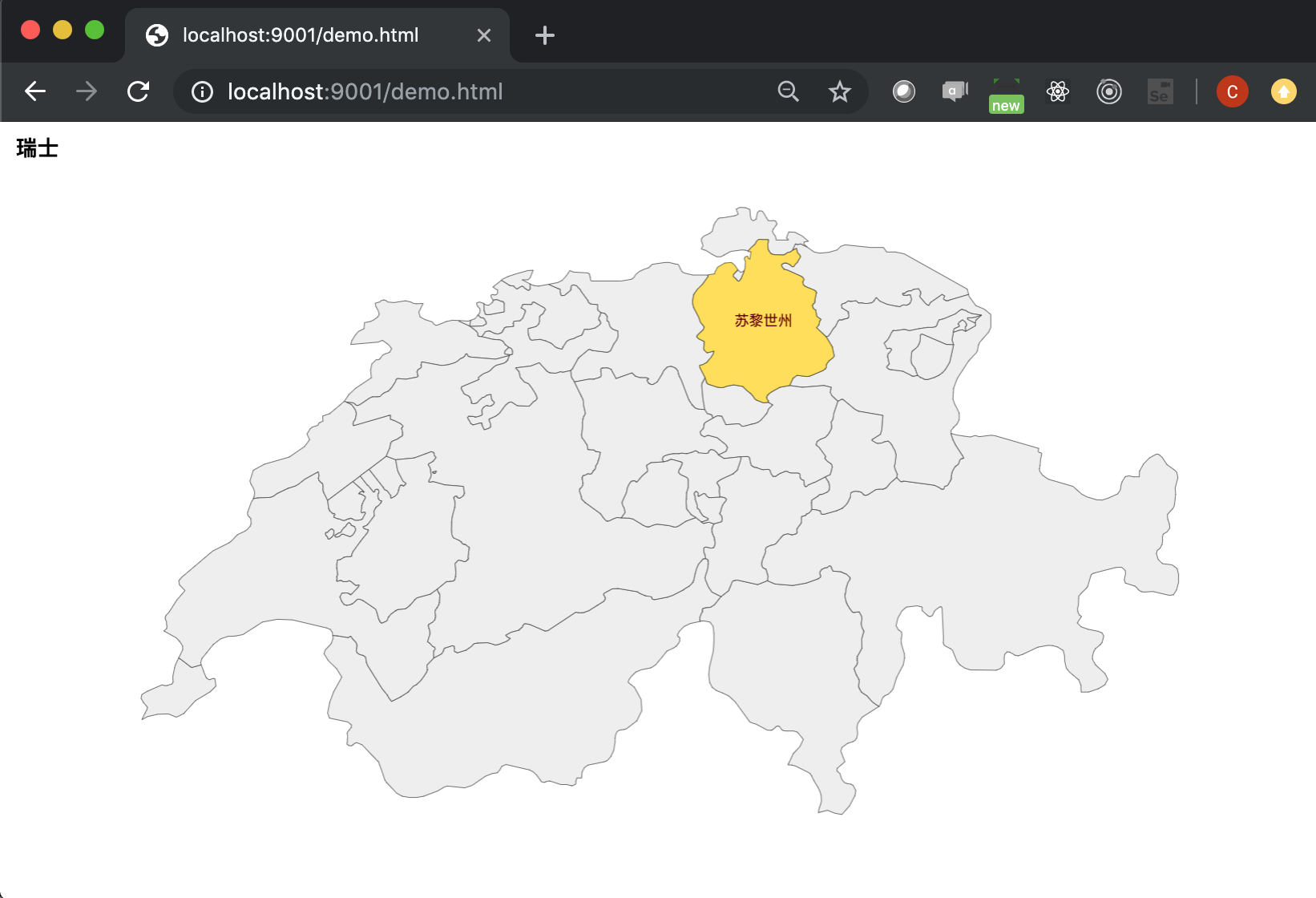
make_map('瑞士', 'map');
</script>
</body>
</html>

Cities:
$ npm install
$ gulp switzerland # as this is special fix
$ gulp
pissang and his starbucks project.
Switzerland map comes from natural earth data
ODC Open Database License (ODbL)
This projects is NOT associated with official Apache ECharts (incubating) project and is independently maintained by @chfw.
1.0.5 - 13.02.2022
added ODC Open Database License
FAQs
Packages all countries for front end developers
We found that echarts-countries-js demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.