
Security News
Risky Biz Podcast: Making Reachability Analysis Work in Real-World Codebases
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.
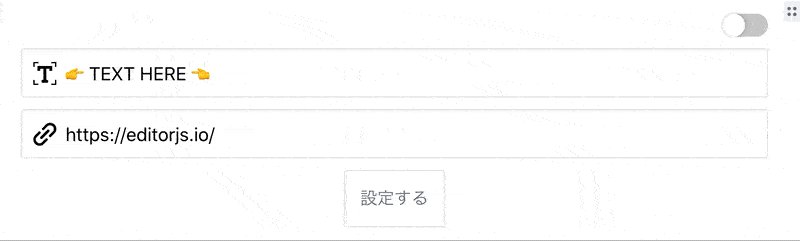
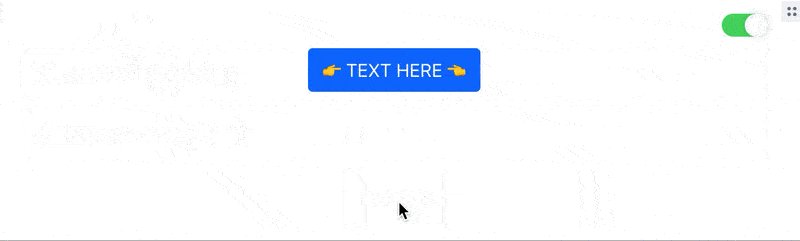
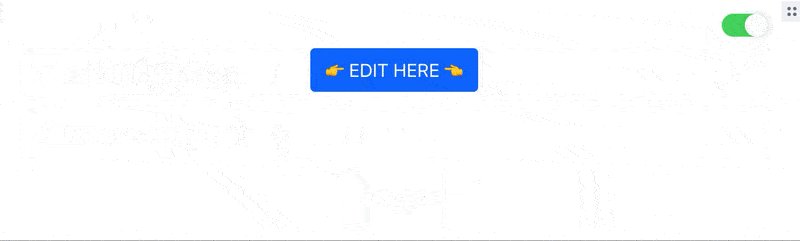
editorjs-button-lilux-improved
Advanced tools

Get the package
npm i --save editorjs-button
Include module at your application
const anyButton = require('anyButton');
dist from repositorydist/bundle.js file to your page.https://cdn.jsdelivr.net/npm/editorjs-button@1.0.4
Add a new Tool to the tools property of the Editor.js initial config.
tools: {
AnyButton: {
class: AnyButton,
inlineToolbar: false,
config:{
css:{
"btnColor": "btn--gray",
}
}
},
},
i18n: {
messages: {
tools: {
"AnyButton": {
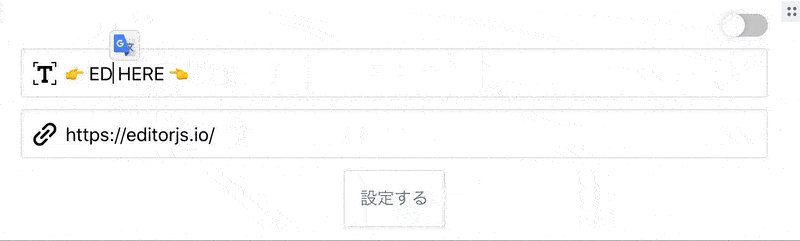
'Button Text': 'ボタンに表示するテキスト',
'Link Url': 'ボタンの飛び先のURL',
'Set': "設定する",
'Default Button': "デフォルト",
}
}
},
},
}
i18n overwrite if want to change default placeholder text,
i18n: {
messages: {
tools: {s
"AnyButton": {
'Button Text': 'ボタンに表示するテキスト',
'Link Url': 'ボタンの飛び先のURL',
'Set': "設定する",
'Default Button': "デフォルト",
}
}
},
},
if customize css, input filed, button design, and etc...
config:{
css:{
"btnColor": "btn--gray",
}
}
| Field | Type | Description |
|---|---|---|
| link | string | Exclusion HTML Tag text |
| text | string | Exclusion HTML Tag text |
{
"type" : "AnyButton",
"data" : {
"link" : "https://editorjs.io/",
"text" : "editorjs official"
}
}
FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.

Security News
CISA’s 2025 draft SBOM guidance adds new fields like hashes, licenses, and tool metadata to make software inventories more actionable.