
Security News
Deno 2.6 + Socket: Supply Chain Defense In Your CLI
Deno 2.6 introduces deno audit with a new --socket flag that plugs directly into Socket to bring supply chain security checks into the Deno CLI.
electron-secure-virtual-keyboard
Advanced tools
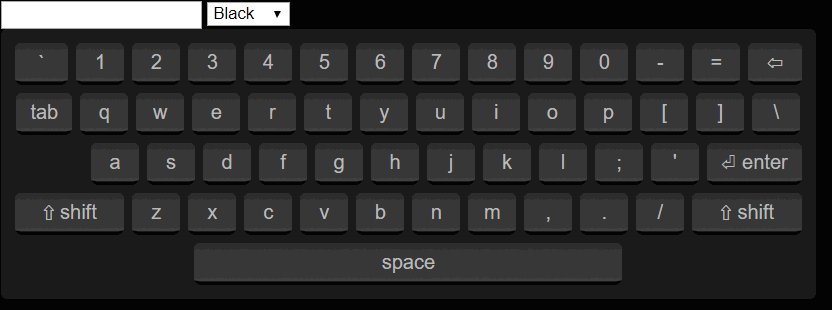
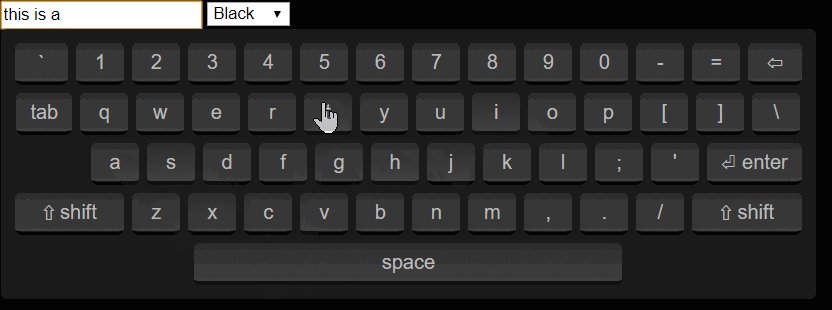
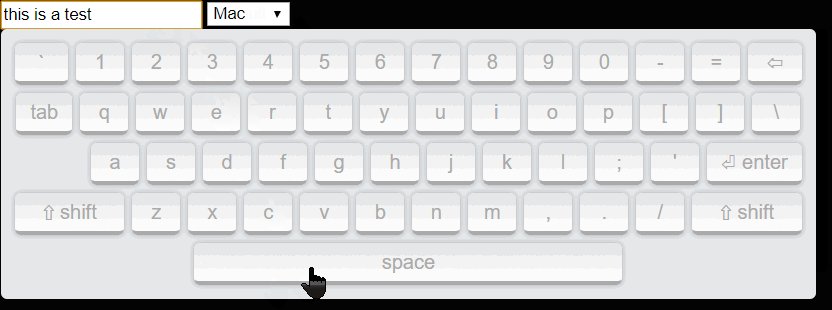
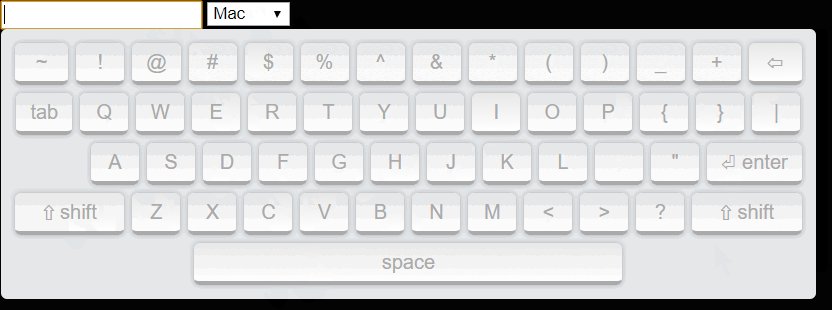
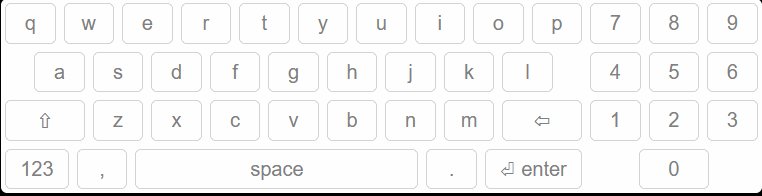
A secure electron based virtual keyboard. Uses electron's sendInputEvent api to implement a simple customizable soft keyboard.

This is a secure version of electron-virtual-keyboard by DigiThinkIT and Felipe Orellana.
Many thanks to the original authors for their work!
A themable JQuery virtual keyboard built to use Electron's webContent.sendInputEvent() API which minimizes input field event fighting with other libraries that might require modifying the input fields on the fly.
This project takes inspiration from https://github.com/Mottie/Keyboard
Through npm
npm install electron-secure-virtual-keyboard
Through yarn
yarn add electron-secure-virtual-keyboard
This will only work if you have cloned the repository locally.
Through npm:
npm i && npm run demo
or through yarn:
yarn install && yarn demo
./node_modules/electron-secure-virtual-keyboard/dist/client.js - Built browser distrubution for use with <script> tags.
./node_modules/electron-secure-virtual-keyboard/browser.js - Browser import, for use with build systems, like Webpack or browserify.
./node_modules/electron-secure-virtual-keyboard/node.js - Node import, for direct use within node (i.e. jsdom), or for use with build systems. With this import is is required that you supply jQuery directly:
const jQuery = require('jquery');
const VirtualKeyboardClient = require('electron-secure-virtual-keyboard/node')(jQuery);
If you are coming from electron-virtual-keyboard then the update steps to use this library instead are simple. There are only a few things that need to change.
First, the way you import this module has changed. Instead of:
From:
./public/main.js
const VirtualKeyboard = require('electron-virtual-keyboard');
Change To:
./public/main.js
const { setupVirtualKeyboard } = require('electron-secure-virtual-keyboard');
Next, the way you initialze the virtual keyboard has changed slightly. This change was to enable this virtual keyboard to be re-used across many BrowserWindows or BrowserViews, and also to allow the API to be more flexible so it can be used inside another framework (instead of relying on Electron).
From:
./public/main.js
var virtualKeyboard = new VirtualKeyboard(mainWindow.webContents);
Change To:
./public/main.js
const { ipcMain } = require('electron');
const { setupVirtualKeyboard } = require('electron-secure-virtual-keyboard');
...
// webContents is retreived from the IPC events, so is no longer needed
var virtualKeyboard = setupVirtualKeyboard(ipcMain);
Next, you must have a preload.js script for your Electron process. Inside the preload.js script, you will want the following code to setup the secure keyboard bridge:
./public/preload.js
const { contextBridge, ipcRenderer } = require('electron');
const { setupSecureBridge } = require('electron-secure-virtual-keyboard');
// This establishes the secure bridge with the main process
setupSecureBridge(contextBridge, ipcRenderer);
That is all that is needed for the changes to the main process! Now onto the changes for the client.
You must first have jQuery loaded, and exposed as a global named jQuery. How you accomplish this is up to you. If you aren't sure how to do this, just pull jQuery from the CDN. You can see how to do this here: https://releases.jquery.com/. Make certain that jQuery is loaded BEFORE you load the electron-secure-virtual-keyboard/client.js script.
require('electron-secure-virtual-keyboard') is only for the main process.
require('electron-secure-virtual-keyboard/client') is only for the client renderer.
Unless you have a build process (i.e. Webpack, or browserify), then you will need to copy the client script to your ./public/ root so it can be loaded via a <script> element:
$ cp ./node_modules/electron-secure-virtual-keyboard/dist/client.js ./public/virtual-keyboard-client.js
$ cp ./node_modules/electron-secure-virtual-keyboard/virtual-keyboard.css ./public/
After you have done this, then you can simply include the script in your index.html:
<html>
<head>
...
<!-- Load jQuery from the CDN first -->
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"
></script>
<!-- Load client virtual keyboard script -->
<script type="text/javascript" src="virtual-keyboard-client.js"></script>
<!-- Don't forget to load the virtual keyboard CSS!!! -->
<link rel="stylesheet" href="virtual-keyboard.css">
...
</head>
...
</html>
That is it! You are now ready to rock n' roll with virtual keyboards in your application!
The keyboard requires passing keys over the secure bridge to the main process to mimic key input events. Therefore, you must set your main process to handle these requests.
Somewhere in you main electron process after you have created your window, pass the ipcMain argument to the setupVirtualKeyboard method. This will intialize the virtual keyboard handler in the main process.
Note: Only one virtual keyboard handler is needed for the entire process. It will correctly handle virtual keyboard communication for all BrowserWindows and BrowserViews. The webContents needed for each window is retreived from the IPC events. The setupSecureBridge method still needs to be called in the preload script of every BrowserWindow or BrowserView.
const { ipcMain } = require('electron');
const { setupVirtualKeyboard } = require('electron-virtual-keyboard');
var virtualKeyboard; // keep virtual keyboard reference around to reuse.
app.on('ready', () => {
createWindow();
virtualKeyboard = setupVirtualKeyboard(ipcMain);
});
Inside your preload script, you will need the following code to setup the secure bridge with Electron:
const { contextBridge, ipcRenderer } = require('electron');
const { setupSecureBridge } = require('electron-secure-virtual-keyboard');
// This establishes the secure bridge with the main process
setupSecureBridge(contextBridge, ipcRenderer);
Then on your renderer process you can setup any supported element to use the virtual keyboard as follows:
<html>
<head>
<!-- Load jQuery from the CDN first (or however you want to load jQuery) -->
<script
src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4="
crossorigin="anonymous"
></script>
<!-- Load client virtual keyboard script -->
<!-- Note: unless you are using a build environment, you will need to copy this file to your "public" folder. See above. -->
<script type="text/javascript" src="virtual-keyboard-client.js"></script>
<!-- Don't forget to load the virtual keyboard CSS!!! -->
<!-- Note: unless you are using a build environment, you will need to copy this file to your "public" folder. See above. -->
<link rel="stylesheet" href="virtual-keyboard.css">
</head>
<body>
<input type="text">
<script>
// Instantiate a virtual keyboard on our input field
var keyboard = $('input:text').keyboard();
</script>
</body>
</html>
The API entry point:
var keyboard = $('input:text').keyboard();
You can pass an object to further customize the keyboard behaviour. See the next section.
The keyboard plugin returns a VirtualKeyboard instance which you can use to trigger your own behaviours on the keyboard. Including sending key press events.
var keyboard = $('input:text').keyboard({
// Your config object //
});
| key | default | type | description |
|---|---|---|---|
| theme | null | string | A theme class to apply to a keyboard. Available themes are "theme-black", "theme-mac" |
| layout | "us-en" | string | The predefined layout id to use |
| container | null | DomElement, JQueryElement or function($el) | A container to embed the virtual keyboard |
| show | false | bool | When true, displays keyboard after setup |
| displayOnFocus | true | bool | When true, auto displays/hides keyboard when the input field is in or out of focus. |
| autoPosition | true | bool or function($el, $kb) | When true, snaps the keyboard below the input field. If a function is passed, this function will be called to calculate the snap position instead. |
| keyTemplate | <span class="key"></span> | string | The default keyboard key container template to use. |
| customKeys | null | Object | An object defining custom keys to use in your keyouts or redefine existing ones |
Displays the keyboard
Hides the keyboard
Displays the next layout state
| arg | type | description |
|---|---|---|
| name | string | The name identifier of the state to display |
Displays a layout state by name
| arg | type | description |
|---|---|---|
| key | string | The group of character keys to simulate |
Sends a keypress to the electron main process to simulate a key input event.
There are two ways to add custom keys:
$.fn.keyboard_custom_keysFor either option the setup is identical:
$.fn.keyboard_custom_keys['^mykey$'] = {
render: function(kb, $key, modifier) {
// You can override the key dom element to display anything you
// want on the key. On this case, we just replace the key text.
$key.text('Special Key');
},
handler: function(kb, $key) {
// This key simply switche the keyboard keyout to a custom one
// called 'special'.
kb.showLayout('special');
}
}
Custom keys are thus tied to keyboard layouts. Notice that the keys on $.fn.keyboard_custom_keys are regular expression patterns.
There are 4 built in keyboard layouts to use, plus you can setup your own custom layouts.




Defining layouts is straight forward, see the following example:
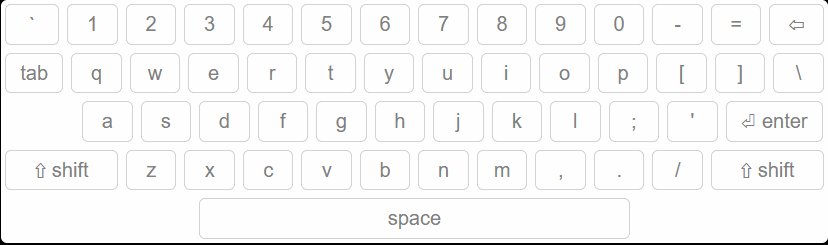
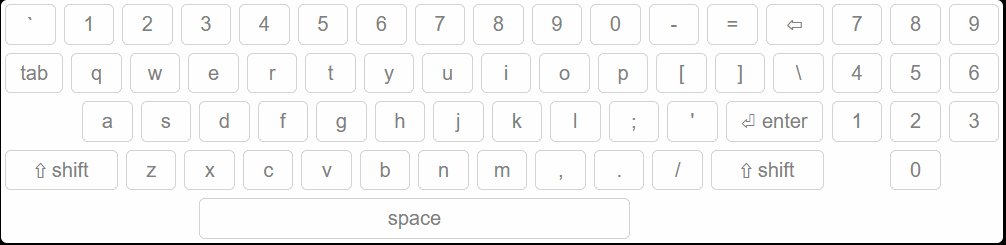
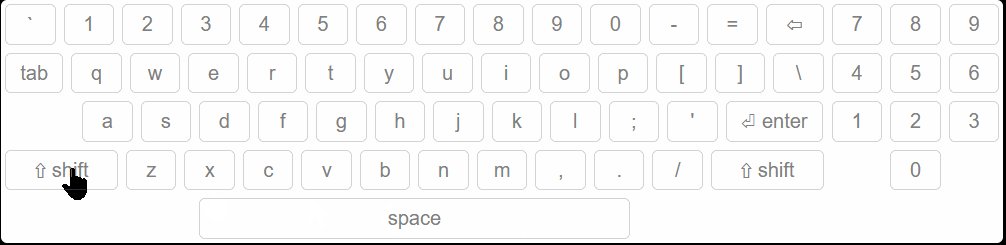
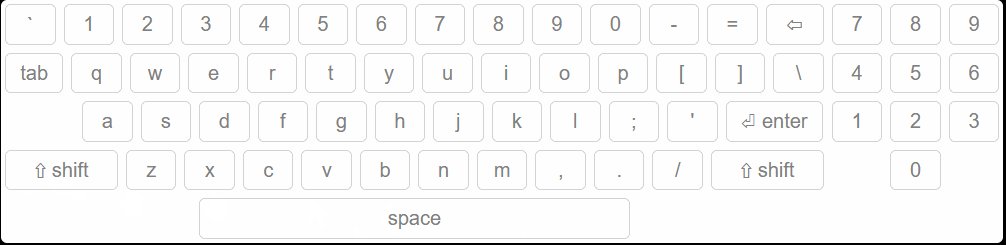
Below is a copy/paste of the us-en keyboard layout defined as a one use layout:
var keyboard = $('input:text').keyboard({
layout: {
'normal': [
'` 1 2 3 4 5 6 7 8 9 0 - = {backspace:*}',
['{tab} q w e r t y u i o p [ ] \\', '7 8 9'],
['{sp:2} a s d f g h j k l ; \' {enter}', '4 5 6'],
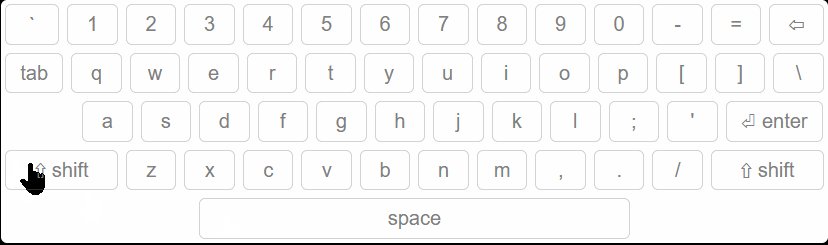
['{shift:*} z x c v b n m , . / {shift:*}', '1 2 3'],
['{space}', '0']
],
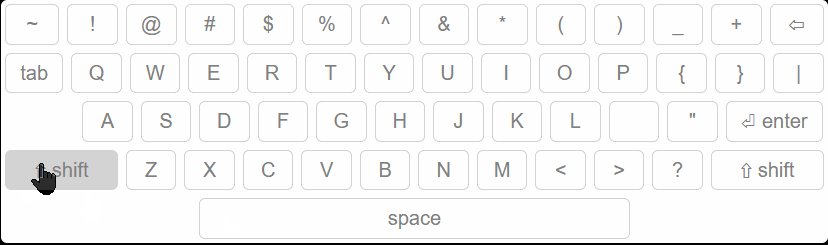
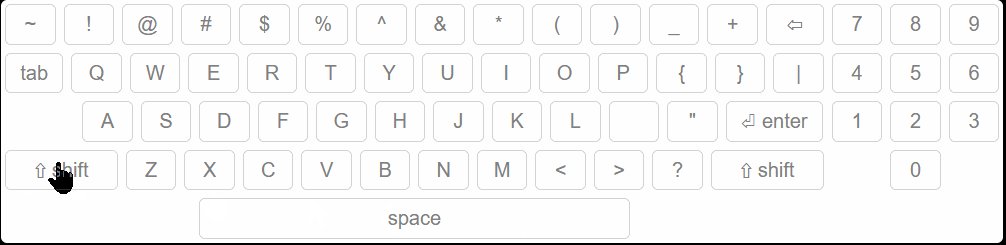
'shift': [
'~ ! @ # $ % ^ & * ( ) _ + {backspace:*}',
['{tab} Q W E R T Y U I O P { } |', '7 8 9'],
['{sp:2} A S D F G H J K L : " {enter}', '4 5 6'],
['{shift:*} Z X C V B N M < > ? {shift:*}', '1 2 3'],
['{space}', '0']
}
})
You can also define reusable layouts this way:
$.fn.keyboard_layouts['en-us:with-numpad'] = {
'normal': [
'` 1 2 3 4 5 6 7 8 9 0 - = {backspace:*}',
['{tab} q w e r t y u i o p [ ] \\', '7 8 9'],
['{sp:2} a s d f g h j k l ; \' {enter}', '4 5 6'],
['{shift:*} z x c v b n m , . / {shift:*}', '1 2 3'],
['{space}', '0']
],
'shift': [
'~ ! @ # $ % ^ & * ( ) _ + {backspace:*}',
['{tab} Q W E R T Y U I O P { } |', '7 8 9'],
['{sp:2} A S D F G H J K L : " {enter}', '4 5 6'],
['{shift:*} Z X C V B N M < > ? {shift:*}', '1 2 3'],
['{space}', '0']
}
var keyboard = $('input:text')
.keyboard({ layout: 'en-us:with-numpad'});
Here is how layouts work:
$.fn.keyboard_custom_keysThis library uses the Electron secure bridge, via the ipcMain.handle method, and the ipcRenderer.invoke method. Read the Electron docs about these methods, and then simply mock them to fit into your non-Electron framework.
FAQs
A secure electron based virtual keyboard. Uses electron's sendInputEvent api to implement a simple customizable soft keyboard.
We found that electron-secure-virtual-keyboard demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.6 introduces deno audit with a new --socket flag that plugs directly into Socket to bring supply chain security checks into the Deno CLI.

Security News
New DoS and source code exposure bugs in React Server Components and Next.js: what’s affected and how to update safely.

Security News
Socket CEO Feross Aboukhadijeh joins Software Engineering Daily to discuss modern software supply chain attacks and rising AI-driven security risks.