
Product
Go Support Is Now Generally Available
Socket's Go support is now generally available, bringing automatic scanning and deep code analysis to all users with Go projects.
element-measurer
Advanced tools
A javascript class that provides convenience for measuring size to target such as element or document.
A javascript class that provides convenience for measuring size to target such as element or document.
npm install element-measurer
import ElementMeasurer from 'element-measurer';
// Measures on an element.
// target: HTMLElement | 'selector' | document | window
const targetSize = new ElementMeasurer('#target');
let max = targetSize.maxScrollTop; // get maxScrollTop.
// Measures on the whole Document.
const docSize = new ElementMeasurer();
docSize.scrollTop = 200; // set scrollTop.

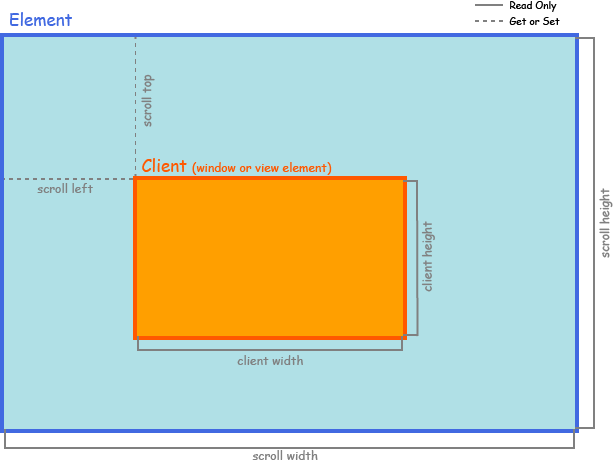
ReadOnly Returns inner width of an element in pixels.ReadOnly Returns inner height of an element in pixels.ReadOnly Returns the width of the entire content of an element.ReadOnly Returns the height of the entire content of an element.ReadOnly Returns maximum top scroll offset possible for the element.ReadOnly Returns maximum left scroll offset possible for the element.Set target element.
Syntax
elementMeasurer.setTarget(target);
Element|String|Window|Document targetElementMeasurerReturns top and left values that indicates offset distance to html document.
Syntax
let obj = elementMeasurer.getOffset();
Object { top, left }Returns DOMRect object of the target element.
Syntax
let domRect = elementMeasurer.getRect();
DOMRect1.4.5 - 2022-02-15
FAQs
A javascript class that provides convenience for measuring size to target such as element or document.
The npm package element-measurer receives a total of 7 weekly downloads. As such, element-measurer popularity was classified as not popular.
We found that element-measurer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket's Go support is now generally available, bringing automatic scanning and deep code analysis to all users with Go projects.

Security News
vlt adds real-time security selectors powered by Socket, enabling developers to query and analyze package risks directly in their dependency graph.

Security News
CISA extended MITRE’s CVE contract by 11 months, avoiding a shutdown but leaving long-term governance and coordination issues unresolved.