
Security News
Potemkin Understanding in LLMs: New Study Reveals Flaws in AI Benchmarks
New research reveals that LLMs often fake understanding, passing benchmarks but failing to apply concepts or stay internally consistent.
emogeez-react-components
Advanced tools
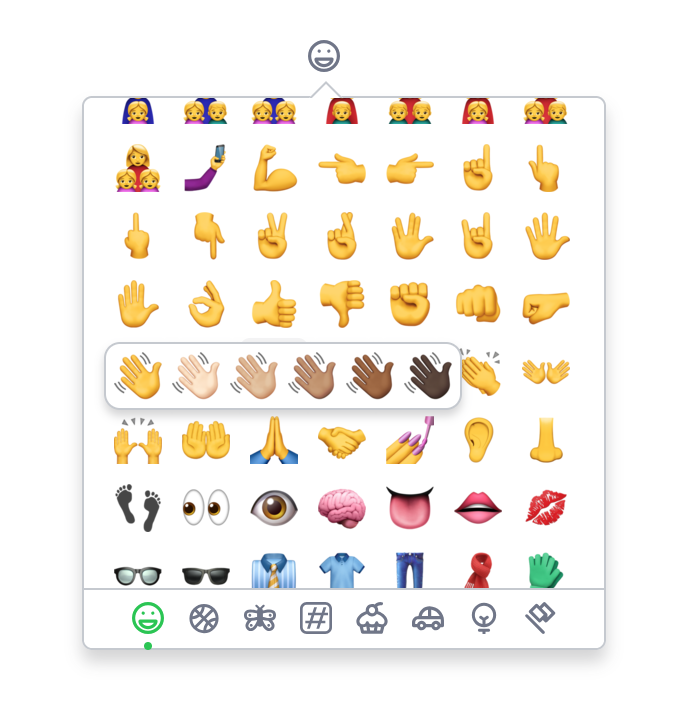
This module provides react elements to display emojis in your web app. It exposes a popup to choose your emoji. The popup can be populated with emojis with the emogeez-parser store, or you can fetch manually the json file generated with emogeez-generator hosted here(https://cdn.jsdelivr.net/gh/arthur-feral/emogeez@latest/packages/emogeez-generator/emojis/apple/apple.json).

You can test it by running the storybook. clone the project
$ git clone https://github.com/arthur-feral/emogeez.git
$ cd emogeez/packages/emogeez-react-components
$ yarn && yarn run storybook
and go to http://localhost:9001 to explore the components.
$ yarn i emogeez-react-components
you can use the package emogeez-parser, go to the README for more informations. Shortly you may do something like this:
import parserFactory from 'emogeez-parser';
import React from 'react';
import ReactDOM from 'react-dom';
import emojisComponents from 'emogeez-react-components';
const {
EmojisPopupToggler,
} = emojisComponents;
const {
store,
} = parserFactory();
const addEmojiToTextArea = (emoji /* the emoji data */, event /* click event */) => {
// add the clicked emoji in the textarea or anywhere you want
};
fetchTheme('apple')
.then(() => {
const categories = Object.entries(store.getCategories('apple'));
ReactDOM.render(
<EmojisPopupToggler
categories={categories}
onClickEmoji={addEmojiToTextArea}
/>,
document.getElementById('myContainer')
);
});
static propTypes = {
// a prefix before the emoji name
// it will construct the emoji classname
// default will be emoji-grinning-face for example
prefix: PropTypes.string,
// the emoji data from the json
emoji: PropTypes.object.isRequired,
// on click on the emoji
onClick: PropTypes.func,
};
static defaultProps = {
prefix: 'emojis-',
onClick: noop,
};
static propTypes = {
// a prefix before the emoji name
// it will construct the emoji classname
// default will be emoji-grinning-face for example
prefix: PropTypes.string,
// an array of categories from the json file
categories: PropTypes.array,
// what to do on click on the emoji
onClickEmoji: PropTypes.func,
// choose to open it on first render
isOpened: PropTypes.bool,
// the popup can memorize the previously selected emojis
// it is stored in the localStorage
historyEnabled: PropTypes.bool,
historyLimit: PropTypes.number,
togglerRenderer: PropTypes.func,
onOpen: PropTypes.func,
onClose: PropTypes.func,
// if you want the popup to be placed according to a parent
// the popup will try to be contained in it
containerClassNameForPlacement: PropTypes.string,
// if you want to unmount the popup from the DOM
// on the last toggler unmount
// it means next time you render a new toggler
// and if it's the only one,
// then we re-render a popup
destroyPopupIfNoToggler: PropTypes.bool,
};
static defaultProps = {
prefix: 'emojis',
categories: [],
onClickEmoji: noop,
isOpened: false,
historyEnabled: true,
historyLimit: 21,
togglerRenderer: (props, state) => (
<button>
<People className={CLASSNAMES.icon} />
</button>
),
onOpen: noop,
onClose: noop,
containerClassNameForPlacement: null,
destroyPopupIfNoToggler: false,
};
Please contribute if you found it useful! ❤️
return 'enjoy';
FAQs
A toolbox for emojis rendering.
We found that emogeez-react-components demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
New research reveals that LLMs often fake understanding, passing benchmarks but failing to apply concepts or stay internally consistent.

Security News
Django has updated its security policies to reject AI-generated vulnerability reports that include fabricated or unverifiable content.

Security News
ECMAScript 2025 introduces Iterator Helpers, Set methods, JSON modules, and more in its latest spec update approved by Ecma in June 2025.