
Research
Security News
The Growing Risk of Malicious Browser Extensions
Socket researchers uncover how browser extensions in trusted stores are used to hijack sessions, redirect traffic, and manipulate user behavior.
eslint-formatter-summary
Advanced tools
🎉🎉🎉 New v2 version is out with up-to-date dependencies! 🎉🎉🎉
ESLint formatter aggregating results by rule
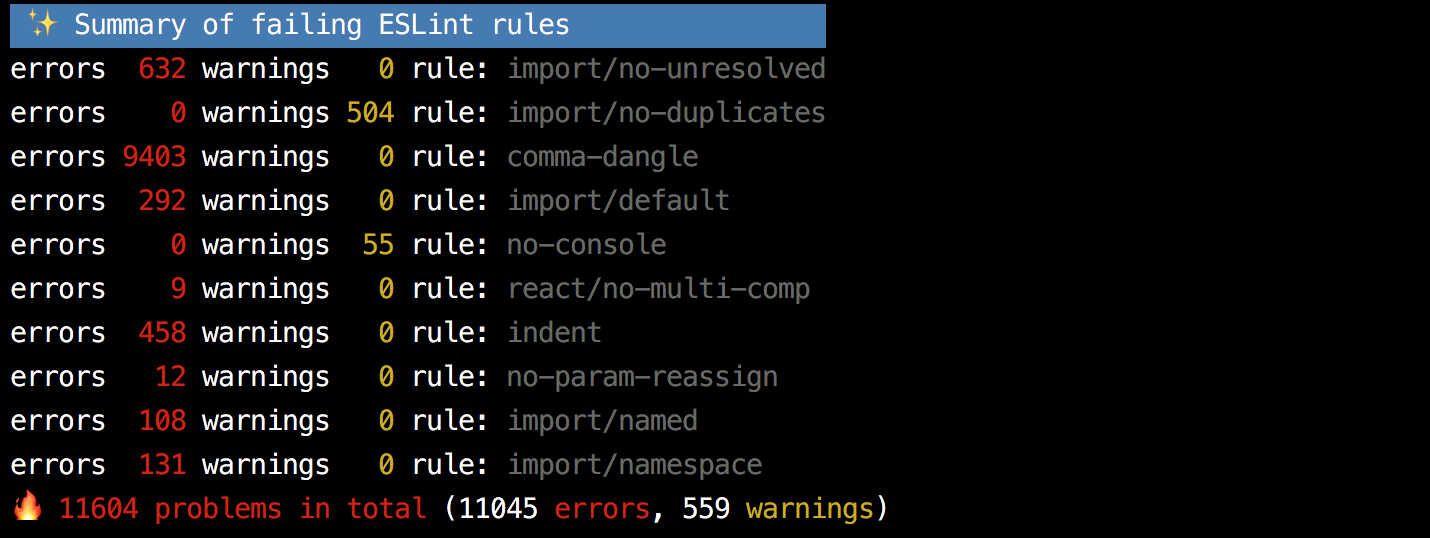
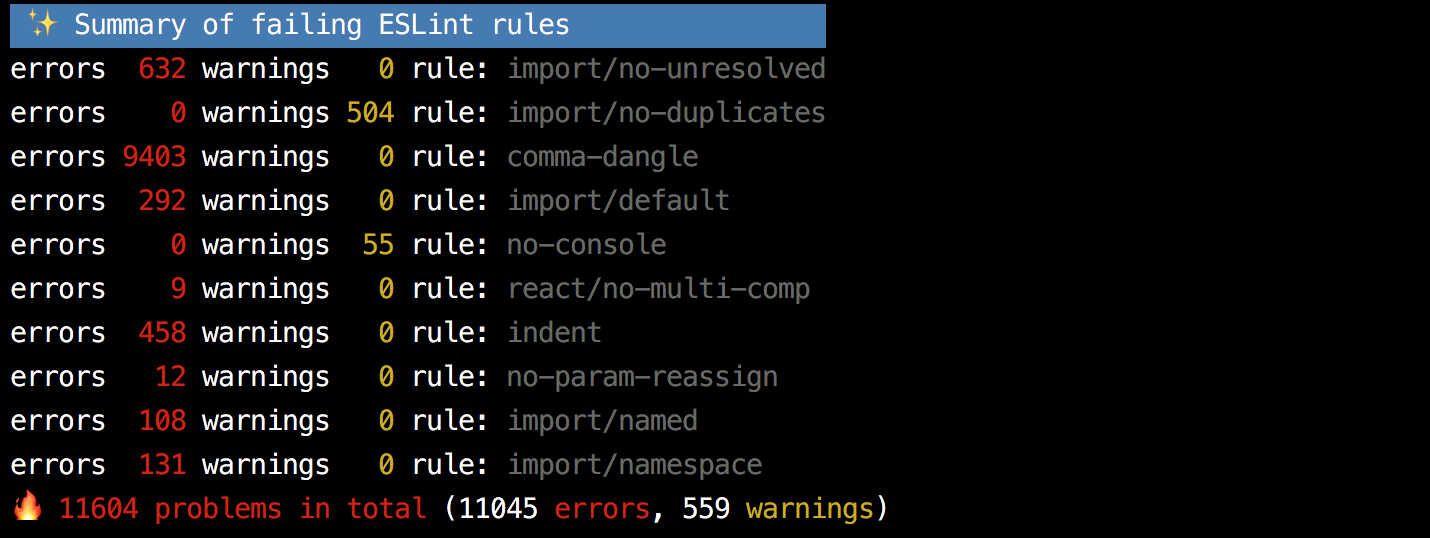
This formatter simply aggregates the ESLint results by rule and shows the following output:

It can also be configured to sort results by rule, errors or warnings using the SORT_BY environment variable:
SORT_BY=rule DESC=true eslint -f summary ./src
(see more details below).
npm i -D eslint-formatter-summary
// or
yarn add -D eslint-formatter-summary
When you run ESLint just specify eslint-formatter-summary as the formatter:
eslint -f summary [file|dir|glob]*
See http://eslint.org/docs/user-guide/command-line-interface#-f---format
It is a matter of minutes to add ESLint to a new project, however it can be quite challenging to introduce it (or just add a stricter rule set) to existing projects, already large codebases.
Possibly hundreds if not thousands of errors will pop up which can seem overwhelming to be fixed when we see the default formatted output, forcing us to back up from making our code base better / more consistent.
This package provides a custom ESLint formatter to help in these situations to make the right decisions by showing the linting results aggregated by rule. It gives an overview of all rules failing showing the total number of errors and warnings summed up by rule.
Having this summary overview can give us the opportunity e.g. to consider suppressing certain rules for now and bringing them back in later when we are ready to fix them.
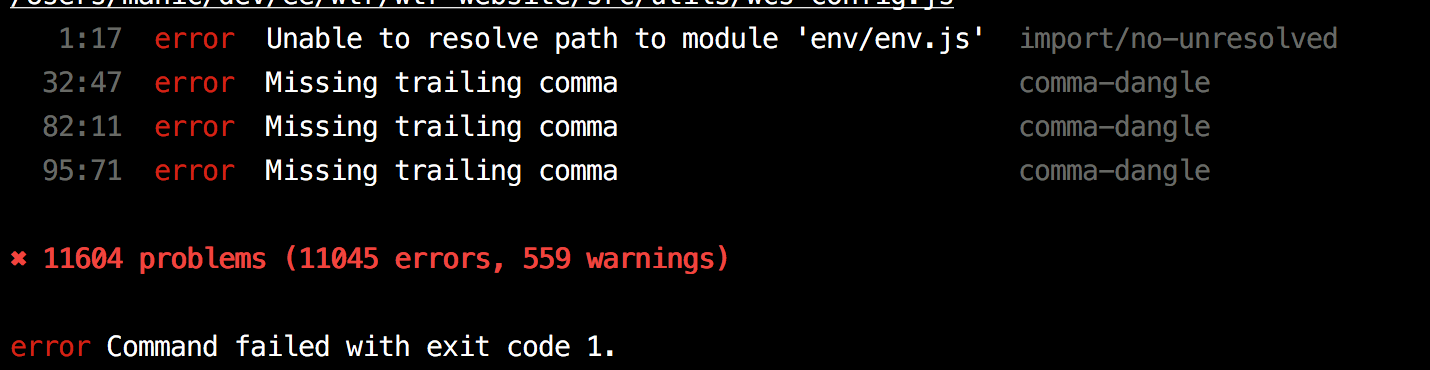
With the default ESLint formatter you might get several thousands of lines of failing rules in various files in the output e.g.:

The Summary Formatter simply aggregates the ESLint results by rule and shows the following output instead:

In the above example we can notice that the comma-dangle rule is responsible for about 2/3 of the failures, so we can consider turning it off or just suppressing it to a warning for now as we can do so with the other failing rules.
Default sorting is by
rulein anascendingorder
Configuration options can be passed to the formatter to alter the output.
Using theSORT_BY env var the aggregated results can be sorted by either rule, errors or warnings e.g.
SORT_BY=rule eslint -f summary ./src
the sorted results are shown in ASCENDING order by default but the order can also be reversed using DESC=true:
SORT_BY=rule DESC=true eslint -f summary ./src
ESLint versions are supported from v7 onwards, although eslint-formatter-summary may also work with lower versions of ESLint. Please open an issue if you need support for other versions of ESLint.
Although the project used to support old Node.js versions, time has passed and it is only tested on the latest LTS version of Node.js.
Should you need support for older versions of Node.js please get in touch and open an issue.
Please feel free to submit an issue describing your proposal you would like to discuss. For more details see CONTRIBUTING docs
MIT
FAQs
ESLint summary formatter aggregating results by rule
The npm package eslint-formatter-summary receives a total of 58,034 weekly downloads. As such, eslint-formatter-summary popularity was classified as popular.
We found that eslint-formatter-summary demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover how browser extensions in trusted stores are used to hijack sessions, redirect traffic, and manipulate user behavior.

Research
Security News
An in-depth analysis of credential stealers, crypto drainers, cryptojackers, and clipboard hijackers abusing open source package registries to compromise Web3 development environments.

Security News
pnpm 10.12.1 introduces a global virtual store for faster installs and new options for managing dependencies with version catalogs.