
Research
/Security News
Contagious Interview Campaign Escalates With 67 Malicious npm Packages and New Malware Loader
North Korean threat actors deploy 67 malicious npm packages using the newly discovered XORIndex malware loader.
eslint-plugin-css-modules
Advanced tools
Checks that you are using the existent css/scss/less classes, no more no less
This plugin intends to help you in tracking down problems when you are using css-modules. It tells if you are using a non-existent css/scss/less class in js or if you forgot to use some classes which you declared in css/scss/less.
css-modules/no-unused-class: You must use all the classes defined in css/scss/less file.If you still want to mark a class as used, then use this comment on top of your file
/* eslint css-modules/no-unused-class: [2, { markAsUsed: ['container'] }] */
where container is the css class that you want to mark as used. Add all such classes in the array.
If you use the
camelCaseoption ofcss-loader, you must also enabled it for this plugin
/* eslint css-modules/no-unused-class: [2, { camelCase: true }] */
css-modules/no-undef-class: You must not use a non existing class, or a property that hasn't been exported using the :export keyword.If you use the
camelCaseoption ofcss-loader, you must also enabled it for this plugin
/* eslint css-modules/no-undef-class: [2, { camelCase: true }] */
npm i --save-dev eslint-plugin-css-modules
.eslintrc
{
"plugins": [
"css-modules"
],
"extends": [
"plugin:css-modules/recommended"
]
}
You may also tweak the rules individually. For instance, if you use the camelCase option of webpack's css-loader:
{
"plugins": [
"css-modules"
],
"extends": [
"plugin:css-modules/recommended"
],
"rules": {
"css-modules/no-unused-class": [2, { "camelCase": true }],
"css-modules/no-undef-class": [2, { "camelCase": true }]
}
}
The camelCase option has 4 possible values, see css-loader#camelCase for description:
true | "dashes" | "only" | "dashes-only"
You can specify path for the base directory via plugin settings in .eslintrc. This is used by the plugin to resolve absolute (S)CSS paths:
{
"settings": {
"css-modules": {
"basePath": "app/scripts/..."
}
}
}

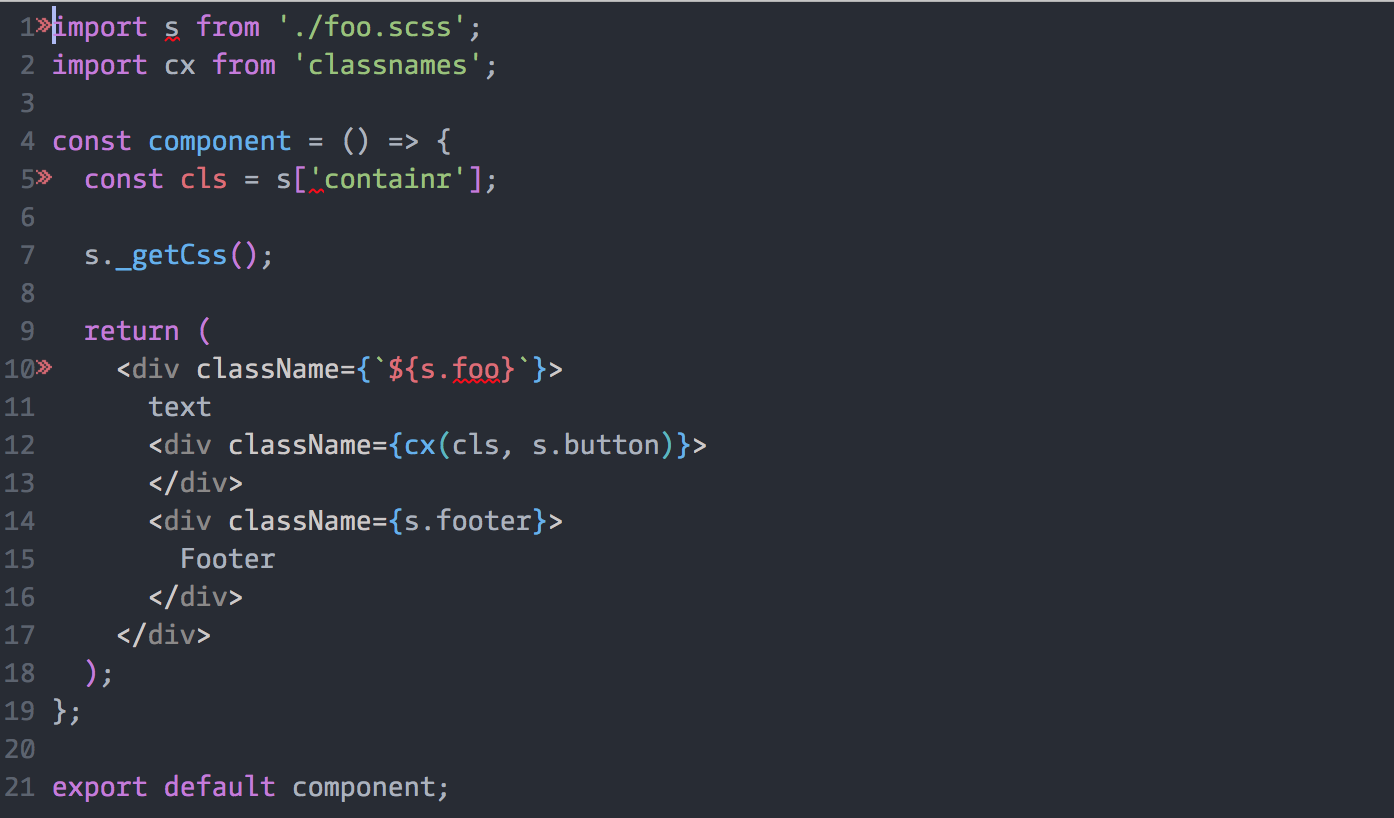
1:8 error Unused classes found: container css-modules/no-unused-class
5:17 error Class 'containr' not found css-modules/no-undef-class
10:26 error Class 'foo' not found css-modules/no-undef-class
scss:
/* .head is global, will not be used in js */
:global(.head) {
color: green;
}
.container {
width: 116px;
i {
font-size: 2.2rem;
}
.button {
padding: 7px 0 0 5px;
}
}
.footer {
color: cyan;
}
FAQs
Checks that you are using the existent css/scss/less classes, no more no less
The npm package eslint-plugin-css-modules receives a total of 122,772 weekly downloads. As such, eslint-plugin-css-modules popularity was classified as popular.
We found that eslint-plugin-css-modules demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
North Korean threat actors deploy 67 malicious npm packages using the newly discovered XORIndex malware loader.

Security News
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.