
Security News
libxml2 Maintainer Ends Embargoed Vulnerability Reports, Citing Unsustainable Burden
Libxml2’s solo maintainer drops embargoed security fixes, highlighting the burden on unpaid volunteers who keep critical open source software secure.
expo-image-picker-multiple
Advanced tools
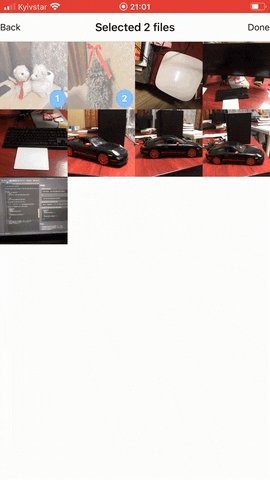
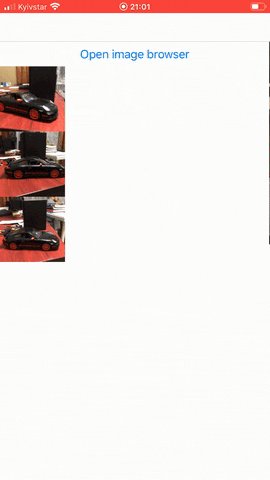
Multiple image selecting package for React Native using Expo FileSystem
Multiple image (video, etc.) selecting package for Expo SDK (React Native) using MediaLibrary and Permissions.

$ npm install --save expo-image-picker-multiple
$ yarn add expo-image-picker-multiple
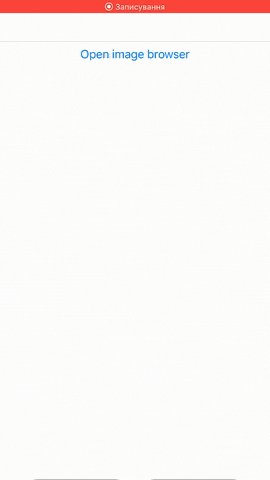
import { ImageBrowser } from 'expo-image-picker-multiple';
<ImageBrowser
max={4}
onChange={(num, onSubmit) => {
}}
callback={(callback) => {
}}
/>
max: maximum number of photosloadCount: by default 50loadCompleteMetadata: Whether to load extra fields like location. Loading all of the information will reduce performance. by default falseemptyStayComponent: by default nullnoCameraPermissionComponent: by default nullpreloaderComponent: by default ActivityIndicator (loader)renderSelectedComponent: one-parameter (selected number) function is expected to return the component for the icon/text over the selected picturemediaType: photo by default (mediaType)FAQs
Multiple image selecting package for React Native using Expo FileSystem
The npm package expo-image-picker-multiple receives a total of 16 weekly downloads. As such, expo-image-picker-multiple popularity was classified as not popular.
We found that expo-image-picker-multiple demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Libxml2’s solo maintainer drops embargoed security fixes, highlighting the burden on unpaid volunteers who keep critical open source software secure.

Research
Security News
Socket researchers uncover how browser extensions in trusted stores are used to hijack sessions, redirect traffic, and manipulate user behavior.

Research
Security News
An in-depth analysis of credential stealers, crypto drainers, cryptojackers, and clipboard hijackers abusing open source package registries to compromise Web3 development environments.