
Research
Two Malicious Rust Crates Impersonate Popular Logger to Steal Wallet Keys
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.
Federung is an interactive CLI tool that helps you to change all your versions in one place. Federung is also the german word for suspension – because it helps with your bumps!
We use it for some build scripts where we may have to change some version numbers in some cases, but not every time. It can also help to just remind you to check if you incremented all the right numbers.
(We use it in combination with Expo to remind us to first update our build versions before starting new iOS and Android builds. But you can use it for whatever you want!)
First, install as a dev dependency:
npm install --save-dev federung
Federung uses Cosmiconfig. Add the federung key to your package.json and list the files and paths you want to get asked about when you run the tool:
{
// ...
"scripts": {
// ...
"deploy": "federung && deploy-update"
},
"federung": {
"versions": [
{
"file": "app.json",
"keyPath": "deploy.targetVersion"
}, {
"file": "app.json",
"keyPath": "buildNumber"
}
]
}
}
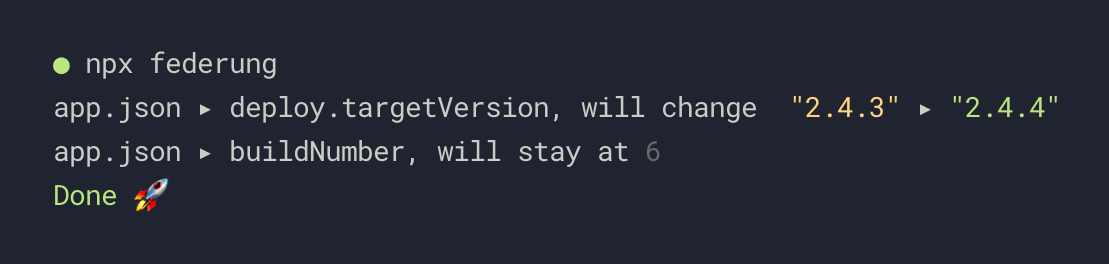
In this example, the final output would look like this:

Federung lets you enter a new version for every keyPath. If you don't want to set a version, press enter to skip it. Federung will also do its best to keep the types of your version numbers the same.
In the example, we also added federung to the npm run deploy command. That way, whenever you run your deploy script, Federung will first ask you if you want to update any options.
The configuration object takes one property, versions, which takes an array of places that Federung will look for version numbers:
{
"versions": [
{
// The file you want to open. Currently, only JSON files are supported.
"file": "app.json" // string.
// Path to your property. If the property is deep in your JSON, use a "." to drill down.
"keyPath": "keyPath.to.your.property" // string.
}]
}
Hint: We use lodash.get to interpret the keyPath, so anything that works with lodash.get will work.
Made with 💚 in Berlin & Cologne
FAQs
Helps with bumps
The npm package federung receives a total of 0 weekly downloads. As such, federung popularity was classified as not popular.
We found that federung demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.

Research
A malicious package uses a QR code as steganography in an innovative technique.

Research
/Security News
Socket identified 80 fake candidates targeting engineering roles, including suspected North Korean operators, exposing the new reality of hiring as a security function.