Friendly MobX Console Formatter
Introduction
Welcome to the Friendly MobX Console Formatter, a tool designed to enhance your debugging experience when working with MobX observable objects. Our project leverages Chrome DevTools Custom Object Formatters to provide an intuitive and readable representation of observables in your browser console.

Features
This custom formatter is particularly valuable when working with MobX libraries, as MobX's observable objects can be complex and nested, making them challenging to interpret in their raw form. With Friendly MobX Console Formatter, you can:
- Quickly understand the structure of your observables.
- Effortlessly inspect the observable/computed/action fields within your MobX stores.
- Save time and reduce frustration when diagnosing issues in your application.
Browsers support
Before you can take advantage of the Friendly MobX Console Formatter, you need to enable the Custom Object Formatters feature in your browser's developer tools. After enabling this setting, it takes effect the next time you open the DevTools.

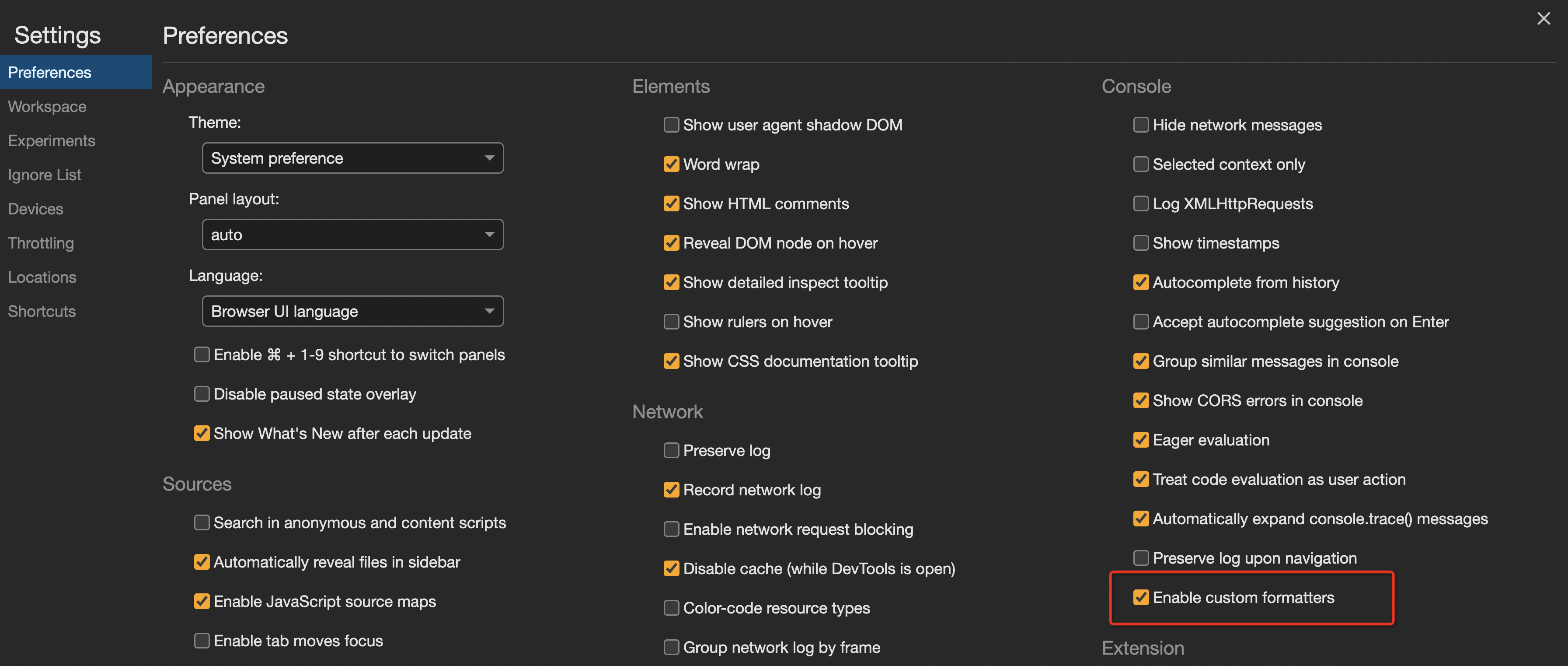
Chrome | - Open DevTools by pressing F12 or Ctrl+Shift+I (Cmd+Option+I on Mac).
- Click on the gear icon to open the Settings or pressing F1.
- Under the "Console" section, check the "Enable custom formatters" option.
|  |

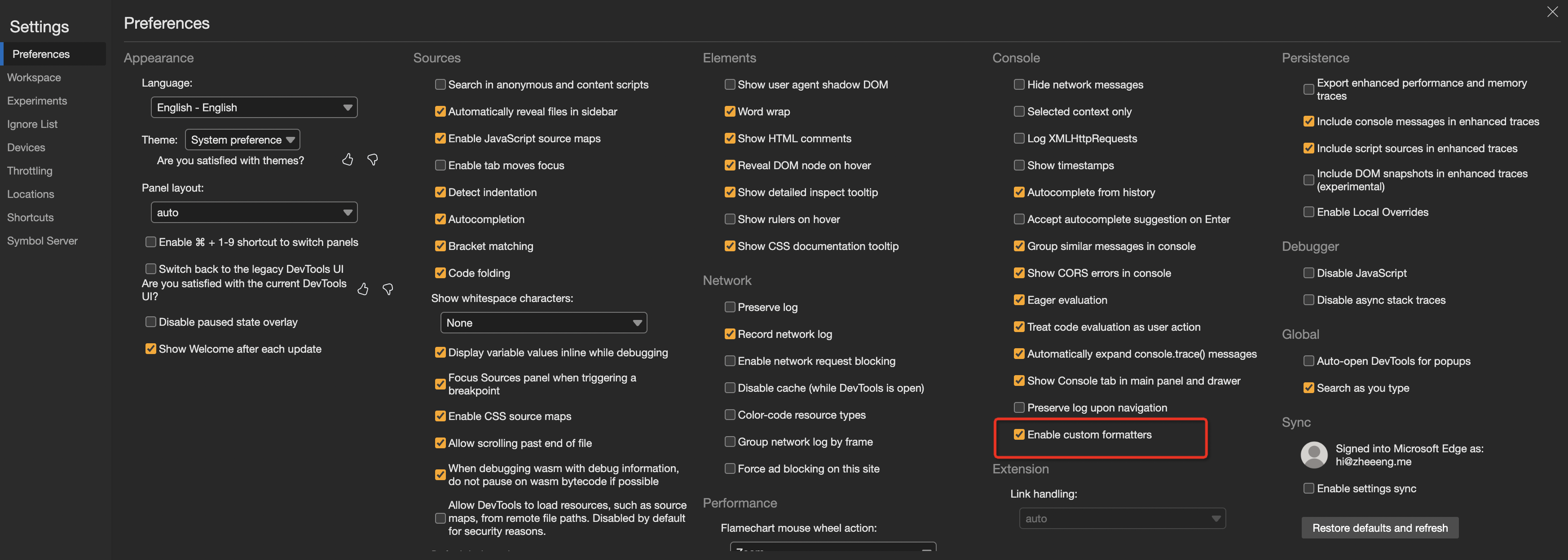
Edge | - Open DevTools by pressing F12 or Ctrl+Shift+I (Cmd+Option+I on Mac).
- Click on the gear icon to open the Settings or pressing F1.
- Under the "Console" section, check the "Enable custom formatters" option.
|  |

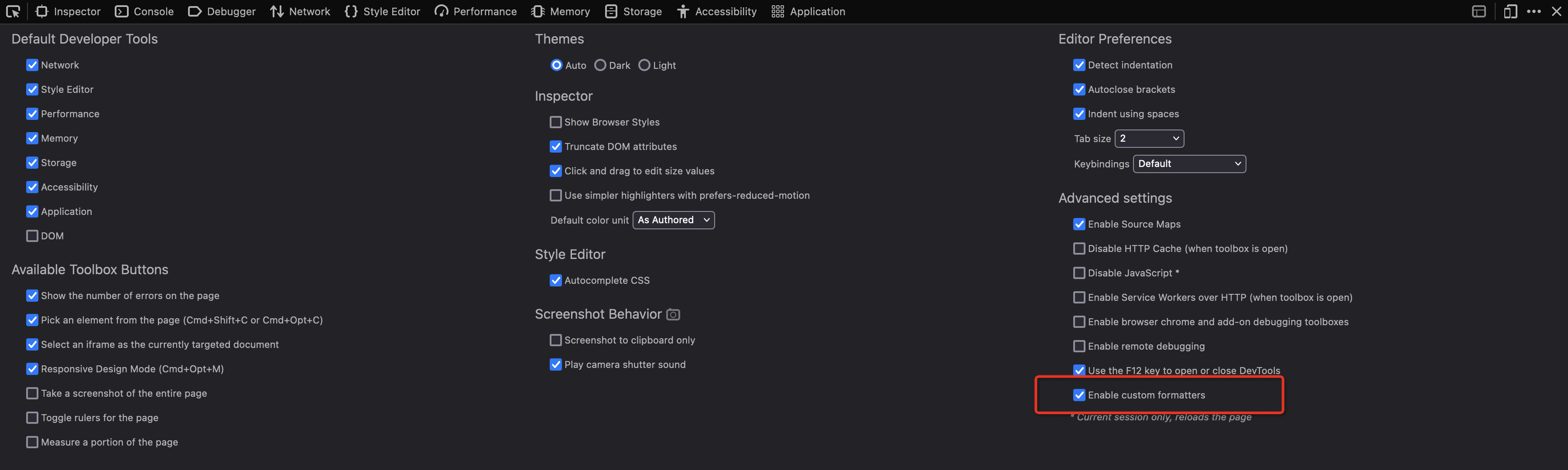
Firefox | - Open DevTools by pressing F12 or Ctrl+Shift+I (Cmd+Option+I on Mac).
- Click on the ellipsis icon to open the Settings or pressing F1.
- Under the "Advanced settings" section, check the "Enable custom formatters" option.
|  |
Usage
Prerequisites
First, ensure that you have installed MobX in your project. It is a peer dependency of Friendly MobX Console Formatter.
Installation
We recommend using the Friendly MobX Console Formatter in development environment. So you can install it as a dev dependency:
npm install --save-dev friendly-mobx-console-formatter
yarn add --dev friendly-mobx-console-formatter
pnpm install --save-dev friendly-mobx-console-formatter
If you want to use it in production environment, you can install it as a dependency.
API Usage
For optimal use in development environments, conditionally import and register the formatter with common bundlers:
if (process.env.NODE_ENV === 'development') {
Promise.all([
import('mobx'),
import('friendly-mobx-console-formatter'),
]).then(([
mobx,
{ register },
]) => register(mobx));
}
If you doesn't matter enable this formatter in production environment, you can import and register it directly:
import * as mobx from 'mobx';
import { register } from 'friendly-mobx-console-formatter';
register(mobx);
### Options
The `register` function accepts an optional second argument, which is an object of options:
e.g.
```ts
register(mobx, {
styles: {
observable: 'color: red;',
},
});
styles | FormatterStyles | See the following section | Custom styles for the formatter. |
FormatterStyles:
A map of CSS styles to apply to the formatter. The keys are the names of the different types of values that can be formatted, and the values are the CSS styles to apply to those values. If a value is a function, it will be called with the value being formatted as the CSS styles.
Expand to review the type definition of `FormatterStyles`:
type FormatterStyles = {
list?: string | (() => string);
object?: string | (() => string);
array?: string | (() => string);
set?: string | (() => string);
map?: string | (() => string);
prototype?: string | (() => string);
symbol?: string | (() => string);
complexValue?: string | (() => string);
observable?: string | (() => string);
action?: string | (() => string);
computed?: string | (() => string);
};
Expand to review the default set of styles:
const defaultFormatterStyles = {
list: 'color: chocolate; padding-left: 0.25em; margin-bottom: 0.25em; list-style-type: none;',
object: 'color: red;',
array: 'color: brown;',
set: 'color: lightblue;',
map: 'color: orange;',
prototype: 'opacity: 0.4;',
symbol: 'color: orange;',
complexValue: 'margin-top: 0.25em; padding-left: 1em; border-left: dashed 1px;',
observable: 'user-select: none; background: #28a745; color: white; padding: 0.25em; margin-right: 0.4em; border-radius: 0.2em; font-weight: light; font-size: 0.75em; line-height: 1em',
action: 'user-select: none; background: #1e90ff; color: white; padding: 0.25em; margin-right: 0.4em; border-radius: 0.2em; font-weight: light; font-size: 0.75em; line-height: 1em',
computed: 'user-select: none; background: #dc3545; color: white; padding: 0.25em; margin-right: 0.4em; border-radius: 0.2em; font-weight: light; font-size: 0.75em; line-height: 1em',
};
Contributing
We welcome contributions to the Friendly MobX Console Formatter project. If you'd like to contribute, please fork the repository and submit a pull request with your changes.
License
This project is licensed under the MIT License - see the LICENSE file for details.
Acknowledgments
We'd like to thank all the contributors who have helped shape the Friendly MobX Console Formatter into what it is today. Your efforts and insights are deeply appreciated.
If you encounter any issues or have suggestions for improvement, please open an issue on our GitHub repository. Happy debugging!










