
Security News
TypeScript is Porting Its Compiler to Go for 10x Faster Builds
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.
gatsby-plugin-cloudinary-social-cards
Advanced tools
Automatically generate social sharing images for your Gatsby pages using Cloudinary.
Add social sharing cards to your Gatsby sites using Cloudinary!
This plugin will:
# install the plugin and its peer dependencies
npm install gatsby-plugin-cloudinary-social-cards react-helmet gatsby-plugin-react-helmet
Create a new API key and secret in your Cloudinary console and set the following environment variables (create a file called .env locally):
CLOUDINARY_API_KEY=<your API key>
CLOUDINARY_API_SECRET=<your API secret>
Next, configure the plugin in your gatsby-config.js:
require('dotenv').config();
module.exports = {
plugins: [
'gatsby-plugin-react-helmet',
{
resolve: 'gatsby-plugin-cloudinary-social-cards',
options: {
cloudName: 'jlengstorf',
apiKey: process.env.CLOUDINARY_API_KEY,
apiSecret: process.env.CLOUDINARY_API_SECRET,
imageTemplate: 'src/assets/social-card-template.jpg',
},
},
],
};
| Option | Required | Default | Description |
|---|---|---|---|
cloudName | true | Your Cloudinary cloud name (usually your account name). | |
apiKey | true | Your Cloudinary API key (get one here). | |
apiSecret | true | Your Cloudinary API secret (get one here). | |
imageTemplate | true | Path to the social card image template. This should be a local file in your repo. | |
uploadFolder | null | Optional subfolder where the template should be uploaded in your Cloudinary account. | |
imageOptions | {} | Additional settings for your template image. |
If you need a template, I wrote a post on creating a social sharing template image.
imageOptionsThe options passed in imageOptions can be any of the available options for the @jlengstorf/get-share-image utility.
NOTE: The
cloudName,apiKey,apiSecret,title,tagline, andimagePublicIDsettings will be overridden by the settings in the plugin.
There are two ways to use this plugin:
GatsbySocialImage componentgetSocialCard GraphQL queryGatsbySocialImage componentIn most cases, the easiest solution is to use the built-in React component:
import React from 'react';
import { Helmet } from 'react-helmet';
import { GatsbySocialImage } from 'gatsby-plugin-cloudinary-social-cards';
export default () => {
const title = 'This Page Boops';
const tagline = 'I hope you like corgis.';
return (
<>
<Helmet>
<title>{title}</title>
</Helmet>
<GatsbySocialImage title={title} tagline={tagline} />
<h1>{title}</h1>
<p>{tagline}</p>
</>
);
};
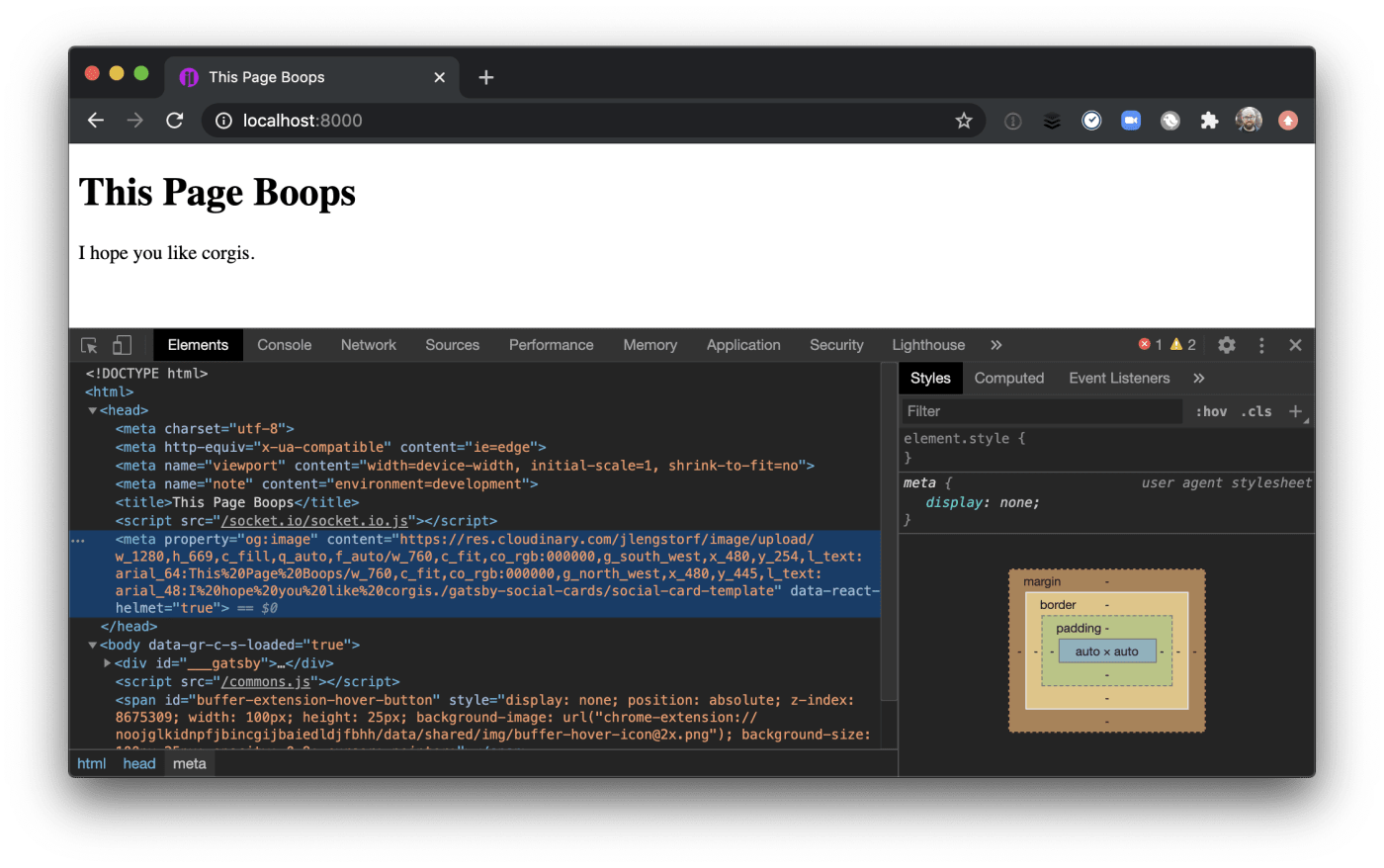
The component adds an og:image meta tag to the page:

The generated social card looks like this:
getSocialCard GraphQL queryYou can also query for the image URL, which is an alternative for dynamically generated pages.
In gatsby-node.js:
const pages = [
{
path: '/test1',
title: 'The First Test Page',
tagline: 'This page needs a snappy tagline.',
},
{
path: '/test2',
title: 'Another Test Page',
},
];
exports.createPages = ({ actions }) => {
pages.forEach((page) => {
actions.createPage({
path: page.path,
component: require.resolve('./src/templates/dynamic.js'),
context: {
title: page.title,
tagline: page.tagline,
},
});
});
};
in src/templates/dynamic.js:
import React from 'react';
import { graphql } from 'gatsby';
import { Helmet } from 'react-helmet';
export const query = graphql`
query($title: String!, $tagline: String) {
getSocialCard(title: $title, tagline: $tagline) {
url
}
}
`;
export default ({ data, pageContext: { title } }) => {
return (
<>
<Helmet>
<title>{title}</title>
<meta property="og:image" content={data.getSocialCard.url} />
</Helmet>
<h1>{title}</h1>
</>
);
};
The page will have the meta tag added like so:

The generated card looks like this:
FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.