
Security News
TypeScript is Porting Its Compiler to Go for 10x Faster Builds
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.
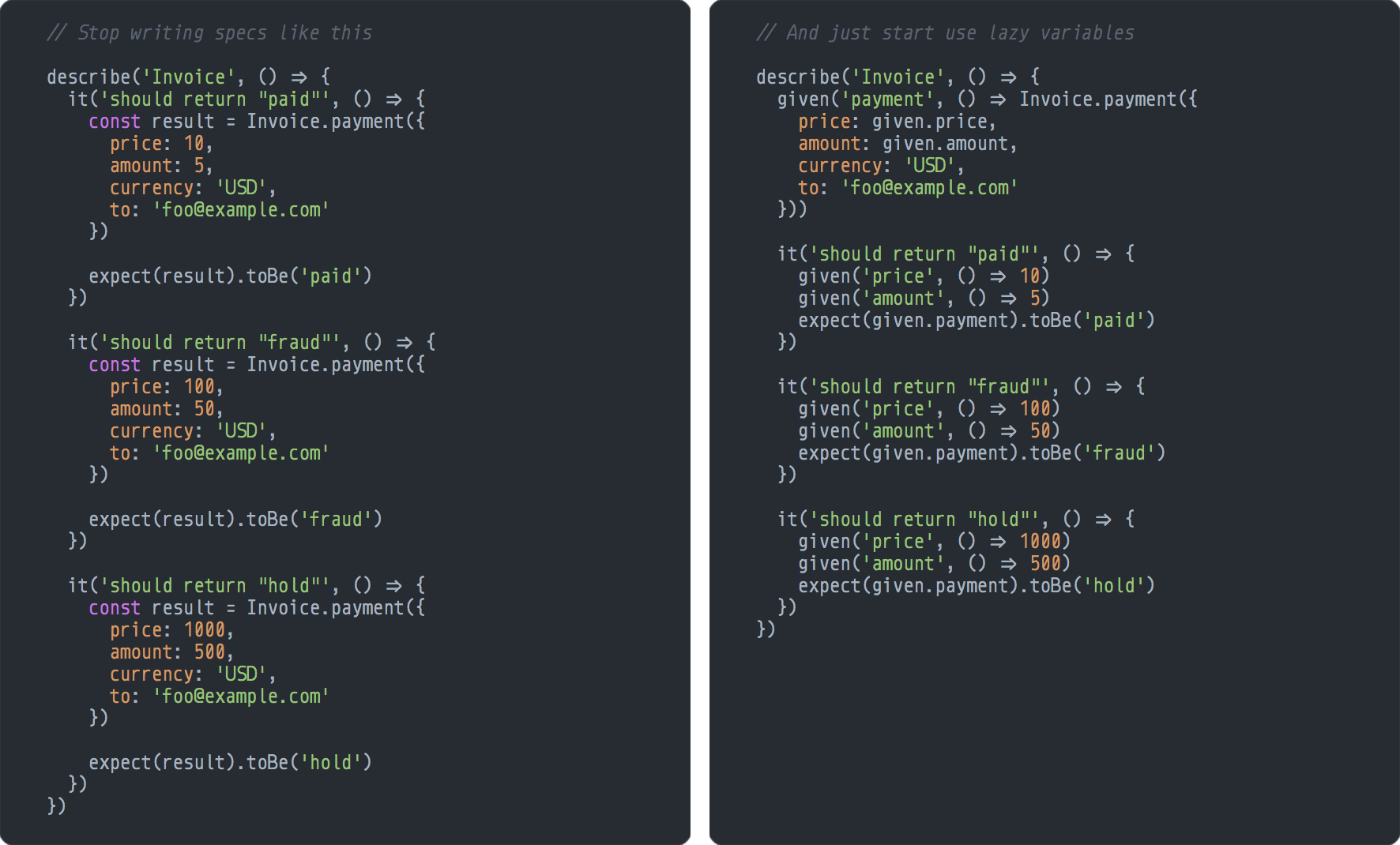
Lazy variable evaluation for Jasmine, Mocha, Jest specs, inspired by Rspec's let
Yet another way to make the process of testing in JavaScript better.

⚠️Currently
given2supports onlyjasmine,mochaandjest.
Basically the given helper will register a beforeEach and a afterEach hook that will create a memoized get accessor with the given name. The value will be cached across multiple test suits in the same example but not across examples.
Note that given variables is lazy-evaluated: data in the variables are not calculated until they are accessed for the first time.
You can install given2 using npm or yarn
npm install given2
yarn add given2
>= 2.1.2given2 also can be imported into global namespace by simply requiring given2/setup.
import 'given2/setup';
Or configure your testing framework.
// Config example for jest
{
"setupTestFrameworkScriptFile": "given2/setup"
}
Аfter that you can use given in your spec files without importing
To use given you just need to require or import the given2 module in your spec files
import given from 'given2'
describe('Example', () => {
given('foo', () => 'bar');
it('foo should be "bar"', () => {
expect(given.foo).toBe('bar');
})
})
The given2 variables are evaluated only once and are cached within a single test suite, and reset the cache after each suite.
let count = 0;
describe('given', () => {
given('count', () => count += 1);
// The values cached in same examples
it('memoizes the value', () => {
expect(given.count).toBe(1);
expect(given.count).toBe(1);
});
// But do not cached across examples
it('is not cached across examples', () => {
expect(given.count).toBe(2);
});
});
The values must be functions otherwise you will get an error.
describe('given', () => {
it('should throw error', () => {
// Such use will cause an error
expect(() => given('value', 123)).toThrow();
});
});
When you try to use the variable given, recursively given2 tells you about it.
describe('given', () => {
// Such use will cause an error
given('one', () => given.one);
it('should throw error', () => {
expect(() => given.one).toThrow();
});
});
If you want the variable values not to be cached, use @ prefix. All variables that begin with this prefix will not be cached.
describe('given', () => {
given('@random', () => Math.random());
it('should not cache', () => {
const cached = given.random;
// values not cached
expect(given.random).not.toBe(cached);
expect(given.random).not.toBe(cached);
});
});
Also you can get the values of the variables immediately, right after the declaration, with the prefix !
let counter = 1;
describe('given', () => {
given('!next', () => counter += 1);
it('should be 2', () => {
expect(counter).toBe(2);
});
});
FAQs
Lazy variable evaluation for Jasmine, Mocha, Jest specs, inspired by Rspec's let
We found that given2 demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.