
Research
/Security News
Toptal’s GitHub Organization Hijacked: 10 Malicious Packages Published
Threat actors hijacked Toptal’s GitHub org, publishing npm packages with malicious payloads that steal tokens and attempt to wipe victim systems.
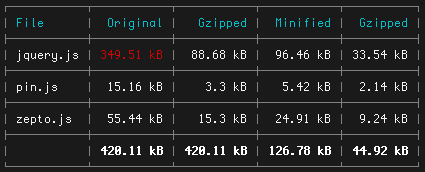
gulp-sizereport
Advanced tools
Display the size and gzipped size of your project, trigger alarm when file size is higher as expected
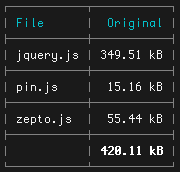
Display a report of the size and Gzipped size of your project and trigger alarms when the sizes are higher than expected.

$ npm install --save-dev gulp-sizereport
A simple usage
var gulp = require('gulp');
var sizereport = require('gulp-sizereport');
gulp.task('sizereport', function () {
return gulp.src('./dist/*')
.pipe(sizereport());
});

title (default: null)
Display a title above the table.
total (default: true)
Display the last total row.
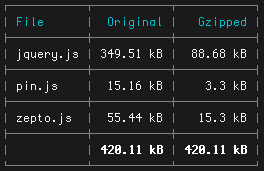
gzip (default: false)
Toggle the Gzipped size column.
fail (default: false)
Allows you to fail your Gulp task if a file exceeds a threshold.
var gulp = require('gulp');
var sizereport = require('gulp-sizereport');
gulp.task('sizereport', function () {
return gulp.src('./dist/*')
.pipe(sizereport({
gzip: true
}));
});

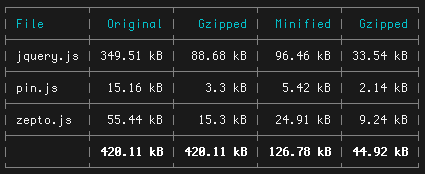
minifier (default: null)
You can add a minifier in order to control the minified size of your source.var gulp = require('gulp');
var sizereport = require('gulp-sizereport');
var UglifyJS = require('uglify-js');
gulp.task('sizereport', function () {
return gulp.src('./src/**/*.js')
.pipe(sizereport({
minifier: function (contents, filepath) {
if (filepath.match(/\.min\./g)) {
return contents
}
return UglifyJS.minify(contents, { fromString: true }).code;
}
}));
});

Ideal to control the project size on the fly.
gulp.task('watch', function () {
gulp.watch('./src/**/*.js', [ 'sizereport'] );
});
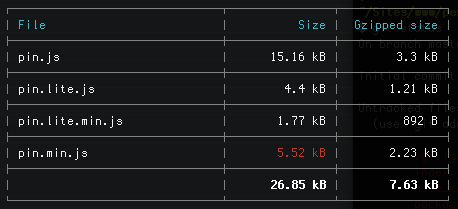
You can place some alerts on values and files. The value is in Bytes.
maxSizemaxGzippedSizemaxMinifiedSizemaxMinifiedGzippedSizemaxTotalSizemaxTotalGzippedSizemaxTotalMinifiedSizemaxTotalMinifiedGzippedSizevar gulp = require('gulp');
var sizereport = require('gulp-sizereport');
var UglifyJS = require('uglify-js');
gulp.task('sizereport', function () {
return gulp.src('./dist/*.js')
.pipe(sizereport({
gzip: true,
minifier: function (contents) {
return UglifyJS.minify(contents, { fromString: true }).code;
},
'*': {
'maxSize': 100000
},
'pin.js': {
'maxMinifiedSize': 5500,
'maxMinifiedGzippedSize': 2500
}
}));
});

FAQs
Display the size and gzipped size of your project, trigger alarm when file size is higher as expected
The npm package gulp-sizereport receives a total of 12,225 weekly downloads. As such, gulp-sizereport popularity was classified as popular.
We found that gulp-sizereport demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Threat actors hijacked Toptal’s GitHub org, publishing npm packages with malicious payloads that steal tokens and attempt to wipe victim systems.

Research
/Security News
Socket researchers investigate 4 malicious npm and PyPI packages with 56,000+ downloads that install surveillance malware.

Security News
The ongoing npm phishing campaign escalates as attackers hijack the popular 'is' package, embedding malware in multiple versions.