
Research
/Security News
DuckDB npm Account Compromised in Continuing Supply Chain Attack
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.
This is a plugin that you can use to add 2fa to your hapi apps with ease. It works with the Authy service. Head over to Authy and register for an account.
Check out the example under examples/basic for a full working example of form based email/password and authy authentication (Authy API Key required)
npm install --save hapi-authy
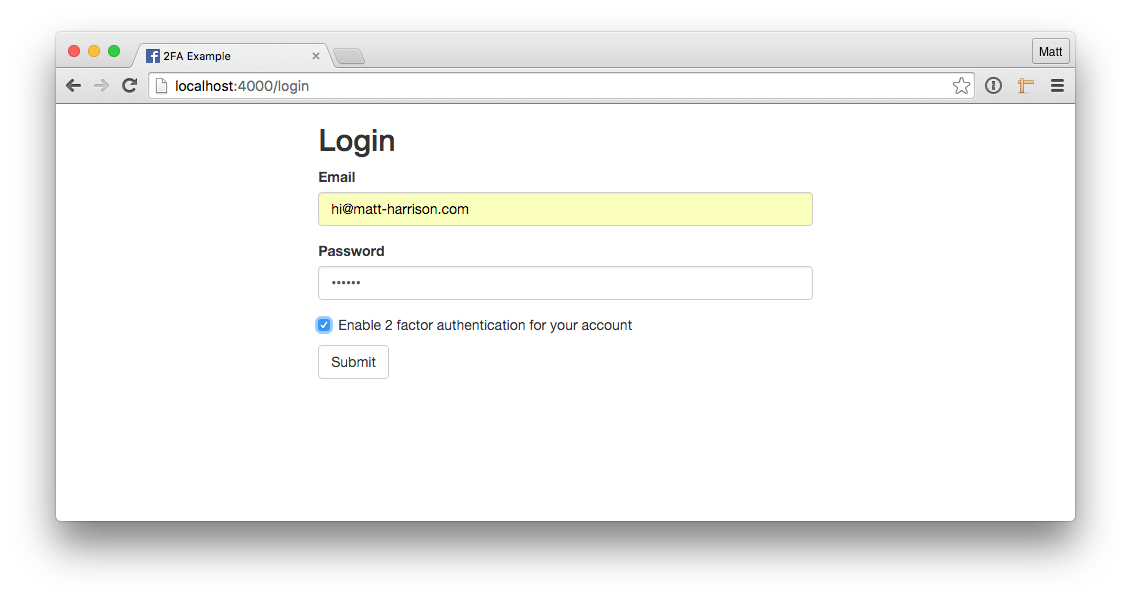
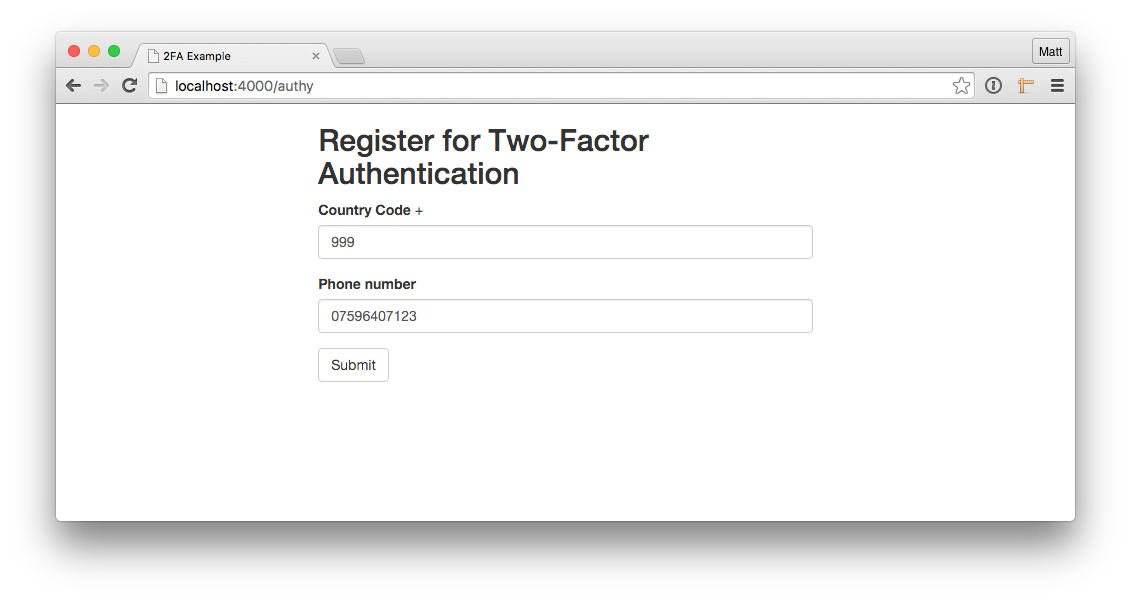
This would normally be used to implement the second step in a login process. After a successful step 1 (usually username/password login), a user with a 2fa-enabled account would be redirected to the 2fa route. Everything is then handled by the plugin.
This plugins defines a hapi auth scheme called authy. To get started, create a strategy from this scheme:
server.auth.strategy('authy', 'authy', {
apiKey: 'your api key',
sandbox: false,
cookieOptions: {
isSecure: false,
path: '/',
encoding: 'iron',
password: 'cookiepass'
}
});
Then define the 2FA route where you will redirect users to:
server.route({
method: ['GET', 'POST'],
path: '/authy',
config: {
auth: {
strategies: ['authy'],
payload: true
},
handler: function (request, reply) {
const credentials = request.auth.credentials; // user's email and authyId
const user = users[credentials.email];
user.requireTfa = true; // user's account updated to use 2fa
user.authyId = credentials.authyId; // authyId saved for future logins
request.auth.session.set(user); // user logged in
return reply.redirect('/');
}
}
});
The plugin will then take over fetching the relevant information from the user. The handler for this route will be finally executed once the user has successfully entered their 2FA token, either via SMS or the vis from the Authy app.



Section coming soon. Please checkout examples for now.
FAQs
Authy 2FA with hapi
We found that hapi-authy demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.

Security News
The MCP Steering Committee has launched the official MCP Registry in preview, a central hub for discovering and publishing MCP servers.

Product
Socket’s new Pull Request Stories give security teams clear visibility into dependency risks and outcomes across scanned pull requests.