
Security News
MCP Community Begins Work on Official MCP Metaregistry
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.
html-webpack-preconnect-plugin
Advanced tools
Embed <link rel="preconnect"> into HtmlWebpackPlugin pages
This extension plugin embeds <link rel="preconnect"> tags into HTML files generated by the HtmlWebpackPlugin. Supported in Webpack 3/4
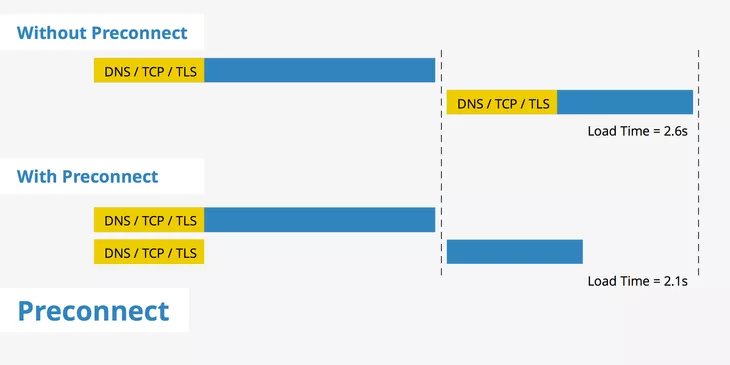
The preconnect can be pre-connected api server without having to wait for javascript loading and execute request, save a little time for users.

image source: keycdn
The
preconnectlink relation type is used to indicate an origin that will be used to fetch required resources. Initiating an early connection, which includes the DNS lookup, TCP handshake, and optional TLS negotiation, allows the user agent to mask the high latency costs of establishing a connection.
https://www.w3.org/TR/resource-hints/#preconnect
blog: Eliminating Roundtrips with Preconnect
Chrome/Firefox/Android have been supported, IE/Edge/Safari not yet.
https://caniuse.com/#feat=link-rel-preconnect
npm install html-webpack-preconnect-plugin --save-dev
Add the plugin to your webpack config:
var HtmlWebpackPlugin = require('html-webpack-plugin')
var HtmlWebpackPreconnectPlugin = require('html-webpack-preconnect-plugin')
// webpack config
{
...
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
// set the preconnect origins
preconnect: [
'https://api1.example.com',
'http://api2.example.com',
]
}),
// another HTML entry
new HtmlWebpackPlugin({
filename: 'index2.html',
preconnect: [
'http://api2.example.com',
]
}),
// enabled preconnect plugin
new HtmlWebpackPreconnectPlugin(),
]
}
Then the dist/index.html will contain:
<head>
...
<link rel="preconnect" href="https://api1.example.com">
<link rel="preconnect" href="http://api2.example.com">
</head>
Run your page through webpagetest.org. Requests to the domains you specified in your dns-prefetch or preconnect tags should begin sooner because the initial connection will have been established. stackoverflow
FAQs
Embed <link rel="preconnect"> into HtmlWebpackPlugin pages
The npm package html-webpack-preconnect-plugin receives a total of 4,613 weekly downloads. As such, html-webpack-preconnect-plugin popularity was classified as popular.
We found that html-webpack-preconnect-plugin demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The MCP community is launching an official registry to standardize AI tool discovery and let agents dynamically find and install MCP servers.

Research
Security News
Socket uncovers an npm Trojan stealing crypto wallets and BullX credentials via obfuscated code and Telegram exfiltration.

Research
Security News
Malicious npm packages posing as developer tools target macOS Cursor IDE users, stealing credentials and modifying files to gain persistent backdoor access.