
Security News
AGENTS.md Gains Traction as an Open Format for AI Coding Agents
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.
hyper-fading-scrollbar
Advanced tools

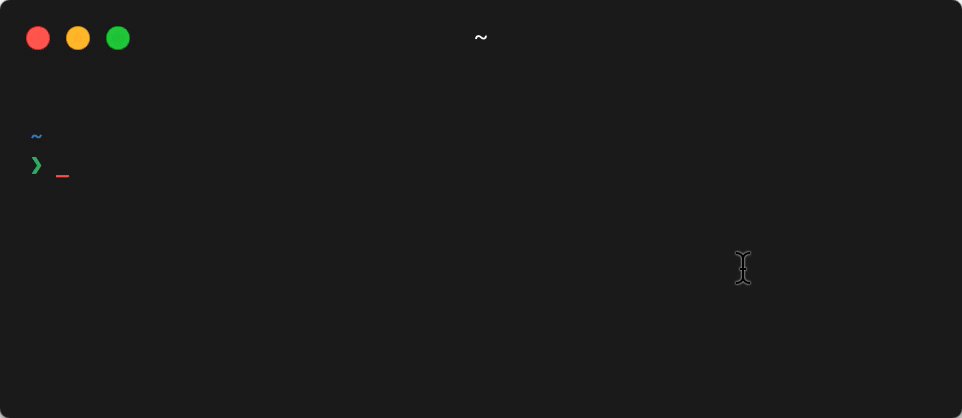
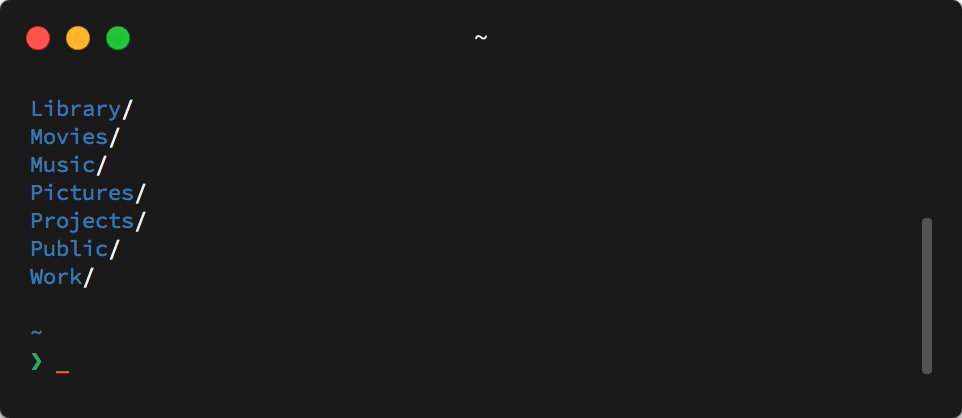
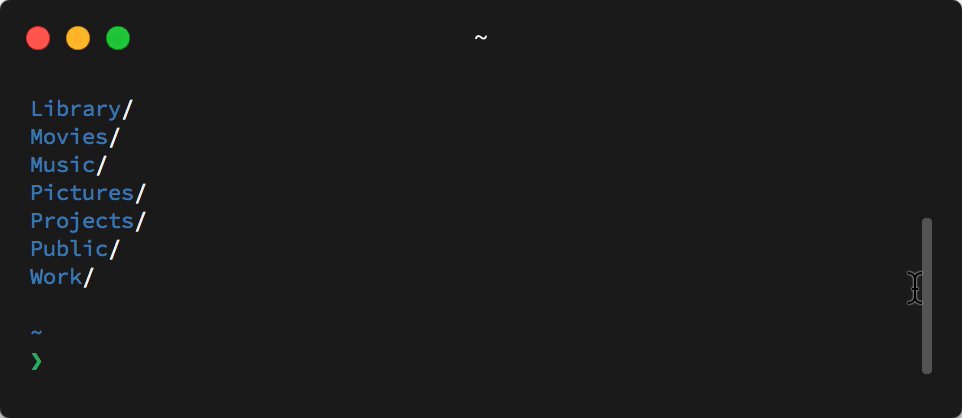
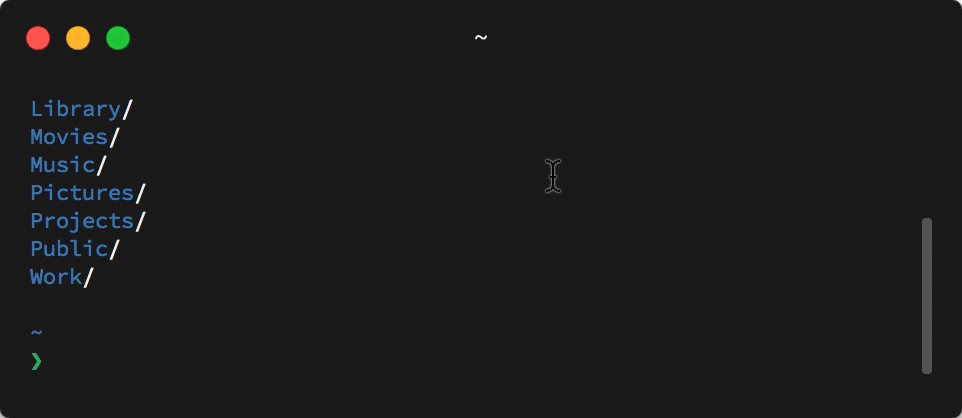
A hyper plugin that fades the scrollbar when not in use.
hyper i hyper-fading-scrollbar
You may want to make sure that your color theme package comes first in the config.plugins array in .hyper.js, so that the right color is applied to the scrollbar (it is inherited from the borderColor setting by default).
You can customize the scrollbar color by using the scrollbarColor and scrollbarOpacity settings in your .hyper.js config:
module.exports = {
config: {
// ...
scrollbarColor: 'tomato', // any valid css color
scrollbarOpacity: 0.1, // value between 0 and 1
}
}
This plugin has been updated to work with Hyper v3. To use it with v2, please use version 1.1.4 of this plugin.
FAQs
A hyper plugin that fades the scrollbar when not in use.
The npm package hyper-fading-scrollbar receives a total of 3 weekly downloads. As such, hyper-fading-scrollbar popularity was classified as not popular.
We found that hyper-fading-scrollbar demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.