
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
Integrated-2d, framework for 2D graphics rendering for SVG/Canvas/WebGl context


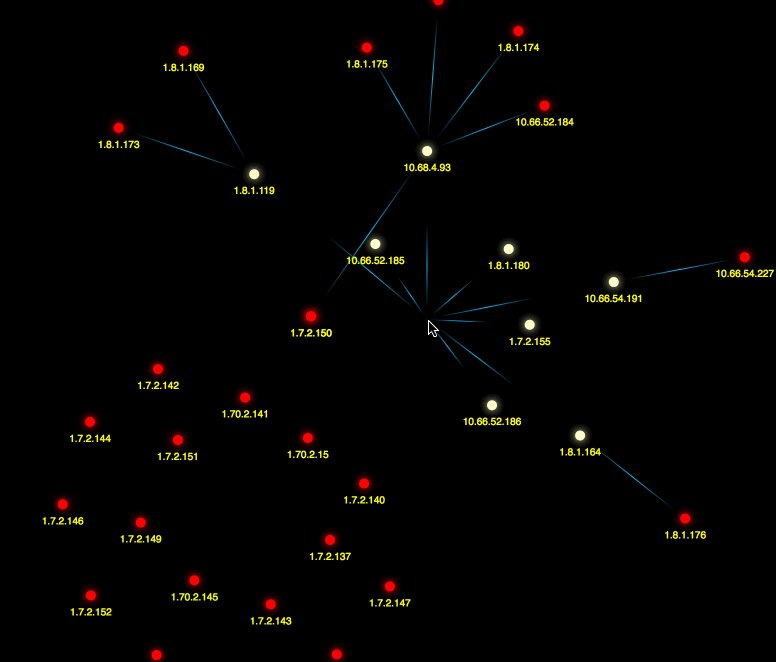
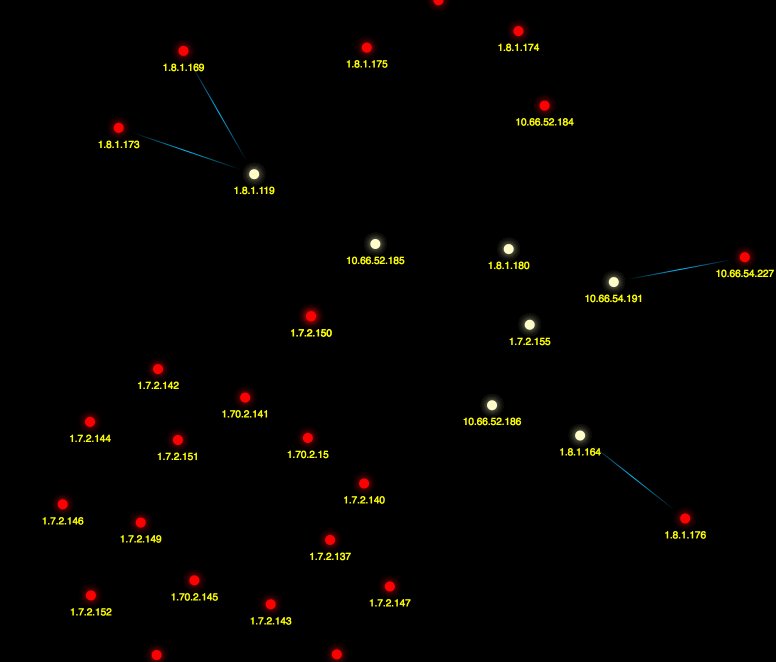
Integrated-2D - is an Open source Javascript framework for rendering 2D graphics on SVG, Canvas, WebGL and PDF contexts. I2D's simple syntax and semantics lets you combine the power of Vector graphics and Bitmap to achieve complex visualizations easily.
I2Djs provides same Application Programming Interface to create and animate elements across different graphic rendering contexts by leveraging their underlying capabilities. Developers can make use of I2D's multi-layered contextual approach with capabilities from more than one context seamlessly for creating powerful composite visualizations under a single roof.
I2D also provides a unique data-driven approach, join-actions, for DOM manipulation based on data binding.
Used by : www.pdf-frame.org
If npm
npm install i2djs --save
I2Djs provides source code bundles for ES6 and CJS modules.
In ES6, use below syntax to import modules.
Import all modules into namespace
import * as i2d from 'i2djs'
Importing individual modules:
import {canvasLayer} from 'i2djs'
import {svgLayer} from 'i2djs'
import {webglLayer} from 'i2djs'
import {pdfLayer} from 'i2djs'

|

|

|
 |  |  |  |  |  |
 |  |  |  |  |  |
 |  |  |  |  |
 |  |  |  |  |  |  |
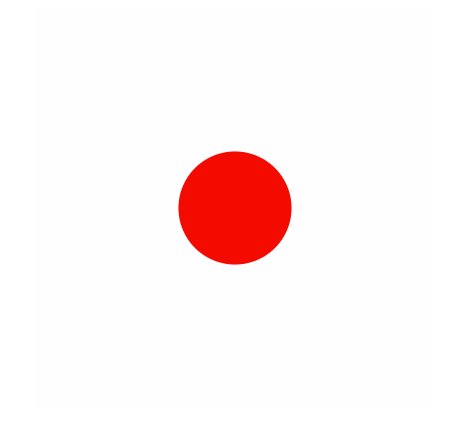
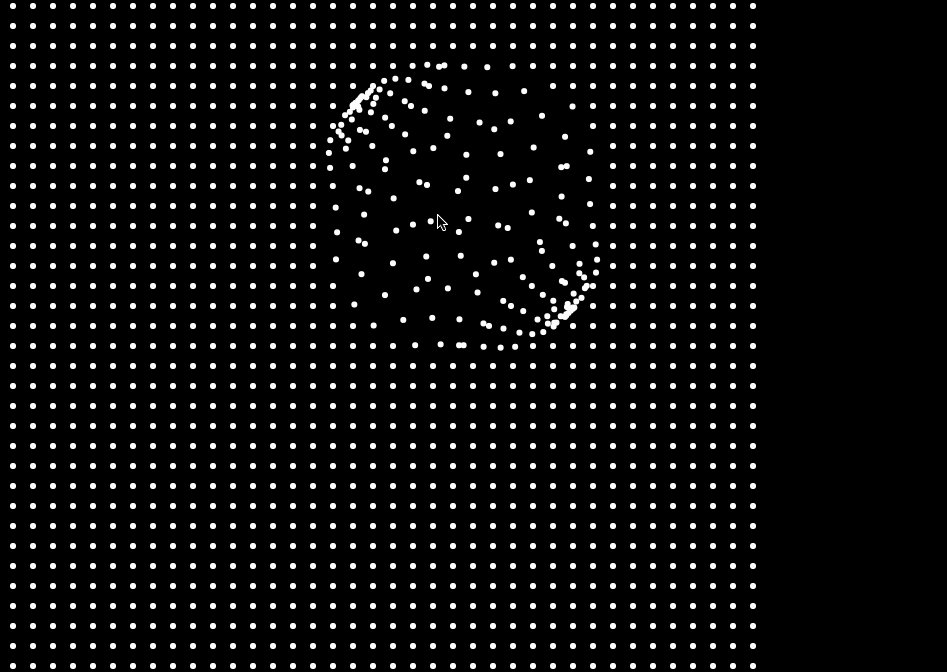
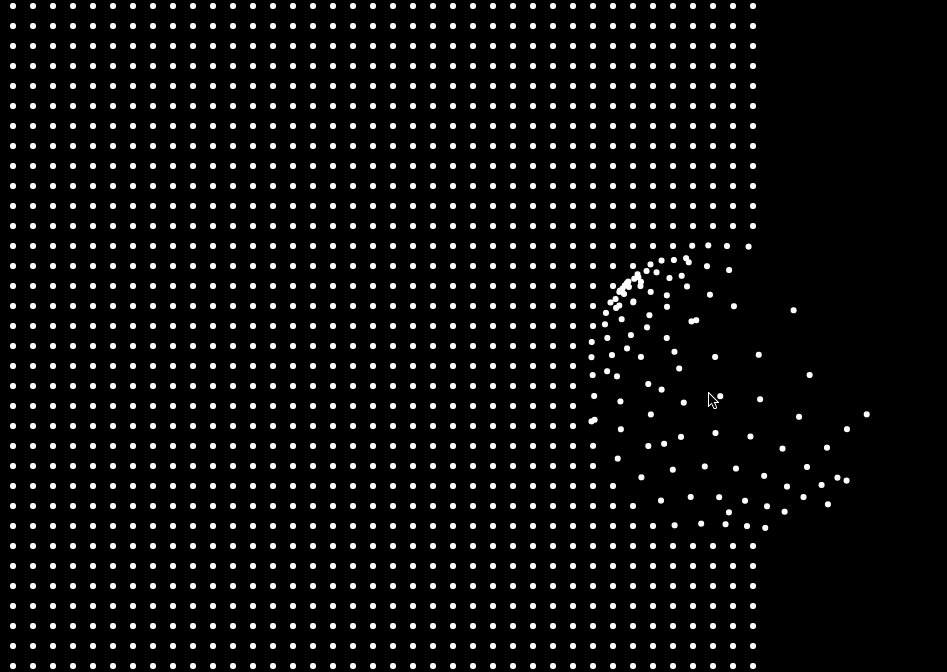
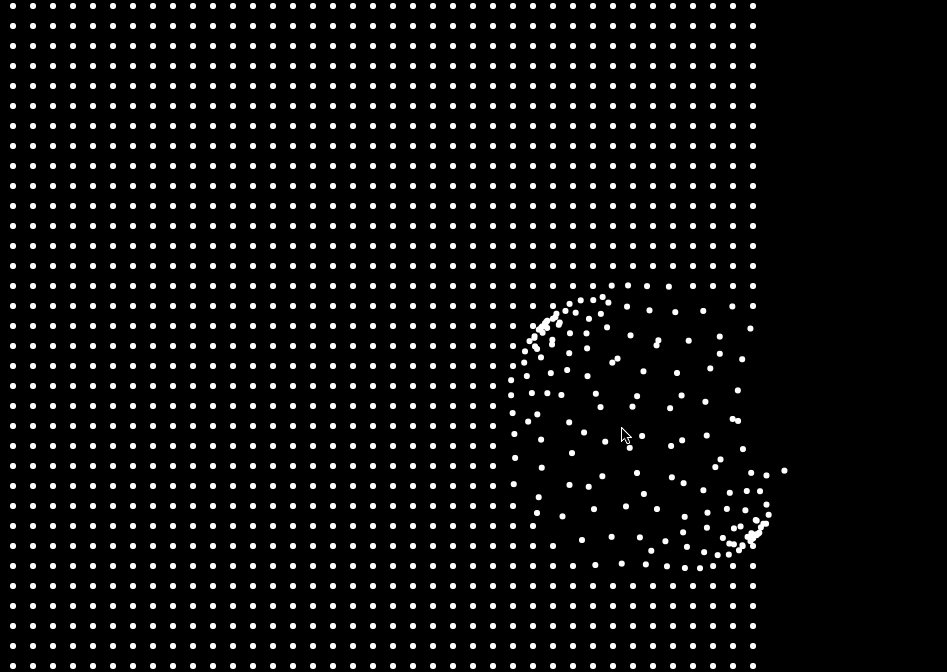
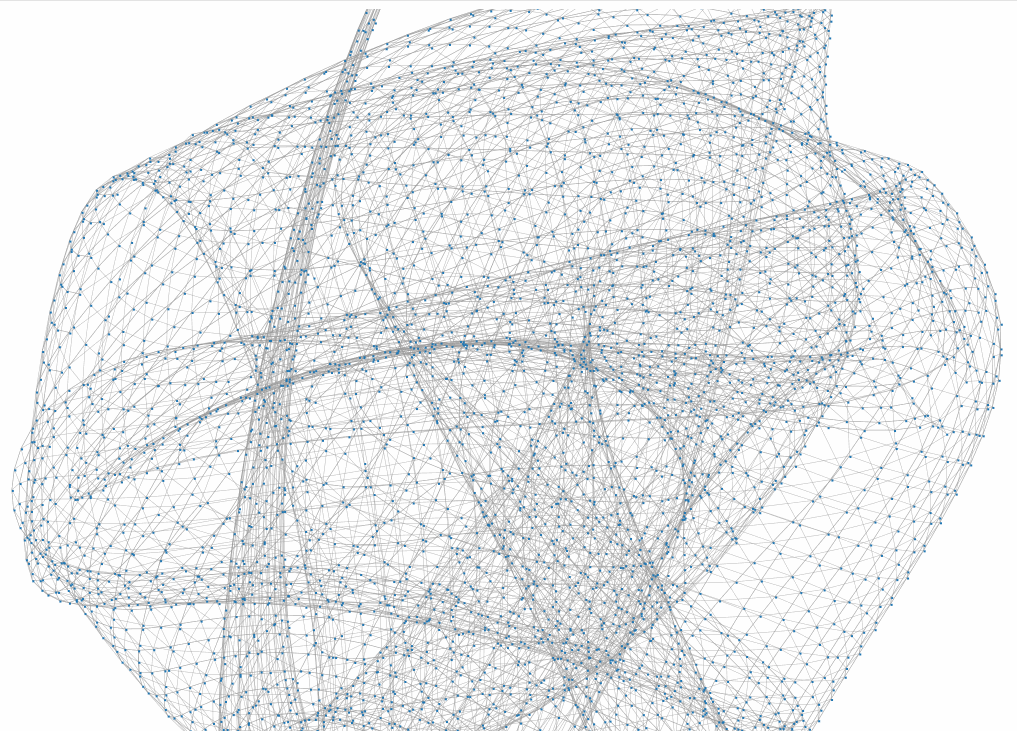
| SVG | Canvas | WebGl |
|---|---|---|
| 5000 Particles | 30000 Particles | 100000 Particles |
I2D offers both ESM and CommonJS packages, allowing for seamless integration into the desired environment as required. It is compatible with all modern browsers with latest versions.
# install deps
npm install
# Watch on src file changes and update dist files
npm run dev
# build dist files
rollup -c rollup.config.js
#Lint files
npm run lint
---or---
npm run lint-fix
FAQs
Integrated-2d, framework for 2D graphics rendering for SVG/Canvas/WebGl context
The npm package i2djs receives a total of 156 weekly downloads. As such, i2djs popularity was classified as not popular.
We found that i2djs demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.