
Product
Introducing Webhook Events for Alert Changes
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.
js.device.detector
Advanced tools
jQuery Plugin which make your Visitor Browser, Device and OS Name and Version available in Javascript
jQuery Plugin to get Device and Browser Information like OS Name, Version or Browser Name, Version.
Make your Visitor Browser, Device and OS Name and Version available in Javascript.
The plugin can also discover mobile and desktop devices and a general browser support against a (pre) configured browser matrix.
npm install --save js.device.detector
<script src="../node_modules/jquery/dist/jquery.min.js"></script>
<script src="../node_modules/js/device.detector/dist/jquery.device.detector.min.js"></script>
<script>
// init
var d = $.fn.deviceDetector;
if (d.isDesktop()) {
alert(
'You are using ' +
d.getBrowserName() +
' as Desktop Browser on ' +
d.getOsName() +
'.'
);
}
console.log(d.getInfo());
// return
// {
// "browserVersion": 66,
// "browserName": "Google Chrome",
// "browserId": "chrome",
// "osVersion": "10_13_4",
// "osVersionString": "10_13_4",
// "osVersionCategories": {
// "major": 10,
// "minor": 13,
// "bugfix": 4
// },
// "osVersionMajor": 10,
// "osVersionMinor": 13,
// "osVersionBugfix": 4,
// "osName": "Apple Mac OS X",
// "osId": "macos",
// "supported": true,
// "mobile": false,
// "desktop": true,
// "safari": false,
// "iphone": false,
// "ipad": false,
// "ios": false,
// "macos": true,
// "chrome": true,
// "android": false,
// "firefox": false,
// "ie": false,
// "msie": false,
// "edge": false,
// "ieMobile": false,
// "windowsPhone": false,
// "windows": false,
// "opera": false,
// "operaMini": false,
// "blackberry": false,
// "linux": false,
// "bsd": false
// }
</script>
// default browser matrix
{
'supports': {
'msie': {'id': 'msie', 'version': '11'},
'edge': {'id': 'edge', 'version': '12'},
'chrome': {'id': 'chrome', 'version': '66'},
'firefox': {'id': 'firefox', 'version': '60'},
'safari': {'id': 'safari', 'version': '11'},
},
}
<script>
// custom browser matrix
$.fn.deviceDetector(
{
'supports': {
'edge': {'id': 'edge', 'version': '12'},
'chrome': {'id': 'chrome', 'version': '72'},
'firefox': {'id': 'firefox', 'version': '68'},
},
}
);
</script>
'functions': {
'public': {
'getBrowserId': {
'return': 'string',
},
'getBrowserName': {
'return': 'string',
},
'getBrowserVersion': {
'return': 'number',
},
'getInfo': {
'return': 'object',
},
'getOsId': {
'return': 'string',
},
'getOsName': {
'return': 'string',
},
'getOsVersion': {
'return': 'string',
},
'getOsVersionBugfix': {
'return': 'number',
},
'getOsVersionCategories': {
'return': 'object',
},
'getOsVersionMinor': {
'return': 'number',
},
'getOsVersionMajor': {
'return': 'number',
},
'getOsVersionString': {
'return': 'string',
},
'isBlackberry': {
'return': 'boolean',
},
'isBsd': {
'return': 'boolean',
},
'isChrome': {
'return': 'boolean',
},
'isDesktop': {
'return': 'boolean',
},
'isEdge': {
'return': 'boolean',
},
'isFirefox': {
'return': 'boolean',
},
'isIe': {
'return': 'boolean',
},
'isIeMobile': {
'return': 'boolean',
},
'isIpad': {
'return': 'boolean',
},
'isIphone': {
'return': 'boolean',
},
'isLinux': {
'return': 'boolean',
},
'isMacos': {
'return': 'boolean',
},
'isMobile': {
'return': 'boolean',
},
'isMsie': {
'return': 'boolean',
},
'isOpera': {
'return': 'boolean',
},
'isOperaMini': {
'return': 'boolean',
},
'isSafari': {
'return': 'boolean',
},
'isSupported': {
'return': 'boolean',
},
'isWindows': {
'return': 'boolean',
},
'isWindowsPhone': {
'return': 'boolean',
},
},

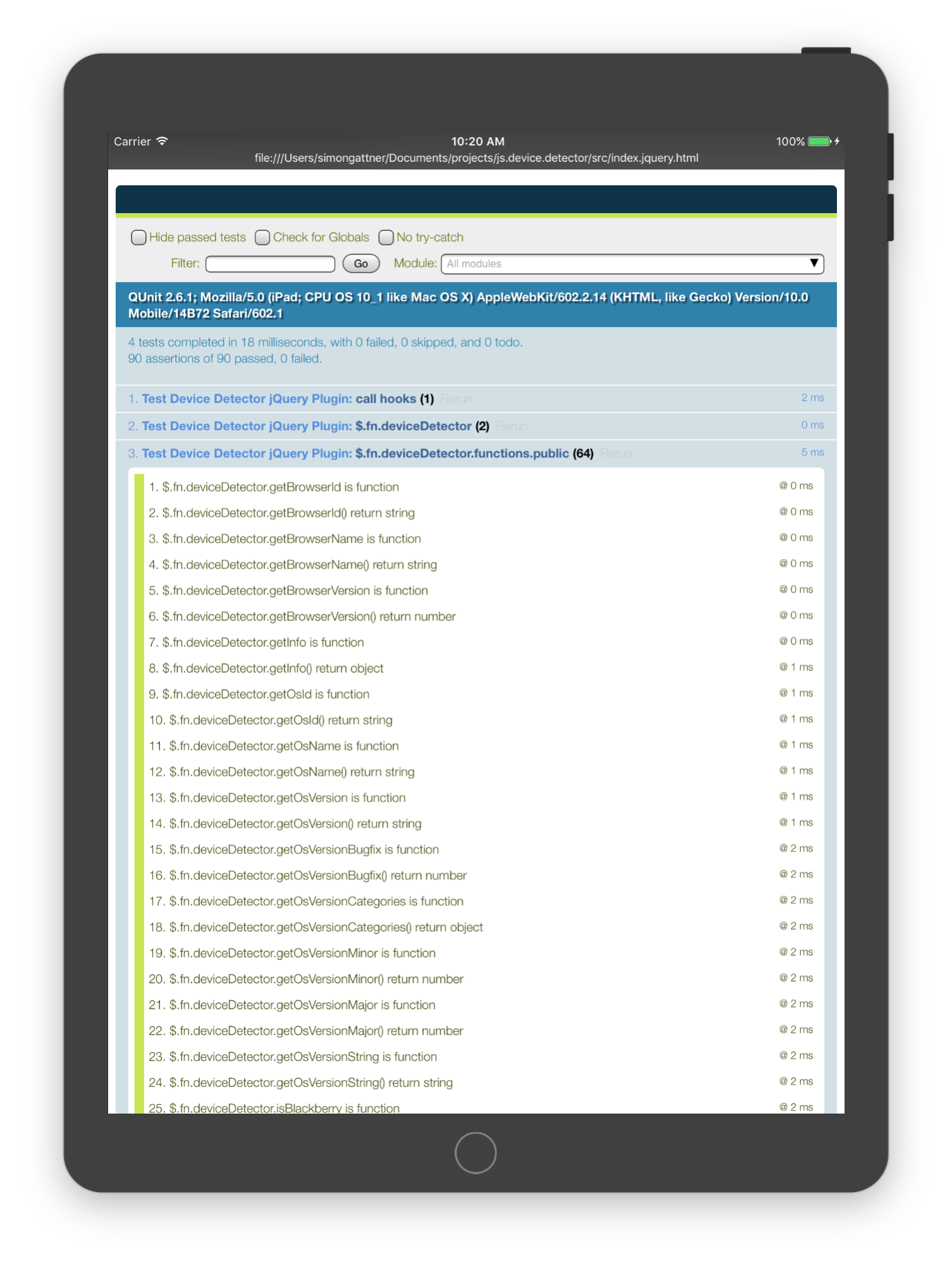
QUnit against the device.detector with a current coverage of 97.52% Statements 157/161 86.96% Branches 40/46 100% Functions 51/51 97.44% Lines 152/156.

~40 User-Agent Strings against the device.detector to make sure different User-Agent Strings are correctly matched.
FAQs
jQuery Plugin which make your Visitor Browser, Device and OS Name and Version available in Javascript
The npm package js.device.detector receives a total of 6 weekly downloads. As such, js.device.detector popularity was classified as not popular.
We found that js.device.detector demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Add real-time Socket webhook events to your workflows to automatically receive software supply chain alert changes in real time.

Security News
ENISA has become a CVE Program Root, giving the EU a central authority for coordinating vulnerability reporting, disclosure, and cross-border response.

Product
Socket now scans OpenVSX extensions, giving teams early detection of risky behaviors, hidden capabilities, and supply chain threats in developer tools.