
Security News
Open Source Maintainers Feeling the Weight of the EU’s Cyber Resilience Act
The EU Cyber Resilience Act is prompting compliance requests that open source maintainers may not be obligated or equipped to handle.
json-to-flowtype-generator
Advanced tools
Generate Flow types from JSON or static JS objects/lists.
This is a small tool to generate flow types from arbitrary JSON or static JS objects/arrays.
The tool was designed with the following use cases in mind:
It provides easy interaction by defaulting to using the current clipboard contents, effectively making the workflow:
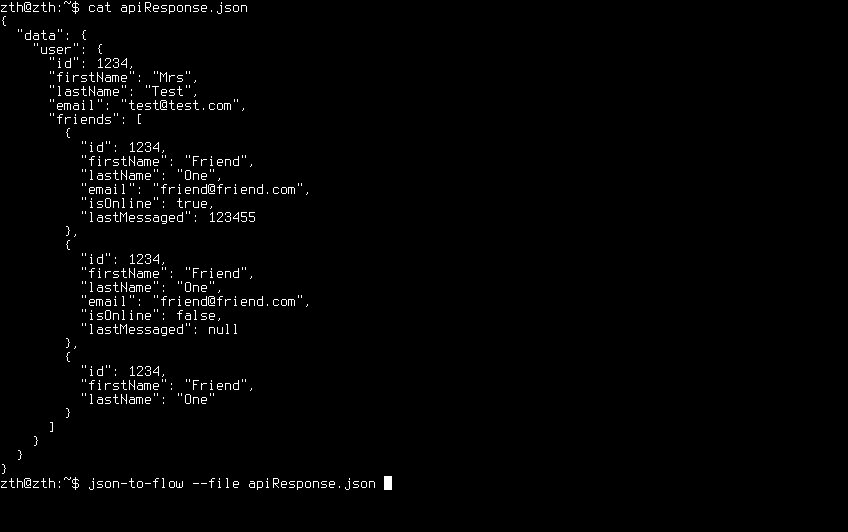
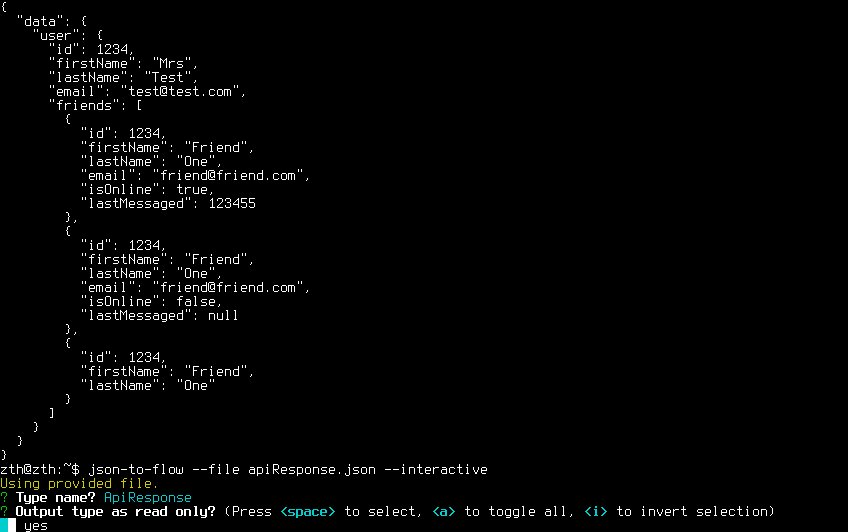
json-to-flow in a terminalIt can also operate directly on files, as in the example below:

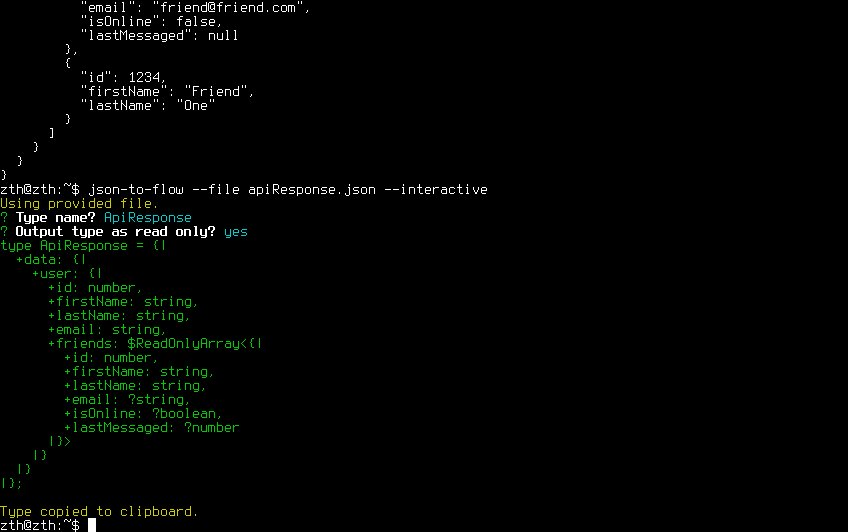
The tool does some semi-intelligent merging of objects etc in lists in order to identify both maybe-keys and keys that can have multiple types.
Check out the GIF above and compare the objects in friends of the raw data to friends in the generated type. Notice how the tool has marked keys
not present in all objects as maybe types.
npm install -g json-to-flowtype-generator
json-to-flow -h
# This will use the file apiResponse.json to generate a Flow type, and let you set options for the type interactively.
json-to-flow --file apiResponse.json --interactive
# This will use the current clipboard content to generate a Flow type, make the type read only, and name it ApiResponse.
json-to-flow --clipboard --read-only --name ApiResponse
All commands have shortcuts, check out json-to-flow -h.
I personally use IntelliJ/WebStorm, but other editor integrations are very welcome contributions.
You can configure an External Tool that runs json-to-flow --clipboard + your desired config.
Then simply copy an object/array/some JSON and run the external tool.
The tools tries to be as smart as possible with merging lists and objects. For example, it assumes that objects discovered in the same list are of the same type, merging the objects into one and sensing what properties are present on all objects, and what are not and therefore are optional. This is desirable all cases where the objects returned in a list is in fact of the same type. Currently there's no way to turn this off, but it might come in a later version.
Example:
{
friends: [
{
name: "Name", // This is present in all objects
email: "email@email.com" // But this isn't
},
{
name: "Name 2"
},
{
name: "Name 3"
}
....
]
}
Becomes:
type Type = {|
+friends: $ReadOnlyArray<{|
+name: string,
+email: ?string
|]>
|}
It also handles the same key having multiple types of values in different objects in the same list. Check out the tests for more info.
FAQs
Generate Flow types from JSON or static JS objects/lists.
The npm package json-to-flowtype-generator receives a total of 1 weekly downloads. As such, json-to-flowtype-generator popularity was classified as not popular.
We found that json-to-flowtype-generator demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The EU Cyber Resilience Act is prompting compliance requests that open source maintainers may not be obligated or equipped to handle.

Security News
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.

Research
/Security News
Undocumented protestware found in 28 npm packages disrupts UI for Russian-language users visiting Russian and Belarusian domains.