
Research
/Security News
Malicious npm Packages Target WhatsApp Developers with Remote Kill Switch
Two npm packages masquerading as WhatsApp developer libraries include a kill switch that deletes all files if the phone number isn’t whitelisted.
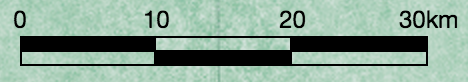
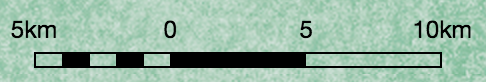
leaflet-graphicscale
Advanced tools
A animated graphic scale for Leaflet.js that looks sharp.
Demo : http://nerik.github.io/leaflet-graphicscale/demo/
Because scale is an important component of a map, and it is often overlooked. Leaflet does have a default scale component (http://leafletjs.com/reference.html#control-scale), but honestly it's kind of boring.
This plugin provides a more interesting alternative with more customizability.
Yes, please. I haven't had the time to make proper tests but they would be much needed. Also I've heard that there are some parts on the globe where they don't use the metric system, so if you'd like to add your measurement system be my guest (furlongs, wiffles, smoots, miles... http://en.wikipedia.org/wiki/List_of_humorous_units_of_measurement)
To run the demo locally (you'll need sass):
npm run dev
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="leaflet.css" />
<link rel="stylesheet" href="Leaflet.GraphicScale.min.css" />
</head>
<body>
<div id="map"></div>
<script src="vendor/leaflet.js"></script>
<script src="../dist/Leaflet.GraphicScale.min.js"></script>
<script>
var map = L.map('map');
L.tileLayer('...').addTo(map);
var graphicScale = L.control.graphicScale([options]).addTo(map);
</script>
</body>
</html>
See below for [options]
npm install -S leaflet-graphicscale
SASS :
@import './node_modules/leaflet-graphicscale/src/Leaflet.GraphicScale.scss';
JS :
require('leaflet-graphicscale');
var graphicScale = L.control.graphicScale().addTo(map);
false|'fill'|'hollow'|'line'Default: false




false|trueDefault: false

false|trueDefault: false. Show smaller divisions on the left of the zero.

(Number)Default: 30. The minimum width of a scale unit.
(Number)Default: 240. The maximum width of the scale without subunits.
'auto'|'top'|'bottom'Default: auto. Display the distance label on top/on the bottom of the scale bar. If set to auto, labels will be placed on top when the scale control is on the bottom of the map, and on the bottom when the scale control is on the top of the map (position parameter)
See http://leafletjs.com/reference.html#control
FAQs
A graphic scale for Leaflet.js that looks sharp
The npm package leaflet-graphicscale receives a total of 144 weekly downloads. As such, leaflet-graphicscale popularity was classified as not popular.
We found that leaflet-graphicscale demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Two npm packages masquerading as WhatsApp developer libraries include a kill switch that deletes all files if the phone number isn’t whitelisted.

Research
/Security News
Socket uncovered 11 malicious Go packages using obfuscated loaders to fetch and execute second-stage payloads via C2 domains.

Security News
TC39 advances 11 JavaScript proposals, with two moving to Stage 4, bringing better math, binary APIs, and more features one step closer to the ECMAScript spec.