
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
mand-mobile
Advanced tools

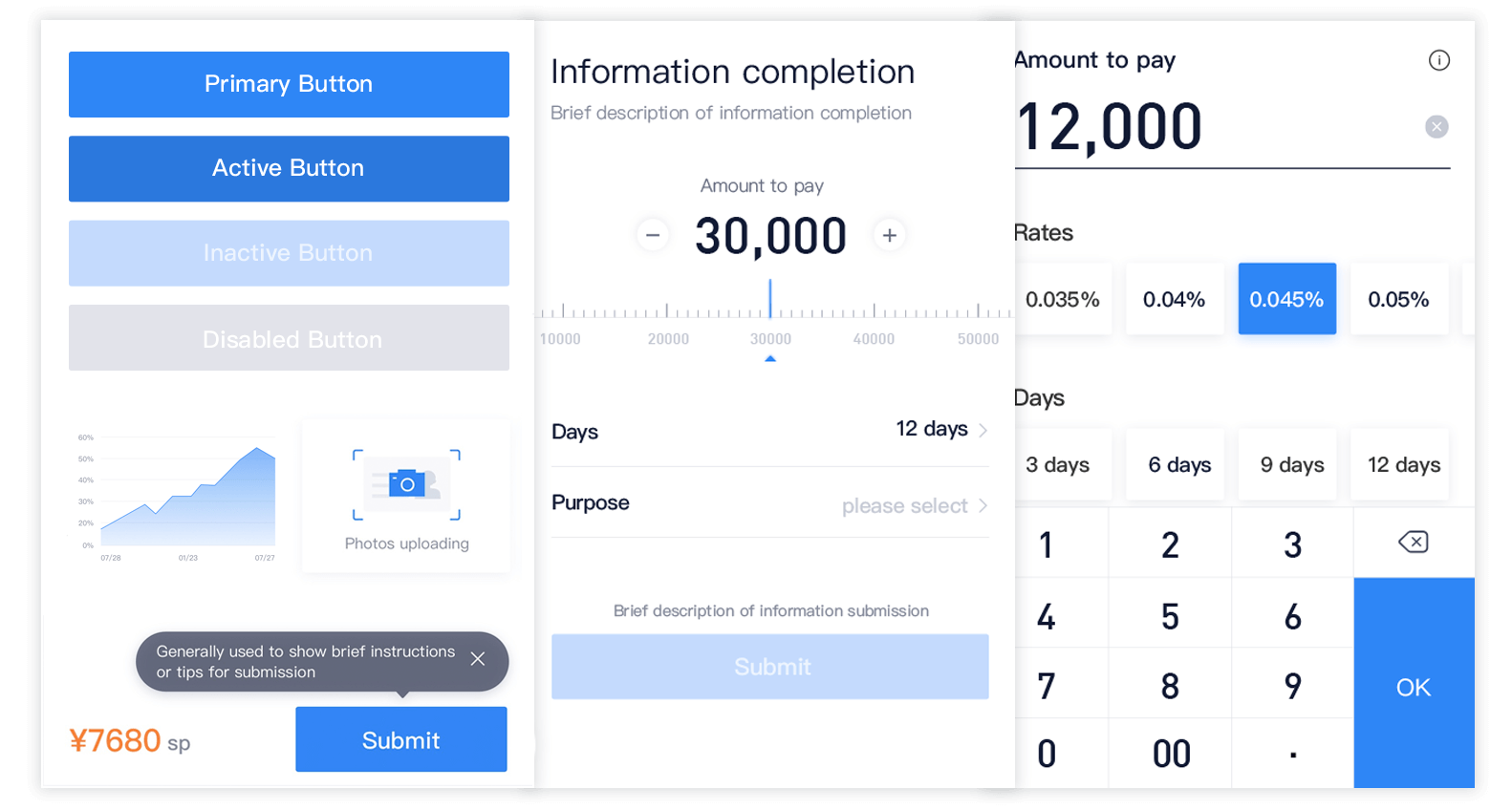
A mobile UI toolkit, based on Vue.js 2, designed for financial scenarios

English | 中文
You can scan the following QR code to access the examples:

New project can be initialized and integrated with mand-mobile by vue-cli-2 with mand-mobile-template.
vue init mand-mobile/mand-mobile-template my-project
New project can be initialized and integrated with mand-mobile by vue-cli with vue-cli-plugin-mand.
vue create my-project
cd my-project
npm install --save-dev vue-cli-plugin-mand
vue invoke mand
npm install mand-mobile --save
import { Button } from 'mand-mobile'
import Button from 'mand-mobile/lib/button'
import Vue from 'vue'
import mandMobile from 'mand-mobile'
import 'mand-mobile/lib/mand-mobile.css'
Vue.use(mandMobile)
Select the components you need to build your webapp. Find more details in Quick Start.
git clone git@github.com:didi/mand-mobile.git
cd mand-mobile
npm install
npm run dev
Open your browser and visit http://127.0.0.1:4000. Find more details in Development Guide.

Welcome to contribute by creating issues or sending pull requests. See Contributing Guide for guidelines.

Mand Mobile is licensed under the Apache License 2.0. See the LICENSE file.
Hummer is a set of high-performance and highly available cross-terminal development framework, a set of code can support the development of Android and iOS applications at the same time. Now supports Vue/TypeScript/JavaScript, for front-end developers, there is always one suitable for you.
DoraemonKit /'dɔ:ra:'emɔn/: A full-featured App (iOS & Android) development assistant. You deserve it.
Chameleon /kəˈmiːlɪən/: Unify all platforms(Web/Weex/Mini program) with MVVM. Focus on Write Once Run AnyWhere.
2.7.0
2024-03-12
DIDIFD-Medium 字体NumberKeyboard
professional 类型键盘 text-render替换键增加 0, 00LicensePlate
Icon
FAQs
A Vue.js 2.0 Mobile UI Toolkit
The npm package mand-mobile receives a total of 2,497 weekly downloads. As such, mand-mobile popularity was classified as popular.
We found that mand-mobile demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 7 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.