
Markshell - Console output for Markdown
Markshell let you output any Markdown file to the console. This tool also includes theming support to change the out put to your favorite colors.
Syntax hightlighting support for source code on the console is provided base on PrismJS
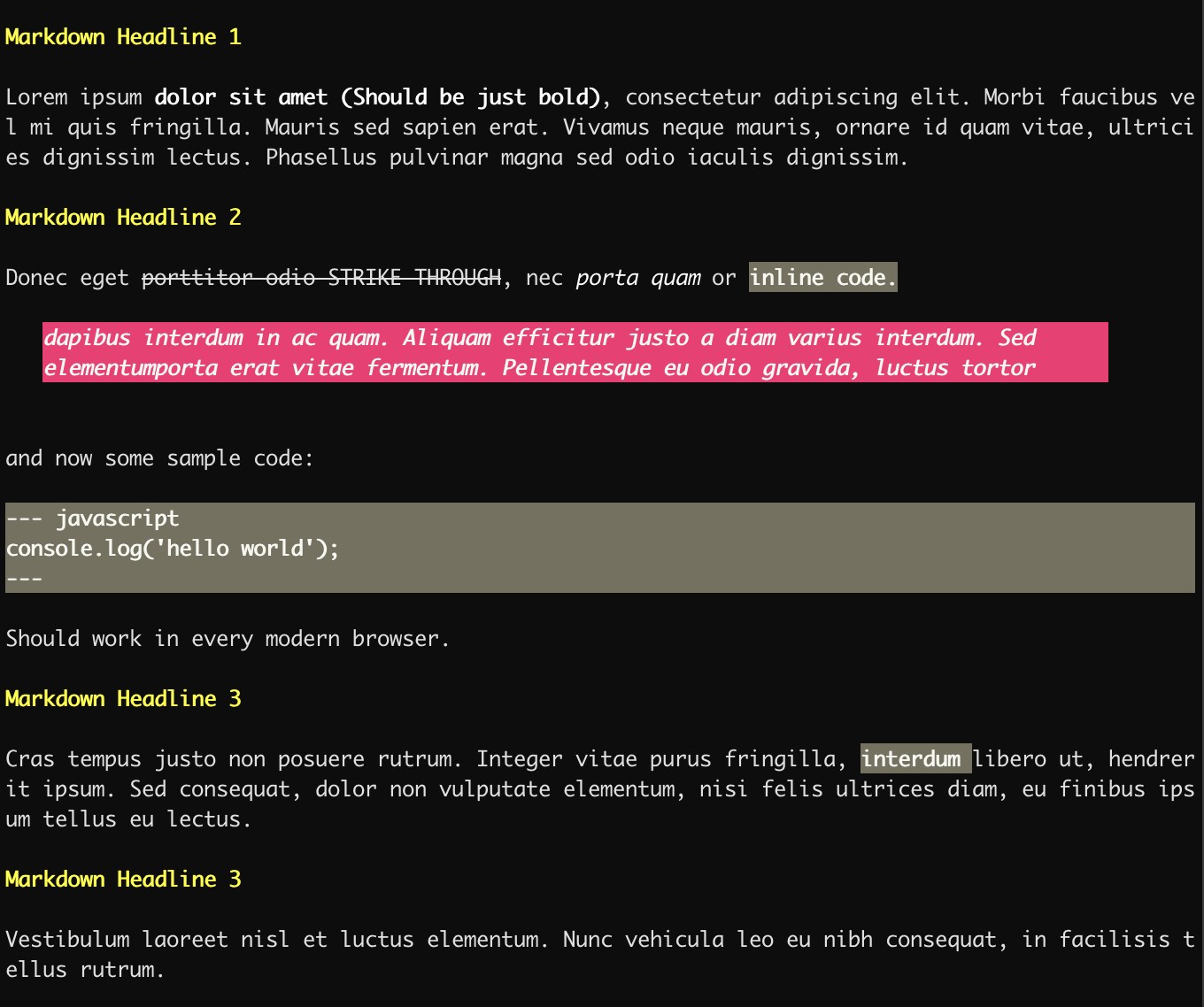
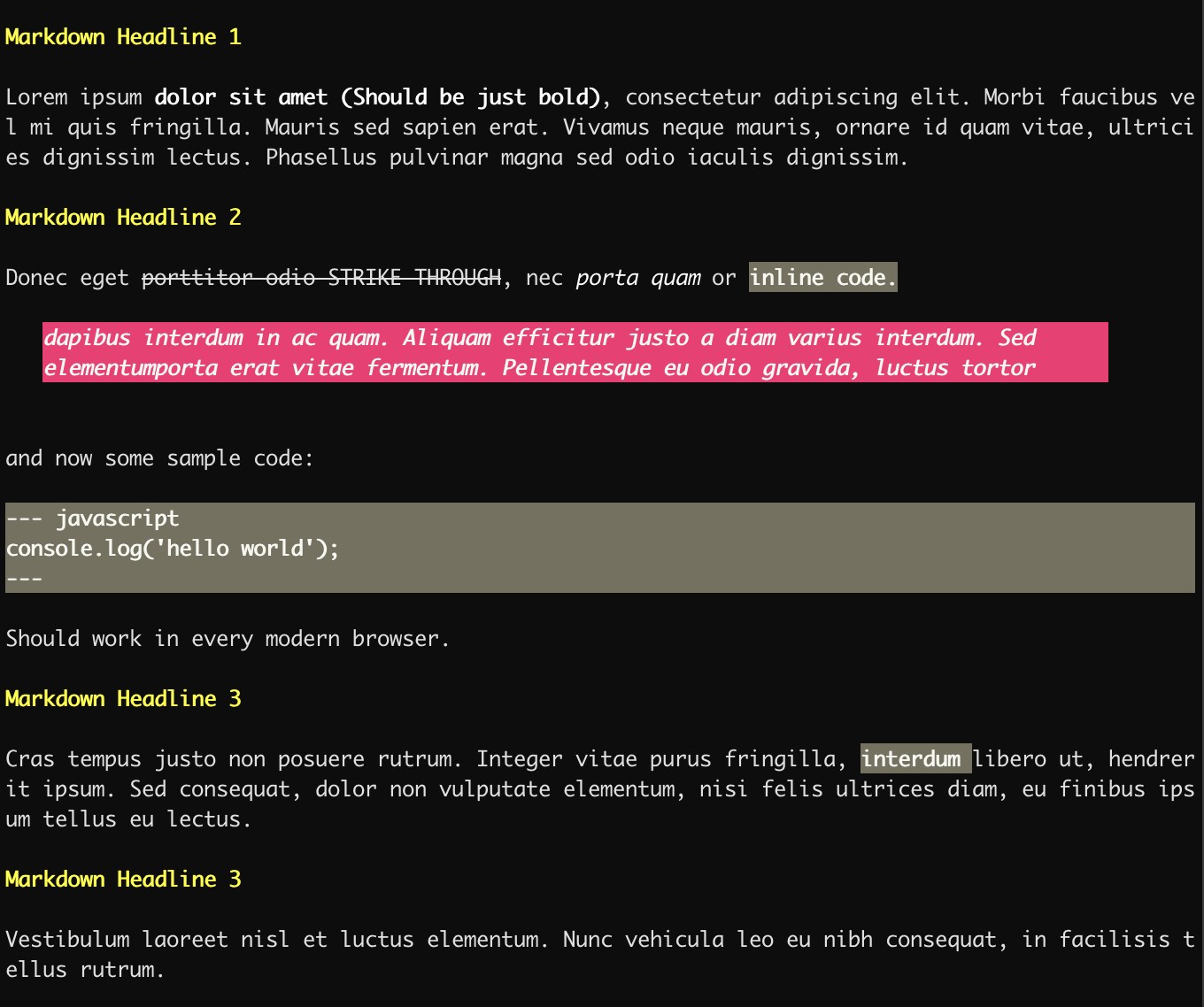
The output on the console then looks like this:

This package uses Chalk for coloring the output.
Install
npm install markshell --save
Usage
To use Markshell in your CLI code use something like this.
const path = require('path');
const fs = require('fs');
const chalk = require('chalk');
const markshell = require('markshell');
const pathToFile = path.join(__dirname,
'path to my markdown file'
);
if (fs.existsSync(pathToFile)) {
markshell.toConsole(pathToFile);
};
Theme
Setting theme for the console can be accomplished with the following code.
const theme = markshell.getTheme();
Gives you the default themeing define in the package. the following theming slots are available.
theme.headline = chalk.bold.keyword('lime'),
theme.bold = chalk.bold.lime,
theme.italic = chalk.italic.keyword('lime');
theme.strikethrough = chalk.strikethrough.keyword('lime');
theme.code = chalk.bold.keyword('lime'),
theme.inlineCode = chalk.bold.keyword('lime'),
theme.blockQuote = chalk.italic.bgKeyword('lime').keyword('black');
Finally set the new theme for the output.
markshell.setTheme(theme);
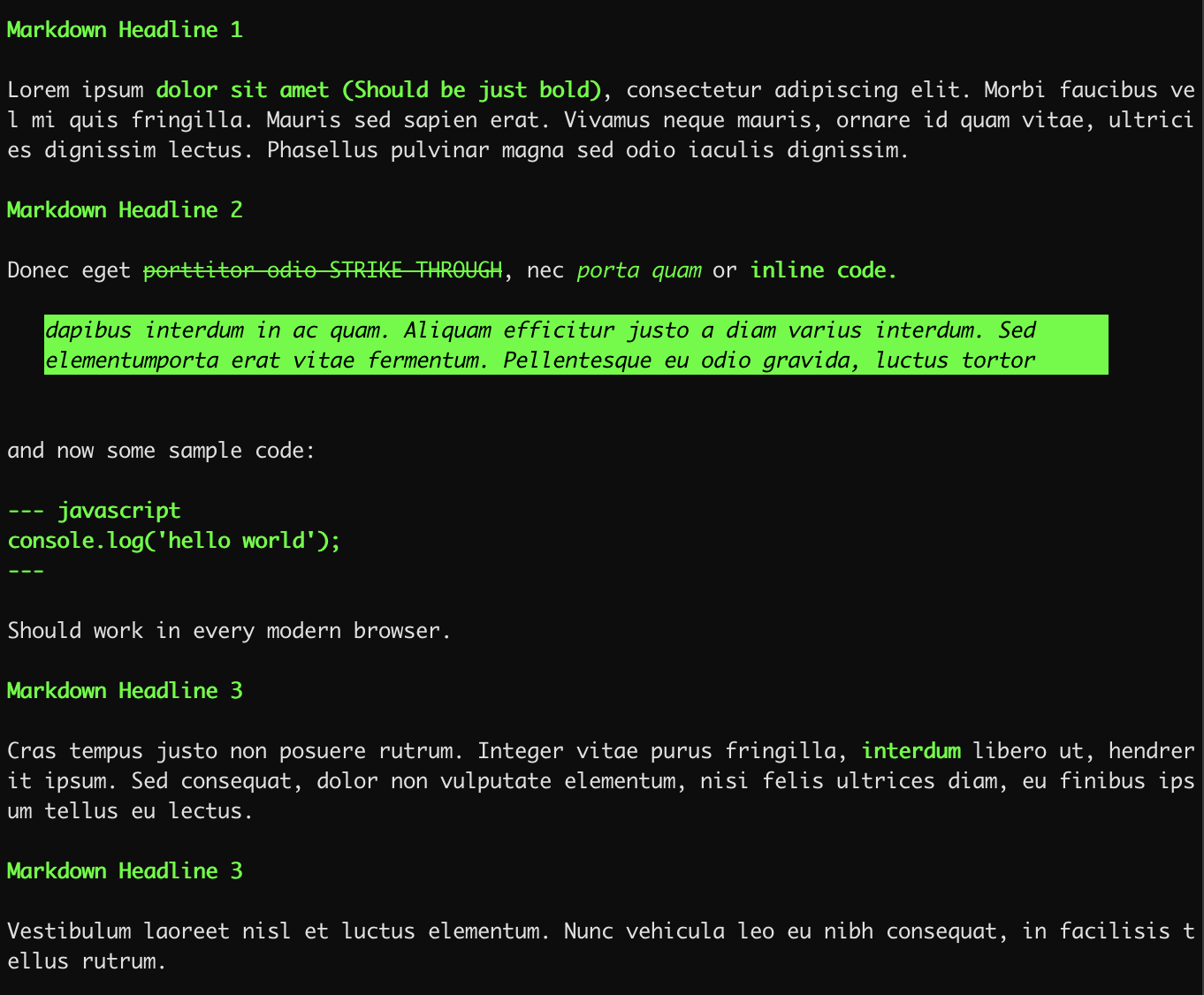
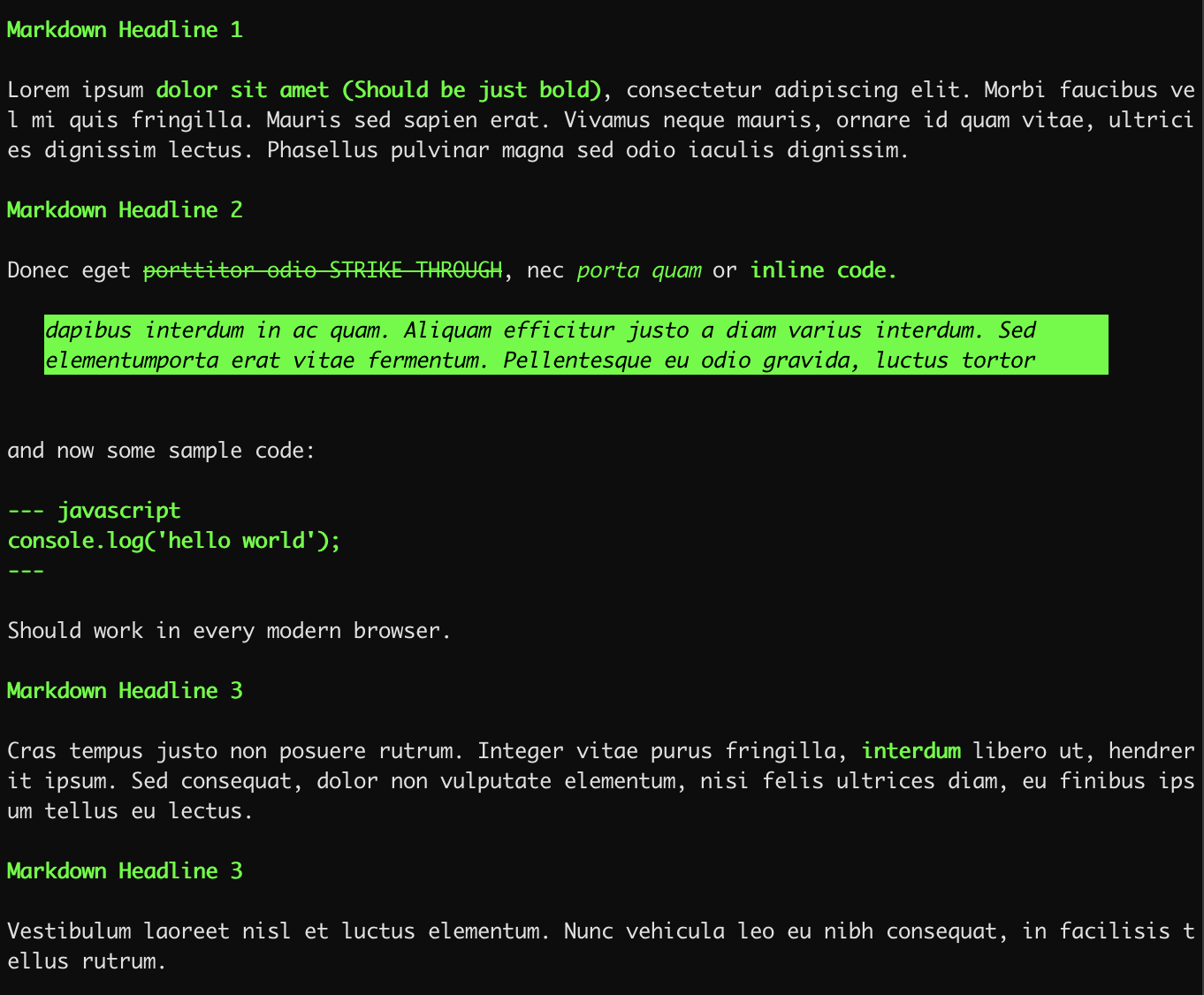
The output should then transformed into this:

For full color reference check out: Chalk
Output raw content
I case you like to work with the raw formatted content.
const path = require('path');
const fs = require('fs');
const chalk = require('chalk');
const markshell = require('markshell');
const pathToFile = path.join(__dirname,
'path to my markdown file'
);
if (fs.existsSync(pathToFile)) {
var formattedContent = markshell.toRawConsole(pathToFile);
...
};
Use Markshell from the terminal
You can install markshell as a global package too.
npm install -g markshell
To use markshell simply execute:
markshell ./path-to-your/markdown.md
Used by

Have fun using it!!! 🖤🖤🖤