
Research
PyPI Package Disguised as Instagram Growth Tool Harvests User Credentials
A deceptive PyPI package posing as an Instagram growth tool collects user credentials and sends them to third-party bot services.

🌎 一款基于WebGL技术实现的三维地球客户端开发平台
当前仓库包含SDK更新日志、和其他仓库导航。
Github:https://github.com/marsgis/mars3d
国内Gitee:https://gitee.com/marsgis/mars3d
更新日志: CHANGE.md
Mars3D平台 是火星科技研发的一款基于 WebGL 技术实现的三维客户端开发平台,基于Cesium优化提升与B/S架构设计,支持多行业扩展的轻量级高效能GIS开发平台,能够免安装、无插件地在浏览器中高效运行,并可快速接入与使用多种GIS数据和三维模型,呈现三维空间的可视化,完成平台在不同行业的灵活应用。
为了方便交流及留存,所有bug及建议均统一提交至:github issues 或 国内gitee issues
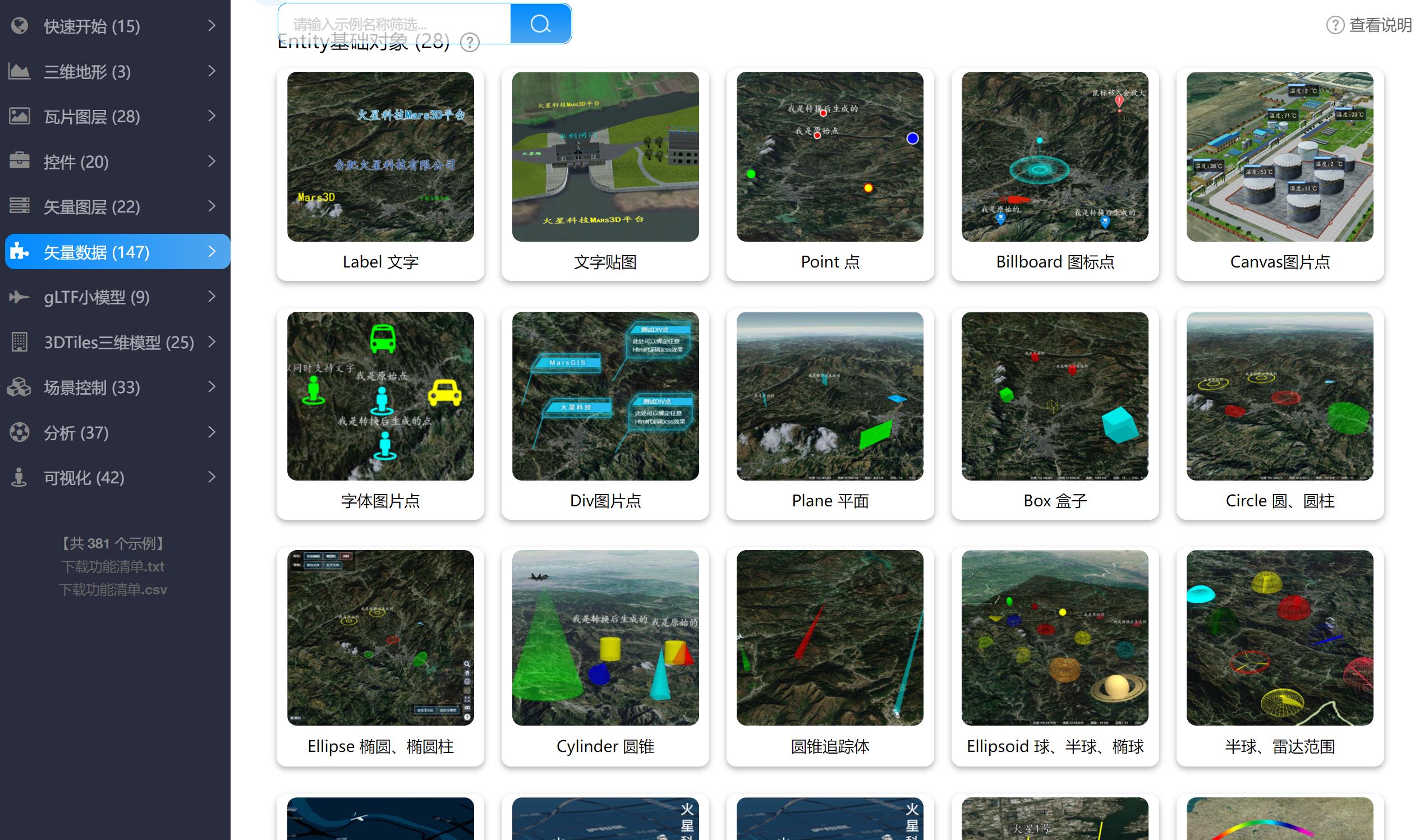
对平台每个功能编写的案例代码,可以阅读每个示例代码来学习各功能,与官网功能示例一致效果。
| 说明 | 教程 | 视频 | Github源码 | 国内Gitee源码 |
|---|---|---|---|---|
| Vue版 | 查看 | 查看、高级篇 | mars3d-vue-example | mars3d-vue-example |
| 原生JS版 | 查看 | 查看 | mars3d-es5-example | mars3d-es5-example |
| React版 | 查看 | 查看、高级篇 | mars3d-react-example | mars3d-react-example |
提供了面向不同技术栈的最简项目模板,您可以直接使用或参考这些项目模板,了解SDK类库在不同技术栈项目中如何引入使用,快速搭建开发自己的项目。
| 说明 | 视频 | Github源码 | 国内Gitee源码 |
|---|---|---|---|
| Vue技术栈 | 查看 | mars3d-vue-template | mars3d-vue-template |
| 原生JS技术栈 | 查看 | mars3d-es5-template | mars3d-es5-template |
| React技术栈 | 查看 | mars3d-react-template | mars3d-react-template |
| Angular技术栈 | 查看 | mars3d-angular-template | mars3d-angular-template |
| CS桌面端程序 | 查看 | mars3d-electron | mars3d-electron |
| uni-app移动端程序 | 查看 | mars3d-uni-app | mars3d-uni-app |
通用项目模版是具备一个GIS项目常见功能的项目模板,只用更换数据及叠加业务即可完成项目交付。 如果需要更多功能可以考虑购买付费项目模板。
| 说明 | 教程 | 视频 | Github源码 | 国内Gitee源码 |
|---|---|---|---|---|
| Vue通用项目模版 | 查看 | 查看、高级篇 | mars3d-vue-project | mars3d-vue-project |
| 原生JS通用项目模版 | 查看 | 查看 | mars3d-es5-project | mars3d-es5-project |
| React通用项目模版 | 查看 | 查看、高级篇 | mars3d-react-project | mars3d-react-project |
| APP项目模版(Vue3+H5) | 查看 | 查看、高级篇 | mars3d-vue-app | mars3d-vue-app |
功能示例:

通用项目-Vue版:在线体验

通用项目-原生JS版:在线体验

通用项目-React版:在线体验

三维地球-APP版:在线体验

工厂园区项目:在线体验

美丽乡村项目:在线体验

图层配置工具:在线体验

图上标绘工具:在线体验

地图场景配置工具:在线体验

FAQs
Mars3D三维可视化平台
The npm package mars3d receives a total of 308 weekly downloads. As such, mars3d popularity was classified as not popular.
We found that mars3d demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
A deceptive PyPI package posing as an Instagram growth tool collects user credentials and sends them to third-party bot services.

Product
Socket now supports pylock.toml, enabling secure, reproducible Python builds with advanced scanning and full alignment with PEP 751's new standard.

Security News
Research
Socket uncovered two npm packages that register hidden HTTP endpoints to delete all files on command.