maybe-you-meant

Find deceptive typo's in your react projects.
Are you familiar with the following?
class Foo extends Component {
static propTypes = {
foobar: PropTypes.string
}
static defaultProps = {
foobar: 'whatever'
}
}
<Foo foobbar='not whatever' />
If so, maybe-you-meant can help. Maybe you meant patches React.createElement
to patch every single components componentDidMount, componentDidUpdate
(wraps for functional components) to issue console warnings whenever a prop type
is similar (but not equal) to one of your defined propTypes.
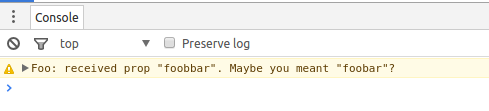
The preceding, albeit contrived, example would issue the following:

In addition, maybe-you-meant will warn when Components are passed props not
defined in propTypes, only when propTypes are defined. By default, maybe-you-meant
whitelists react's internal properties (events, data-attributes, aria-attributes, html, and svg).
The following...
class Foo extends Component {
static propTypes = {}
}
<Foo
bar='Bang'
data-foo='bar'
aria-expanded='false'
onClick={() => {}}
/>
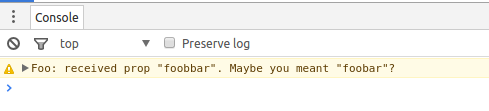
...will result in:

Installation
yarn add -D maybe-you-meant
npm i -D maybe-you-meant
Usage
import maybeYouMeant from 'maybe-you-meant'
maybeYouMeant()
maybeYouMeant({
maxDistance: 3,
include: [/^Include/, 'PatchMe'],
exclude: [/^Connect/, 'DoNotPatchMe']
})
maybeYouMeant({
warnOnUndeclaredProps: false
})
import maybeYouMeant, { whitelisted } from 'maybe-you-meant'
const { all, react, events, aria, data, html, svg } = whitelisted
maybeYouMeant({
whitelistedProps: [
...whitelisted.all,
'myProp',
/^myProps/
]
})
API
maybeYouMeant([opts])
- opts {Object}
- opts.maxDistance {Number} The max distance between given prop and prop-type (from Levenshtein algorithm) for warnings
- opts.include {String|RegExp|Array<String|RegExp>} String or RegExp matching for including Components (tested on displayName)
- opts.exclude {String|RegExp|Array<String|RegExp>} String or RegExp matching for excluding Components (tested on displayName)
- opts.warnOnUndeclaredProps {Boolean} Warn when a Component is passed props that are not declared in
propTypes (default is ture)
- Note: warnings will only be issued if the given Component has defined
propTypes
- opts.whitlistedProps {String|RegExp|Array<String|RegExp>} Props that should be ignored
when issuing warnings for undeclared props. By default this is all of the React
internal properties (see
reactProps.js for more info)
Inspiration
The awesome why-did-you-update
module.